微信小程序开发之picker选择器组件用法
picker组件时一个从底部弹起的可滚动的选择器(嵌入页面滚动器组件picker-view查看https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker-view.html),支持5种选择器 :
普通选择器、多列、时间、日期和省市区 , 通过mode区分 , 默认是普通选择器 (分别对应的mode值为selector,multiSelector,time,date和region)
例如 :
<picker mode='selector' ></picker >
那怎么来实现一个普通的选择器呢
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
bindchange 是value改变时触发的事件 , 通过event.detail.value获取当前列表索引
value value 的值表示选择了 range 中的第几个(下标从 0 开始)
range 绑定的是一个数组类型的数据
选择器触发事件
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
}
需要在data中定义一个数组和下标
data:{
array: ['美国', '中国', '巴西', '日本'],
index:0
}
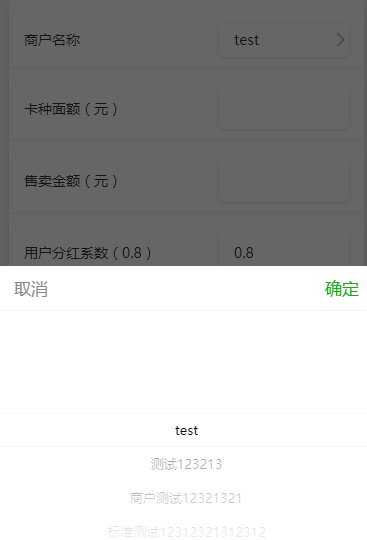
接下来 ,我们通过从后台接口动态获取数据添加到选择器,先看效果图

视图组件
<view class='flex-item title'>商户名称</view>
<view class='shopname'>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{mchList}}" range-key='mchName'>
<view class="flex picker">
<view class='flex-item'>{{mchList[index].mchName}}</view>
<view class='ic_arrow_right'><image src='../../images/ic_arrow_right.png'></image></view>
</view>
</picker>
</view>
当我们的数据是一个数组对象时,需要用到range-key这个属性 , 通过它来指定数组对象中要显示的数据
例如result数组对象形式如下
"result": [{
"mchNumber": "v100000524665",
"mchName": "test",
"discount": 0.996
}]
我们想要指定mchName来作为显示器显示内容
range-key='mchName'
定义数组mchList和下标index ,从第一个开始
data: {
index: 0,
mchList:[],//商户
mchNumber:'',
discount: '',//系统参数折扣
},
选择器触发事件 更新index当前下标
bindPickerChange: function (e) {
console.log(e.detail.value);
var mchObj = this.data.mchList[e.detail.value];
this.setData({
index: e.detail.value,
mchNumber: mchObj.mchNumber,
discount: mchObj.discount
})
},
作者:fozero
声明:原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/7887700.html
标签:微信小程序
作者:fozero
文章出处:https://www.cnblogs.com/fozero
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
文章出处:https://www.cnblogs.com/fozero
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





