[微信小程序]实现一个自定义遮罩层
正文:
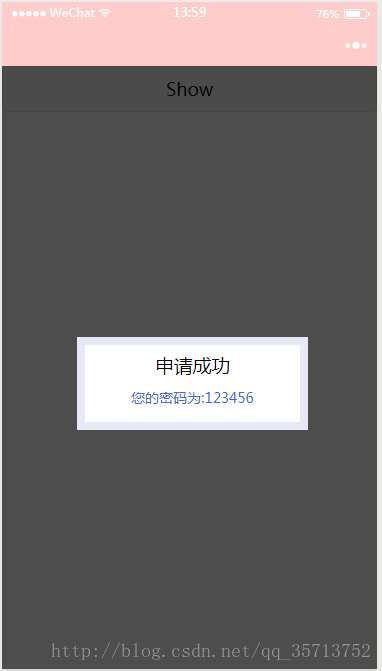
先上效果图: 点击按钮Show显示遮罩层,再次点击屏幕任何地方隐藏遮罩层;

<button bindtap="showview">Show</button> <view class="bg" bindtap='hideview' style='display:{{display}}'></view> <view class="show" bindtap='hideview' style='display:{{display}}'>申请成功 <view class='txt'>您的密码为:123456</view> </view>
.bg { display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index: 1001; -moz-opacity: 0.7; opacity: 0.70; filter: alpha(opacity=70); } .show { display: none; text-align: center; position: absolute; top: 45%; left: 20%; width: 53%; height: 10%; padding: 8px; border: 8px solid #e8e9f7; background-color: white; z-index: 1002; overflow: auto; } .txt{ margin-top: 20rpx; font-size: 28rpx; color: royalblue }
Page({ data: { display:'' }, showview: function() { this.setData({ display: "block" }) }, hideview: function() { this.setData({ display: "none" }) } })
转: https://blog.csdn.net/qq_35713752/article/details/78675450




