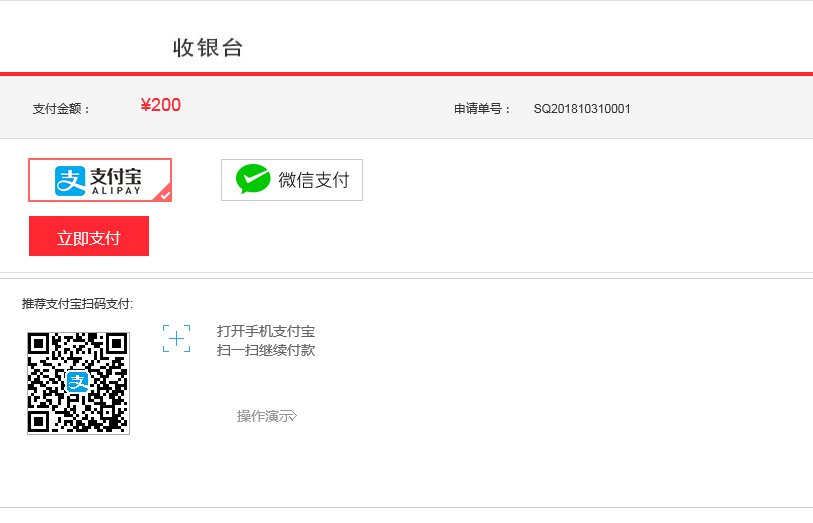
下面是实现的效果图,本文摘只讲支付宝的页面实现。收银台下方默认显示支付宝的收款码。用户也可以点击[立即支付]跳转到支付宝的收银台进行支付。

本页面是基于bootstrap实现的,会用到部分bootstrap的结构。
1.HTML部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 | <div class="panel panel-default"> <!-- 收银台LOGO --> <div class="panel-body pay_cashier"> <div class="col-xs-12"> <img src="images/cashier.jpg" /> </div> </div> <!-- /END CASHIER LOGO --> <!-- 支付金额 --> <div class="panel-body pay_title"> <span class="col-xs-1 control-label text-left">支付金额:</span> <div class="col-xs-3" style="color:#ff2832;font-size:18px;">¥ 200 </div> <span class="col-xs-1 control-label">申请单号:</span> <div class="col-xs-3 text-left"> SQ201810100001 </div> </div> <!--/ END 支付金额 --> <!-- PAY WAY --> <div class="panel-body pay_box"> <table class="payment_table"> <tbody> <tr> <td> <a href="javascript:;" onclick="choosePayType(this,'ALIPAY')" class="selPayType1 current"> <img src="images/zhifubao.gif" title="支付宝" width="140" height="40"> <span></span> </a> </td> <td> <a href="javascript:;" onclick="choosePayType(this,'WECHAT')" class="selPayType1"> <img src="images/weixin.gif" title="微信支付" width="140" height="40"> <span></span> </a> </td> </tr> </tbody> </table> <div> <a id="btnCommonSubmit" href="javascript:void(0);" class="btn btn_big">立即支付</a> </div> </div> <!-- END PAY WAY --> <!--遮罩层--> <div id="divPopMasks" class="masks" style="display:none;"> <iframe style="border:none;height:100%;width:100%;opacity=0;filter:alpha(opacity=0);"></iframe> </div> <!-- 提交后台发起支付--> <form id="formPaySubmit" action="paySubmit.html" method="post" target="_blank"> <input type="hidden" name="payType" value="" /> <input type="hidden" name="bizId" value="100" /> </form> <!-- /end提交后台发起支付--> <!--微信扫码弹层--> <div id="popWeiXinPay" class="pop_tip" style="display:none;"> <div class="head_title"> <div class="title_name">微信扫码支付</div> <div class="close" onclick="javascript:Pay.hideWeixinPay();"></div> </div> <p class="price">支付<span class="amountStr">¥ <s:property value="orderInfoBO.orderInfo.confirmMoney" /></span>元</p> <div class="code2"> <iframe id="popWeiXinPayIframe" name="weiXinPayIframe" style="width: 170px; height: 170px;" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no" allowtransparency="yes" src="/page/pop-loading.html"></iframe> <span class="codew_icon"><img src="../images/wei_code2_i.png" /></span> </div> <a href="javascript:Pay.finishPay();" class="btn_b">若微信支付已完成,请点击!</a> </div> <div id="popWeiXinFailure" class="pop_tip" style="display: none;"> <div class="head_title"> <div class="title_name">微信扫码支付</div> <div class="close" onclick="javascript:hidePop('popWeiXinFailure');"></div> </div> <p class="price">支付<span class="amountStr">¥ <s:property value="orderInfoBO.orderInfo.confirmMoney" /></span>元</p> <div class="code2"> <img src="../images/wei_code2.png" width="170" height="170"> <span class="codew_icon"><img src="../images/wei_code2_i.png" /></span> <div class="mask_s"></div> <div class="tip"> 获取失败,<a href="javascript:void(0);" onclick="javascript:Pay.submit('WECHAT');">请重试</a> </div> </div> </div> <!--/END微信扫码弹层--> <!