【撸网站第二天】瀑布流布局
接上一篇文章 :https://www.cnblogs.com/fourspace/p/14128691.html
学习网址:http://xingship.com
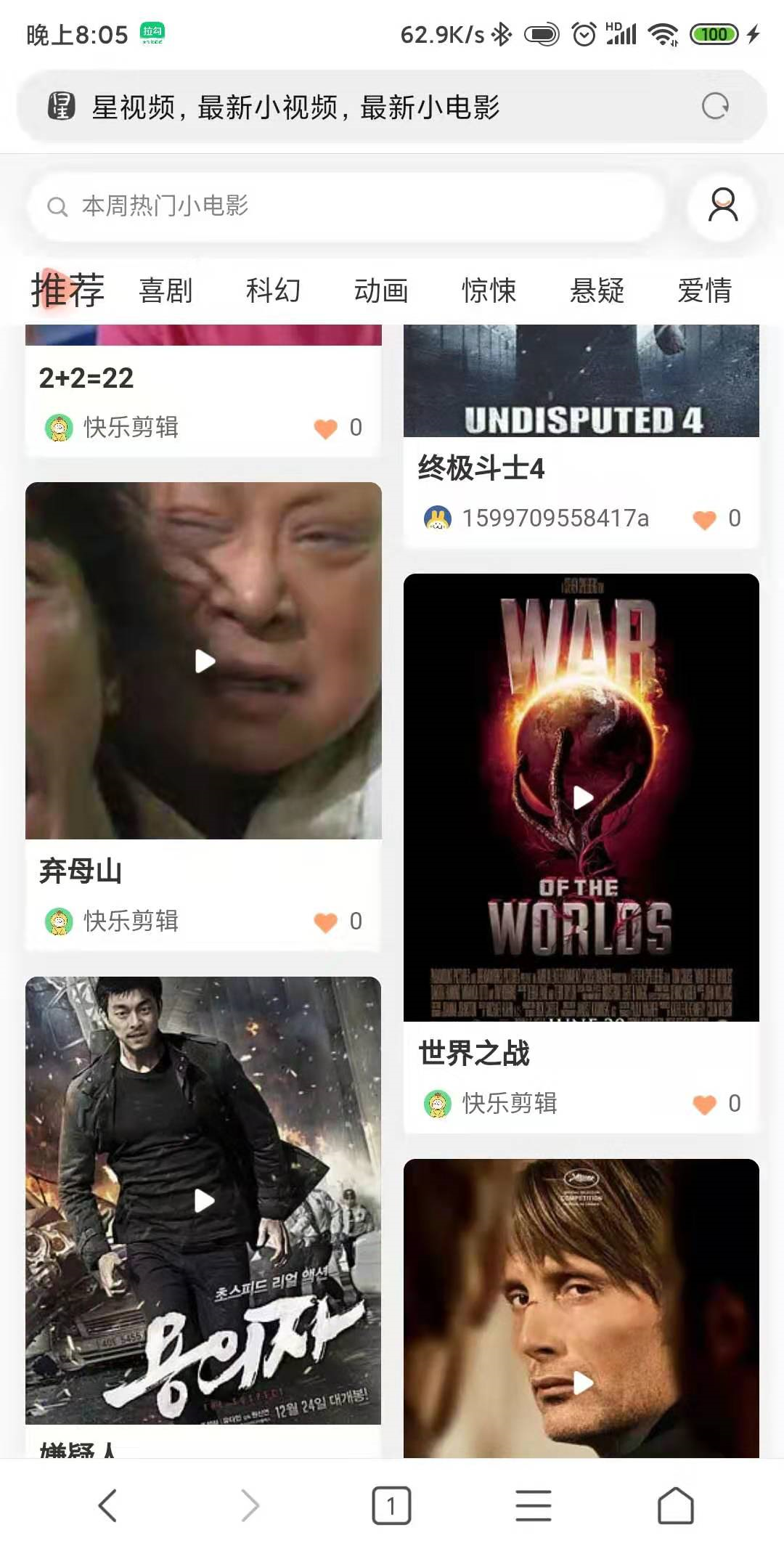
我们会看到很好看的布局方式,我个人比较喜欢的某款app的布局方式,如下。

非常喜欢他们家的app 页面布局。再回来看看,http://xingship.com 这个网站也有类似的布局

看到,这两个UI的风格比较像。只是http://xingship.com 他们这个更为粗糙,小作坊的作品。但是,这个并不影响我们学习他的技术点。
首先,我们在pc上 打开该网址,然后F12进入到开发者模式,让我们来看看

我们看到,貌似用的是vue框架。引用到了vue.js。接下来看看他的布局结构。
浏览页面的时候,我发现这个网站做了一些动画在里面,下一篇再扒一扒。这一篇先看瀑布布局。继续往下撸。
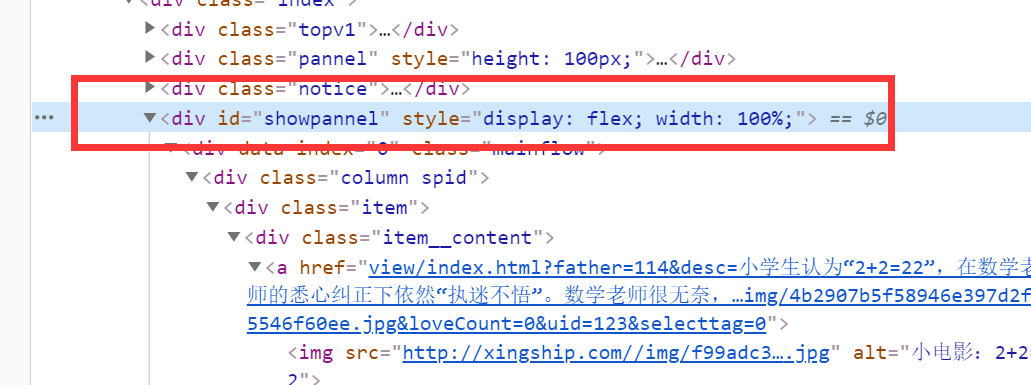
我们找到这个节点
这个节点下面,就是我们正文内容。我们需要的。看看他怎么实现的
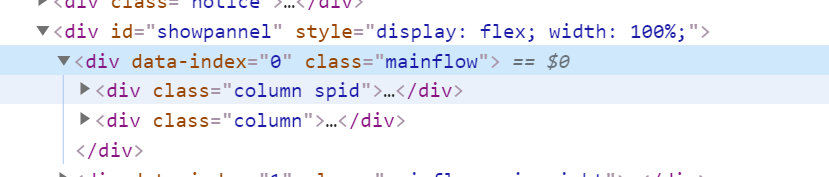
我发现,他有好几个index

不知道是干啥的,最后我发现首页就是index:0
继续撸,进入到index:0的内容中,发现,他列举了两列,到这里给了我一个启发。

我的启发就是,这两列就是瀑布的错开的那两列,不知道算不算奇思淫巧。好貌似懂了这个瀑布布局方式了。
留个悬念给大家,大家明白了吗?瀑布的布局?

