nginx学习笔记
1、什么叫集群:
服务器架构集群:多态服务器组成的响应大并发、高数据量访问的架构体系;
特点:1、成本高(维护成本)
2、降低单台服务器压力,使流量平均分配到多台服务器(负载均衡)
3、使网站构架服务更加安全稳定
服务器的概念:提供某种或者多种服务(功能)的机器(计算机)
比如:提供文件读取的服务叫:ftp服务器
提供网站服务的叫:web服务器
提供数据读取服务叫:数据库服务器
服务器硬件:性能比较好的电脑主机(笔记本肯定不行)
服务器软件:实现各种服务支持特定协议的软件
服务器软件包括:
1 .1:web服务软件
提供http、https协议的服务,网站网页访问的功能
有哪些web服务器呢?
apache:老牌的服务器软件,功能多并且稳定,支持多种配置 lamp环境
nginx:(俄罗斯人开发,俄罗斯黑客厉害)安装简单小巧,并发量高,一般做web服务器,代理服务器,邮箱服务器 lnmp环境
国内淘宝定制版(nginx):叫Tengine
IIS:微软公司的 给ASP脚本使用 可以通过fast-cgi(网络接口服务)的方式使用php
lighttpd:德国开发 小巧 提供web服务支持
1.2数据库:用于数据存储
分为:关系型数据库(RDBMS)
mysql : (orcale:甲骨文公司在管理,有闭源风险) 发展历程 mysql ab=》sun(java) =》oracle
mariadb:mysql之父将mysql卖给sun公司,sun公司将mysql卖给oracle公司后,mysql之父有些后悔,又开发了个mariadb(他的女儿名字)
postgresql:加州伯克利大学 学院派
oracle :大型商业数据库
sqlserver:微软的数据库
DB2 : IBM(国际商业机器公司)公司的
sqllite3:手机(ios和andrid)
非关系型数据库:
memcached
redis
mongodb
1.3负载均衡
负载均衡服务器,去分发请求到不同的服务器,使流量平均分配。
服务器流量过大,承载不了了,服务器死机,叫宕(dang)机
硬件级别:F5 性能好,加个高
软件级别:性价比高 有:lvs:(linux下的分发软件)
nginx: upstream功能分发
1.4静态资源服务器
资源服务器存储静态资源(css、js、图片、视频)。一般此服务器会有硬盘读写快速(ssd固态硬盘),带宽更大(宽带的兆数)
1.5反向代理服务器
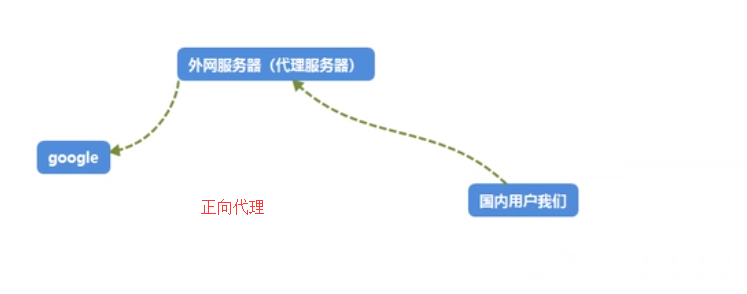
代理服务器理解:如,a需要访问c,但是a不能访问c,b能访问c,a能访问b,那么a让b帮忙访问c,b将c返回的数据返回给a,那么b就是代理服务器。
正向代理:就是正常的由内网访问外网的一个操作。

反向代理:由外网访问内网的操作。
反向代理服务器具有代理请求到对应服务器的功能。也具有缓存的功能

比如公司为了数据的安全,用内网搭了个数据服务器,只能用内网访问到,然后你放假回家了,公司让改一下东西,但是家里是外网,连不到公司的内网,然后就可以通过公司内网去搭建一个vpn(梯子),让家里的外网去跳到这个vpn,然后让这个vpn服务器去访问公司的内网。
总之,代理就是让别人帮你去做某些事,然后让别人把结果给你,这就是代理(在正常生活汇总叫外包)。
什么软件可以搭反向代理服务器呢?
squid
varnish
nginx
1.6高可用
高可用服务器时用来监控负载均衡服务器,如果负载均衡宕(dang)机,会接替负载均衡的工作,继续进行网络的分发的工作。是负载均衡的备用服务器
有哪些软件可以搭建高可用服务器呢?
heartbit 心脏敲击
keeplive 保持活跃
1.7缓存软件
memcached
redis
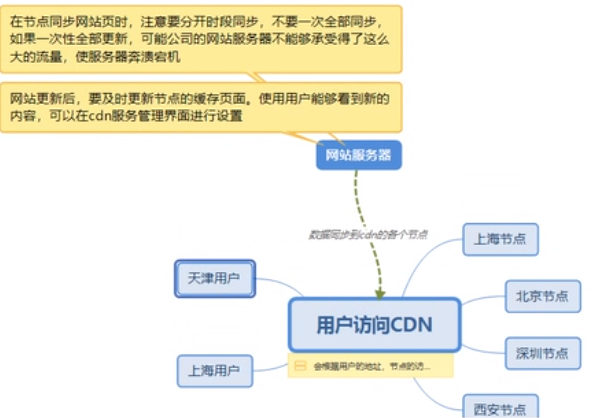
1.8CDN内容分发
cdn叫内容分发网络
需求:
网站服务器在北京
用户1在天津
用户2在杭州
按正常来说,天津用户访问的会快一些,因为天津离北京近,那么杭州的用户牛不干了?为了让杭州的用户也能快速访问,就近建立一台服务器,这就用到了CDN,cdn已经建立了服务器,它可以把网页同步过去。

