box-sizing属性值有两个:content-box(default),border-box。
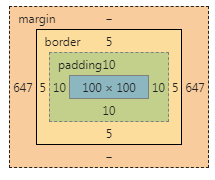
content-box:border和padding不计算入width\height之内
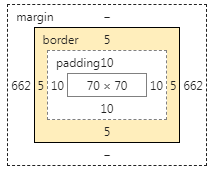
border-box:border和padding计算入width\height之内
.content-box{
width: 100px;
height: 100px;
box-sizing: content-box;
border: 5px solid #ccc;
padding: 10px;
margin: 0 auto;
background: green;
}
.border-box{
width: 100px;
height: 100px;
box-sizing:border-box;
border: 5px solid #ccc;
padding: 10px;
margin: 0 auto;
background: red;
}
HTML:
<div class="content-box"></div> <div class="border-box"></div>
效果,请用Chrome查看:
F12查看一个对应的盒模如下: