如何在微信小程序中国引入fontawesome字体图标
fontawesome官网地址:http://fontawesome.dashgame.com/
一、

二、
下载之后的字体图标 找到 文件中的如下图.ttf文件

三、
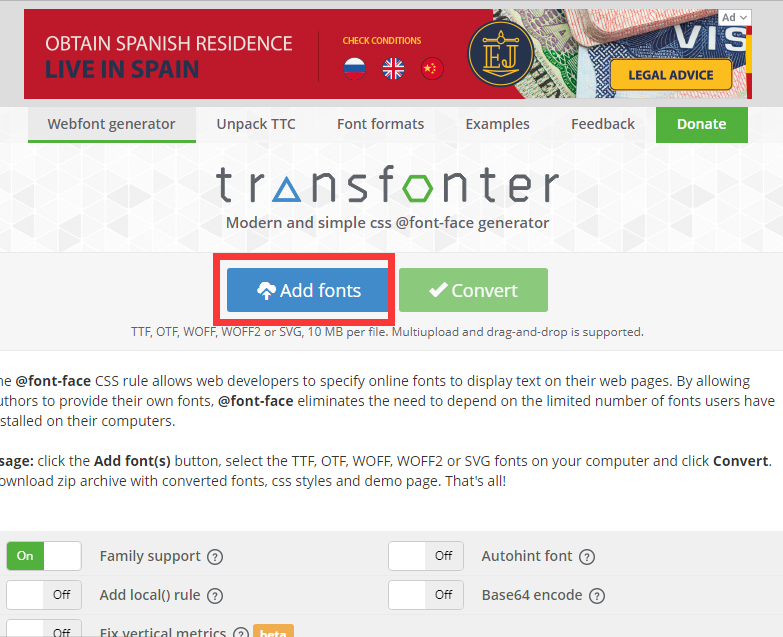
在https://transfonter.org/网站中转换成css文件

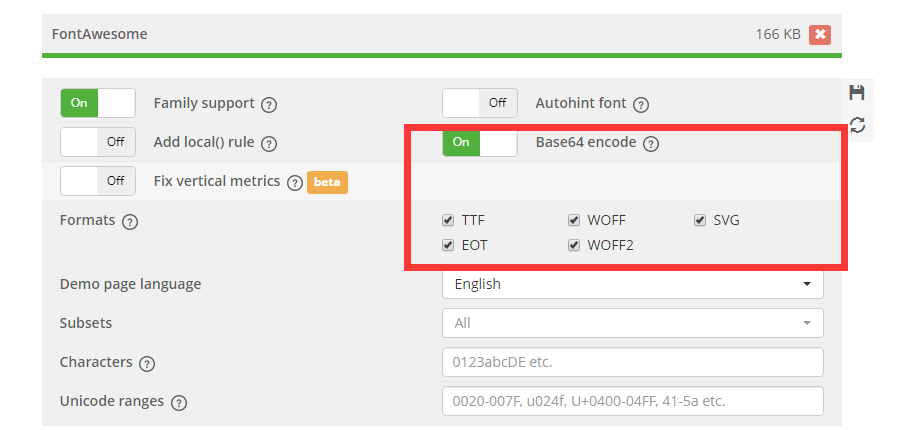
之后,文件上传之后,将下面几个选项勾选上

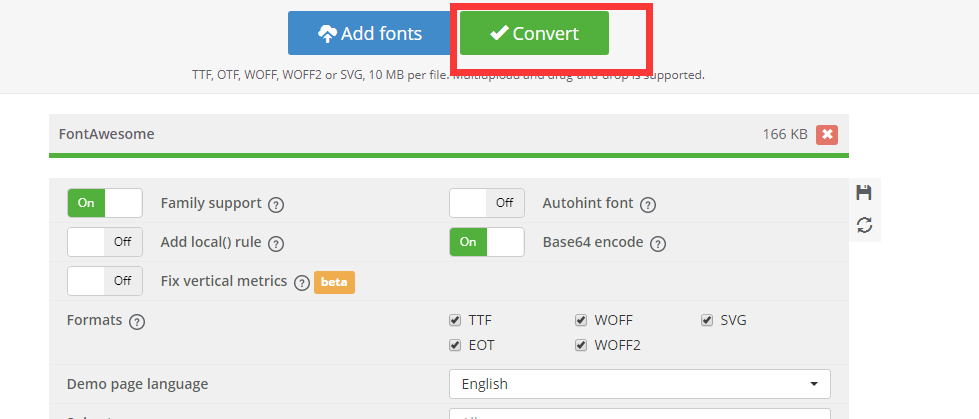
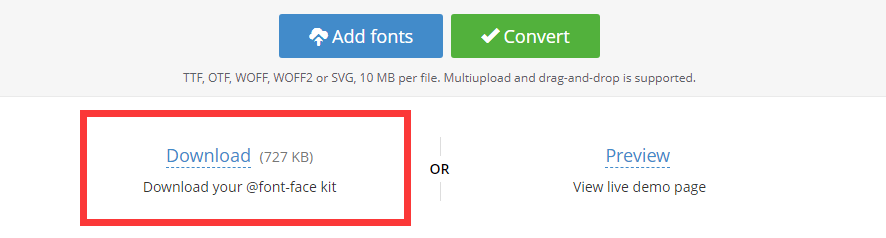
之后点击下面的按钮

然后点击下载:

之后解压到一个文件

四、
将上图得到的css样式赋复制到一个xxx.wxss中

五、
将 一 中下载的字体图标文件中font-awesome.css文件中,除了@fact-face,其余均复制到xxx.wxss中

六、将上诉xxx.wxss文件引入到app.wxss中

七、使用

可以上官网找到类名
效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-10-06 数组的迭代方法