简单的话一个服务器架构

2、下面正式开始介绍nginx
nginx是什么呢?
nginx是一个高性能的http和反向代理服务器,也是一个IMAP/POP3/SMTP服务器(邮件服务器)。
优点:占用内存小,并发能力强
2.1nginx的特点:
1):热部署 nginx在修改配置文件后 不需要重启,重载操作
2):可以高并发连接,相同配置的服务器,nginx比apache能接受的连接多很多
3):底的内存消耗,相同的服务器,nginx比apache底的消耗
4):处理响应请求很快,nginx处理静态文件的时候,响应速度很快
5):具有很高的可靠性
2.2、apache与nginx服务器的区别
1):nginx和apache的软件底层架构不一样
2):nginx的并发性要比apache好很多
3):nginx属于轻量级服务器软件,apache属于重量级服务器软件
4):nginx在处理静态页的效果要比Apache好很多,Apache在处理动态页时要比nginx效率高很多;
5):apache安全性要比nginx要好一些;
所以静态资源让nginx去处理,php让apache去处理;
3、LNMP的安装与配置
安装nginx
1):软件包和脚本上传到服务器
上篇文章的连接:https://www.cnblogs.com/fqh123/p/11746209.html
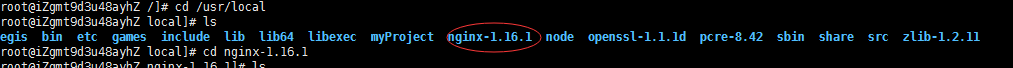
安装完成之后,进入到/usr/local目录下,ls查看一下有没有nginx文件:

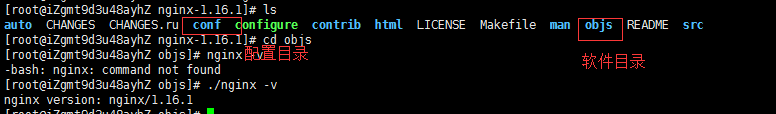
然后进入nginx-1.16.1,ls查看一下目录

conf是ngnix的配置目录,objs是软件目录,里面有nginx,可以在此目录下执行nginx命令,不过网上说sbin目录才是软件目录,但是我的却是objs目录,奇怪

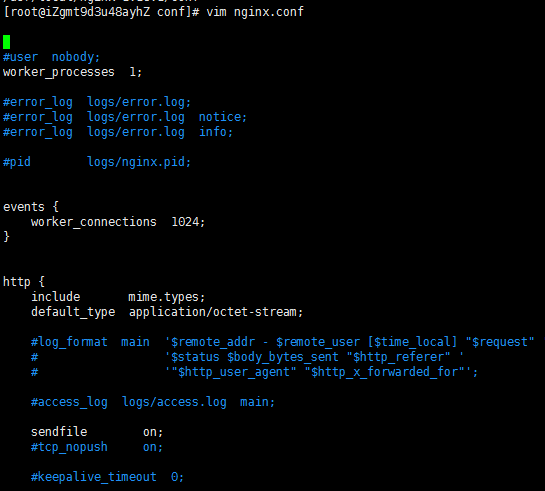
然后我们返回上一级去看看nginx的配置文件conf目录下编辑一下nginx.conf文件
执行 vim nginx.conf