-- 推荐支付宝支付开始 --> <div class="panel-body pay_recommend"> <p style="padding-left:15px;">推荐支付宝扫码支付:</p> <div class="scan_code"> <iframe name="alipayScanIframe" src="alipayQRCode.html?bizId=100&alipayPayMethod=4" width="103" height="103" frameborder="0" scrolling="no" style="height: 103px;width:103px; border:1px solid #aaa;"></iframe> <img style="position:relative;top:-58px;" class="scan" src="images/scan.png" alt="" width="27" height="27"> <div class="scan_text" style="position:relative;top:-58px;"> <span>打开手机支付宝</span><span>扫一扫继续付款</span> <span class="operation" style="background: url(images/right.png) right center no-repeat;">操作演示</span> </div> <div class="hide1" style="display:none;"> <img class="step1" src="images/step1.gif" alt=""> <img class="step3" src="images/middle.pn" alt=""> <img class="step2" src="images/step2.gif" alt=""> </div> </div> </div> <!-- 推荐支付宝支付结束 --> </div> |
2.CSS部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 | .control-label{padding-top:3px;}.text-left{padding-top:4px;}.pay_cashier{border-bottom:4px solid #ff2832;}.pay_title{background:#f5f5f5;line-height:34px;padding:12px 30px;}.pay_box{ border:1px solid #dcdcdc;padding:10px;}.payment_table { text-align: center; line-height: 16px; margin: 10px 0 0 20px; display: inline-block; *display: inline; *zoom: 1; vertical-align: top;}.payment_table td { width: 142px; padding: 0 50px 10px 0; vertical-align: top;}.payment_table td a { border: 1px solid #ccc; display: block; margin-bottom: 5px; position: relative; text-decoration:none;}.payment_table td a.current { border: 2px solid #ff6565; margin: -1px -1px 4px;}.payment_table td a span { width: 18px; height: 18px; background: url("../images/choosen.png") 0 0 no-repeat; position: absolute; right: 0; bottom: 0; z-index: 2; display: none;}.payment_table td a.current span { display: block;}a.btn { background-color: #ff2832; height: 26px; line-height: 26px; text-align: center; display: inline-block; color: #fff; font-size: 12px; padding: 0 10px; border-radius: 3px; margin: 0 0 6px 20px; text-decoration:none;}a.btn_big { width: 120px; height: 40px; line-height: 40px; font-size: 16px;}.pay_recommend{border:1px solid #ccc; margin-top:5px;}.scan_code { padding: 20px 20px 10px; position: relative;}.scan_code .scan { margin-left: 30px; margin-bottom: 70px;}.scan_code .scan_text { clear: both; width: 100px; height: 110px; margin-left: 190px; margin-top: -101px; line-height: 18px;}.scan_code span { display: inline-block; color: #646464; font-size: 14px; font-family: "microsoft yahei";}.scan_code .operation { width: 80px; margin-top: 46px; color: #969696; padding-left: 20px; cursor: pointer;}.scan_code span { display: inline-block; color: #646464; font-size: 14px; font-family: "microsoft yahei";}.scan_code .hide1 { display: none; position: absolute; top: 20px; left: 373px;}.pop-layer-payconfirm { position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 10008; _position: absolute; _top: expression(eval(document.documentElement.scrollTop)); _height: expression(eval(document.documentElement.clientHeight));}.pop-layer-payconfirm-bg { position: fixed; top: 0; left: 0; width: 100%; z-index: 20000; height: 100%; _position: absolute; background-color: #000; filter: alpha(opacity=10); opacity: 0.1;}.pop-layer-payconfirm-mask { position: fixed; z-index: 20001; overflow: hidden; border: 1px solid #ccc; background-color: #ffffff; top: 