webpack入门
入门第一步:安装以及实现一个最简单的案例
npm包安装有两种方式:全局安装(global) 和 本地安装(local)。
npm install webpack -g #全局安装
npm install webpack #本地安装
两者的区别是:
1.本地安装
1) 将安装包放在 ./node_modules 下
2) 可以通过 require() 来引入本地安装的包
2.全局安装
1)将安装包放在 /usr/local 下
2)可以直接在命令行里使用
本文主要介绍项目中常用的本地安装的方式;
本地安装(博主是在learnWebpack目录下)
1、右键git bash here
2、输入npm install webpack
系统会开始下载webpack,下载完毕后会在learnWebpack文件内生成一个node_modules的文件夹。
 ——>>
——>>
3、通过require()引入本地安装的包
第一步创建一个entry.js
document.write("It works");
第二步创建一个index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>
在git命令行中执行一下语句
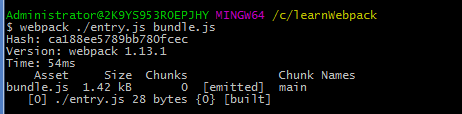
$ webpack ./entry.js bundle.js
如果正常运行的话,git命令行会出现以下语句

上面的操作会编译你的文件,并创建一个bundle文件。
现在,文件打包好了,我们运行index.html。我们可以看到:
_ _ _ ______________________________________________________________
| |
|
第三步再创建一个content.js
module.exports = "It work as well!!";
然后在entry.js中添加require("./content.js");
第四步再次运行index.html,我们可以看到:
_ _ _ __________________________________________________
| |
|
现在来总结一下:
1.本地安装不需要在指令中添加-g
2.webpack使用require()方法时,require的目标文件中,需要有"module.exports = "一个对象/字符/变量(选择暴露的目标)"语句。
3.本例中,我们在入口文件entry.js内部通过require方法得到了content.js中的一串字符,然后编译到bundle.js,最后index.html引用的是bundle.js的文件;
在维护代码的时候,我们主要关心的是content.js这类文件,entry.js则作为入口文件的角色,而编译得到的bundle.js是工具打包得到的,真正在页面中引用的。
参考链接:http://webpack.github.io/docs/tutorials/getting-started/