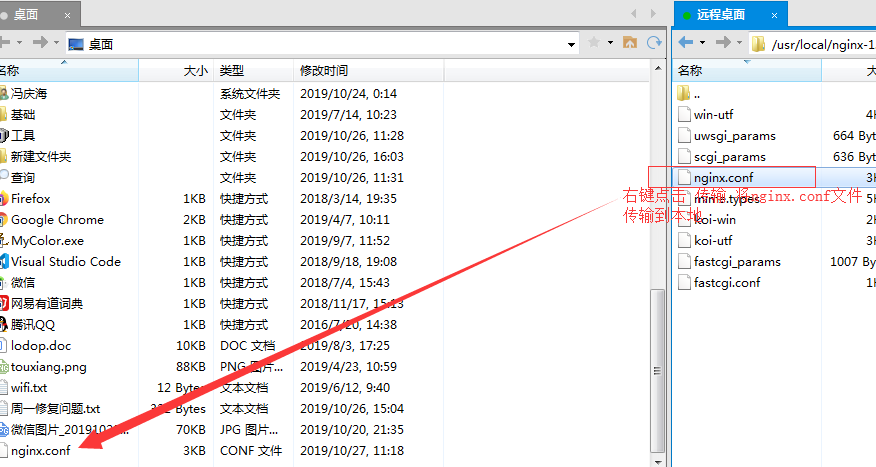
用命令行查看nginx.conf文件,很不方便,我们可以用sftp连接文本编辑器来查看编辑!!!!

然后我们就可以在本地打开这个文件,编辑查看了,编辑完之后在本地这边右键 传输 到远程桌面即可!!!
下面来看看nginx.conf里配置项所表示的含义:
#user nobody;
worker_processes 1; #进程数
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024; #单个进程的并发量 也就是单个进程的连接数
}
http { #http模块 就是http模块配置段
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65; #过期时间 如果连接服务器超出这个时间还没连接上 就证明服务器宕机或出故障了 单位是秒
#gzip on;
#复制一个server段,搭建一个虚拟机,一般新搭建的虚拟机都放在最前面
server { #http中的server模块就是 我们需要配置的虚拟机 一个server就是一个网站的虚拟机 http中可以有多个server虚拟机
listen 80; #端口 默认是80端口 如果有多个server段,需要保证端口不同
server_name localhost; #域名解析 可以随便写
#charset koi8-r;
#access_log logs/host.access.log main;
location / { #配置默认访问页
root html; #网站根目录 root项也可以单独提到 server的目录下 值是文件绝对路径
index index.html index.htm; #默认页面
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html { #配置错误页面 如果发生错误就会调用这个页面
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
#如果apache和nginx的网站目录是一个,apache需要分布式配置文件,开启此项
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
我们最常更改的就是http模块中,server段的server_name、location(root、index)
那么接下来,我们可以尝试运行nginx,看看nginx的语法,到/usr/local/nginx-1.16.1/objs文件夹下 你们的可能是/usr/local/nginx-1.16.1/sbin目录

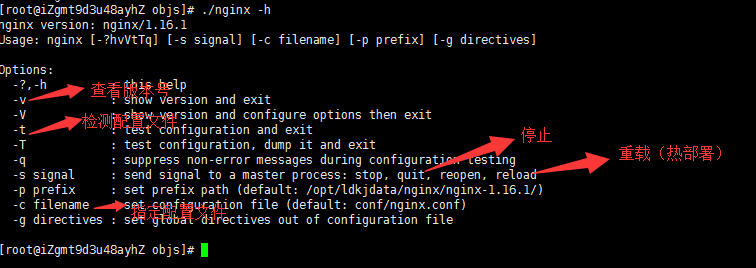
执行./nginx -h 看看帮助文档

我们可以查看到nginx的一些操作命令说明(语法)
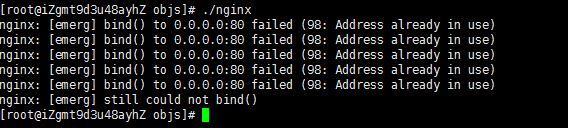
下面我们来启动一下nginx,执行./nginx

上面的情况说明 80端口已被占用,所以没有启动,因为我服务器上启动了一个node服务,占用的是80端口
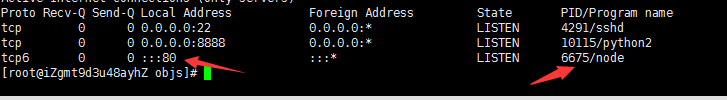
我们可以查看一下端口占用情况 执行 netstat -ntlp

