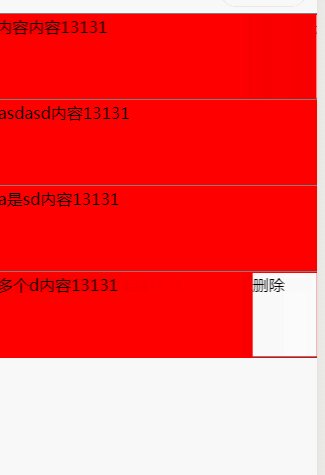
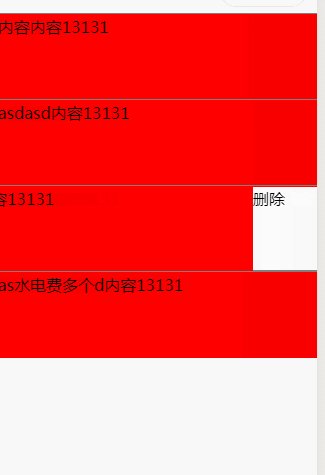
微信小程序左滑删除未操作有复位效果

1、wxml
<!--pages/test/test.wxml--> <view class="page"> <movable-area class="m_a" wx:for="{{plist}}" wx:key="*this" wx:for-index="id" > <movable-view class="data_list" direction="horizontal" inertia="true" x="{{item.leftx}}" out-of-bounds="true" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{id}}" > <view class="d_box"> <view class="data">{{item.title}}</view> <view>删除</view> </view> </movable-view> </movable-area> </view>
2.wxss
/* pages/test/test.wxss */ .page{ width: 100vw; height: 100vh; } .m_a{ width: 100%; height: 200rpx; border: 1rpx solid gray; } .data_list{ height: 200rpx; width: 120%; border: 1rpx solid red; } .d_box{ display: flex; justify-content: flex-start; justify-items: center; height: 100%; } .data{ width: 100vw; background: red; }
3.js
// pages/test/test.js Page({ /** * 页面的初始数据 */ data: { plist: [{ "title": "内容内容13131", "leftx": 0 }, { "title": "asdasd内容13131", "leftx": 0 }, { "title": "a是sd内容13131", "leftx": 0 }, { "title": "as水电费多个d内容13131", "leftx": 0 }], pcontrolWidth: 200, }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 触摸开始 */ touchS: function (e) { let index = e.currentTarget.dataset.index; //遍历复位 this.data.plist.forEach(function (item, key) { if (key != index) { item.leftx = 0; } }); //复位后,赋值 this.setData({ plist: this.data.plist, }); if (e.touches.length == 1) { this.setData({ //设置触摸起始点水平方向位置 startX: e.touches[0].clientX }); } }, /** * 触摸移动 */ touchM: function (e) { console.log(e); let index = e.currentTarget.dataset.index; var endX = e.touches[0].clientX; var disX = this.data.startX - endX; var pcontrolWidth = this.data.pcontrolWidth; var left = 0; if (disX <= 0) { left = 0; } else if (disX > 0) { left = disX; if (disX >= pcontrolWidth) { //控制手指移动距离最大值为删除按钮的宽度 left = pcontrolWidth; } } this.data.plist[index].leftx = -left; this.setData({ plist: this.data.plist, }); console.log(this.data.plist); }, /** * 触摸结束 */ touchE: function (e) { } })


