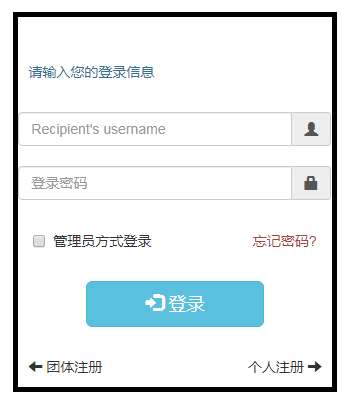
用bootstrap写一个登陆页
<div class="container"> <p class="text-center marginTop35">后台管理系统</p> <p class="text-center marginTop20">会议管理系统</p> <div class="row marginTop20"> <div class="col-xs-8 col-xs-offset-2 col-sm-6 col-sm-offset-3 col-md-4 col-md-offset-4 border"> <div class="row marginTop35"> <div class="col padding10"> <p class="text-info">请输入您的登录信息</p> </div> </div> <div class="row marginTop20"> <div class="input-group"> <input type="text" class="form-control" placeholder="Recipient's username"> <span style="vertical:top;" class="input-group-addon "><i class="glyphicon glyphicon-user"></i></span> </div> </div> <div class="row marginTop20"> <div class="input-group"> <input type="text" class="form-control" placeholder="登录密码"> <span class="input-group-addon "><i class="glyphicon glyphicon-lock"></i></span> </div> </div> <div class="row marginTop20"> <div class="col-xs-6"> <div class="checkbox"> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 管理员方式登录 </label> </div> </div> <div class="col-xs-6"> <div class="checkbox text-right text-danger"> <label class="checkbox-inline"> <input class="sr-only" type="checkbox" id="inlineCheckbox2" value="option2"> 忘记密码? </label> </div> </div> </div> <div class="row marginTop20"> <div class="col-xs-8 col-xs-offset-2 "> <div class="btn btn-info btn-lg btn-block"> <i class="glyphicon glyphicon-log-in"></i> 登录 </div> </div> </div> <div class="row marginTop20"> <div class="col-xs-6 padding10"> <i class="glyphicon glyphicon-arrow-left"></i> 团体注册 </div> <div class="col-xs-6 text-right padding10"> 个人注册 <i class="glyphicon glyphicon-arrow-right"></i> </div> </div> </div> </div> </div>
如图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通