可见80端口被node服务占用了,pid是6675
我们可以杀掉这个进程
kill 6675

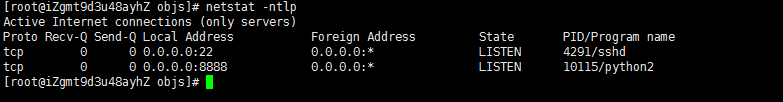
然后再次启动nginx

可以看到,nginx已经启动了
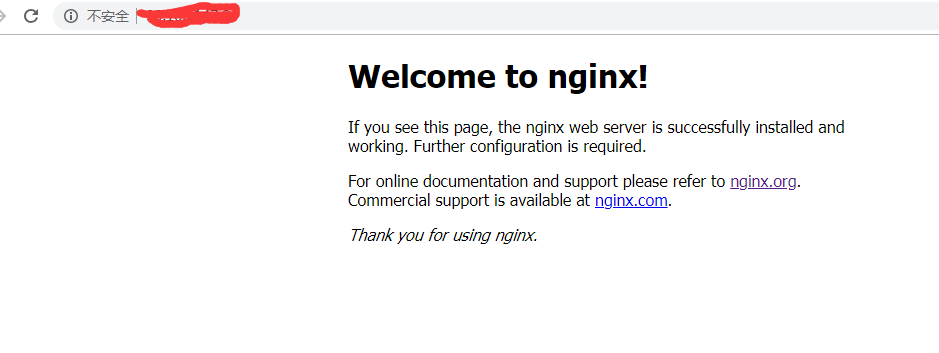
然后在浏览器上访问一下公网ip

查看一下nginx的进程:ps -A|grep nginx

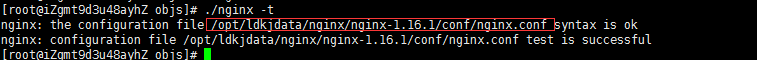
再说一下如何查看nginx的配置文件放置的目录,执行./nginx -t测试一下nginx 就会显示出nginx配置文件的目录位置

上图可见,我的nginx配置文件的位置在 /opt/ldkjdata/nginx/nginx-1.16.1/conf/nginx.conf 所以我如果更改nginx配置,应该在这里更改 (opt是linux系统下的额外软目录,一些系统外的软件可以安装到这个目录下)
nginx启动之后,我们应该解析域名,建立网站目录并访问
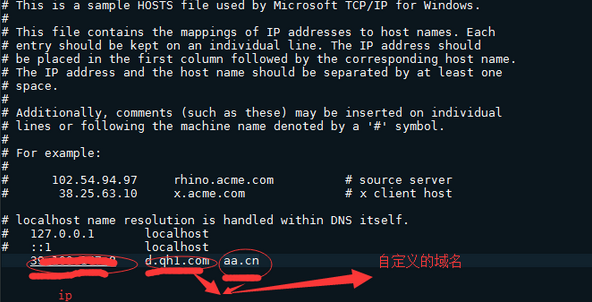
解析域名,如果我们要在windows上访问,那么hosts文件一般都在 C:\Windows\System32\drivers\etc\hosts

然后我们在地址栏,输入d.qh1.com或则aa.cn就可以访问到我们的远程ip地址了
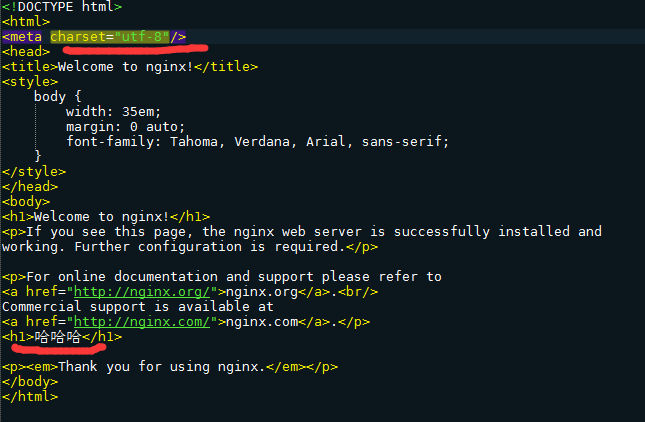
然后我们在nginx指定的页面汇总加上一段文字,看看效果:

看页面效果:

补充一个,nginx部署vue-router的history模式的项目时,location如何配置:
location / { #配置默认访问页
root /usr/local/myProject/vue-express/public/assets/dist; #网站根目录 root项也可以单独提到 server的目录下
index index.html index.htm;
try_files $uri $uri/ /index.html; #解决vue-router history模式下刷新404的方法
}
如果后台想区分项目,王路径图前面加个参数,比如说localhost/wxh,就代表是wxh项目,
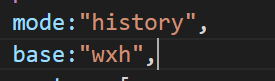
那么前端路由这边需要加上base参数:

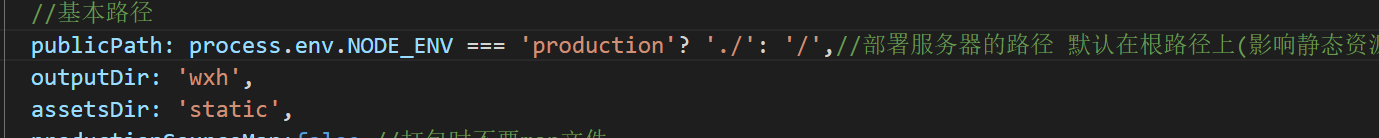
然后打包路径还按照之前的配置:

nginx配置需要改成:
location /wxh{
root /usr/local/static/;
index index.html index.htm;
try_files $uri $uri/ /wxh/index.html;
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-10-26 swiper跳转制定页面