50%; left: 50%; width: 230px; margin-left: -115px; margin-top: -141px;}.pop-layer-payconfirm-cheat { width: 320px; border: 1px solid #ccc; color: #646464; background: #fff; font: 12px "Hiragino Sans GB","Verdana","Microsoft Yahei";}.pop-layer-payconfirm h3 { font-size: 14px; height: 34px; line-height: 34px; border-bottom: 1px solid #e6e6e6; margin: 0 12px; position: relative; font-weight: normal;}.pop-layer-payconfirm .pop-info { padding: 30px 25px; color: #323232;}.pop-layer-payconfirm .nav { line-height: 30px; font-weight: bold; font-size: 14px;}.pop-layer-payconfirm .text { line-height: 20px; color: #646464;}.pop-layer-payconfirm .btn { padding: 17px 0 0 2px;}.pop-layer-payconfirm .btn { height: 30px;}.pop-layer-payconfirm .btn a.ok, .pop-layer-payconfirm .btn a.ok:hover { background: #ff2832; color: #fff;}.pop-layer-payconfirm .btn a, .pop-layer-payconfirm .btn a:hover { height: 28px; line-height: 28px; float: left; padding: 0 20px; text-decoration: none; margin-right: 20px; _display: inline; white-space: nowrap;}.pop-layer-payconfirm .btn a.qx, .pop-layer-payconfirm .btn a.qx:hover { background: #fafafa; color: #646464; border: 1px solid #d2d2d2;}.pop-layer-payconfirm h3 .close, .pop-layer-payconfirm h3 .close:hover { background:url("../images/icon_close.png") no-repeat; top: 13px; position: absolute; right: 0; display: block; width: 13px; height: 13px; overflow: hidden; font-size: 0; line-height: 39px;}.masks { position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 9999; _position: absolute; _top: expression(eval(document.documentElement.scrollTop)); _height: expression(eval(document.documentElement.clientHeight)); background-color: #000; filter: alpha(opacity=20); opacity: 0.2;}.pop_tip { padding: 0; height: 360px; width: 548px; text-align: center; border: 1px solid #ccc; background-color: #fff; position: absolute; border: 1px solid #ff4545; z-index: 10000; left: 50%; top: 50%; margin: -180px 0 0 -275px;}.pop_tip .head_title { background-color: #ff4545; font-size: 16px; color: white; text-align: left; overflow: hidden; line-height: 36px;}.pop_tip .head_title .title_name { float: left; margin-left: 20px;}.pop_tip .head_title .close { background: url("../images/close_icon.png") no-repeat 0 0; width: 16px; height: 16px; float: right; margin: 10px; cursor: pointer;}.pop_tip .price { color: #ff4545; font-size: 16px; font-weight: bold; line-height: 20px; margin: 25px 0 10px;}.pop_tip .code2 { width: 170px; height: 170px; border: 1px solid #dfdfdf; margin: 0 auto 22px; padding: 9px; position: relative;}.pop_tip .code2 .codew_icon { width: 40px; height: 40px; position: absolute; left: 74px; top: 74px;}.pop_tip .code2 .codew_icon img { width: 40px; height: 40px;}.pop_tip .btn_b { height: 28px; line-height: 28px; width: 188px; display: inline-block; font-size: 12px; color: #333; text-decoration: none; border: 1px solid #ccc; border-radius: 14px; background-image: -moz-linear-gradient( -90deg, rgb(255,255,255) 0%, rgb(243,242,244) 100%); background-image: -webkit-linear-gradient( -90deg, rgb(255,255,255) 0%, rgb(243,242,244) 100%); background-image: -ms-linear-gradient( -90deg, rgb(255,255,255) 0%, rgb(243,242,244) 100%);}.pop_tip .code2 .mask_s { width: 190px; height: 190px; position: absolute; left: 0; top: 0; background-color: #eee; filter: alpha(opacity=50); opacity: 0.5;}.pop_tip .code2 .tip { width: 126px; height: 28px; line-height: 28px; color: #999; position: absolute; top: 80px; left: 32px; border-radius: 14px; background-color: #fff; font-size: 12px;} |
3.JS部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 | <script type="text/javascript"> var payType='ALIPAY'; var paySubmitting=false; var checkPaidTimer = null; function alipayPaySuccess() { //支付成功了,检查一下后台是否被通知到了 checkPaidTimer=window.setInterval('Pay.runCheckPaid()',3000); } function choosePayType(ths,_payType) { payType = _payType; $(".payment_table a").removeClass("current"); $(ths).addClass("current"); } function hidePop(id){ $("#"+id).hide(); } function showPop(id){ $("#"+id).show(); } var Pay={ orderId:100, submit:function(payType){ if(paySubmitting){//防止重复提交 return; } paySubmitting=true; $("[name='payType']").val(payType); if(payType=='ALIPAY') { //跳转模式 showPop('popPayConfirm'); $('#formPaySubmit').attr('target', '_blank'); $('#formPaySubmit').submit(); paySubmitting=false; } else if(payType=='WECHAT') { var params = {bizId:100,payType:payType}; Pay.submitWeixinScan(params); paySubmitting=false; } }, finishPay:function(){ window.location.href="inOrderlist.html"; }, /* *隐藏微信支付 */ hideWeixinPay:function(){ hidePop('divPopMasks'); hidePop('popWeiXinPay'); }, /** * 弹出微信支付 */ popWeixinPay : function() { hidePop('popWeiXinFailure'); showPop('popWeiXinPay'); showPop('divPopMasks'); }, /* *打开异常 */ popQRCodeFailure:function(){ hidePop('popWeiXinPay'); showPop('popWeiXinFailure'); }, /* *显示微信支付二维码 */ submitWeixinScan:function (params) { $.ajax({ type : "POST", url : 'checkOrderQRCode.json', data : params, cache : false, async : false, dataType : "json", success : function(result) { if (result.success) {// var data=result.data; // show qrcode image $('#popWeiXinPayIframe').attr('src','wechatQRCodePay.html?bizId=100'); //显示支付二维码 Pay.popWeixinPay(); }else{ if(result.data=='ORDER_ALRADY_PAID'){ alert("订单已经支付!",function(){ window.location.href="inOrderlist.html"; }); }else{ Pay.popQRCodeFailure(); } } }, error : function(XMLHttpRequest, textStatus, errorThrown) { Pay.popQRCodeFailure(); } }); }, startRunCheckPaid : function(orderId){ clearInterval(checkPaidTimer); if(orderId){ Pay.orderId=orderId; } checkPaidTimer=window.setInterval('Pay.runCheckPaid()',3000); }, /** * 运行到款检查 */ runCheckPaid:function(){ try { $.ajax({ type : "get", url : 'checkPaid.json', data : {'bizId' : Pay.orderId}, cache : false, async : false, dataType : "json", success : function(result) { if (result && result.pay_result && result.pay_result=='paid') {// 已到款 //让定时器失效 clearInterval(checkPaidTimer); checkPaidTimer=null; alert("支付成功",function(){ window.location.href="inOrderlist.html"; }); } }, error : function(XMLHttpRequest, textStatus, errorThrown) { } }); } catch (err) { /* alert(err); */ } } } $(function(){ $(".operation").mouseover(function(){ $(".hide1").show(); }).mouseout(function(){ $(".hide1").hide(); }); //支付按钮 $("#btnCommonSubmit").click(function(){ Pay.submit(payType); }); }); </script> |
代码很简单,没什么好说的,都有注释。下载地址:https://download.csdn.net/download/flying86/10755691








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端