web接口文档apidoc的使用
1、安装
npm install apidoc -g
2、新建src文件夹,里面放2个文件,test.js和apidoc.json

3、test.js
/**
* @api {get} /query_article 获取文章列表
* @apiName query_article
* @apiGroup wxApp
* @apiDefine success fangtao
* @apiParam {Number} pageIndex 文章的页码.
* @apiParam {Number} pageSize 每一页中文章的数量.
*
* @apiSuccessExample Success-Response:
* HTTP/1.1 200 OK
* {
* "banner": {
* catid: 28
* data: "{}"
* expiration: 0
* extention: null
* id: 12000198
* listorder: 1
* modelid: 37
* module: "content"
* posid: 80
* siteid: 1
* synedit: 0
* thumb: 1
* },
* "message: "查询成功",
* "status": 1,
* "result:":[{
* catid: 28
* content: "<span style="color: rgb(0, 0, 0); font-family: &qu"
* expiration: 0
* extention: null
* groupids_view: ""
* id: 12000210
* listorder: 19
* maxcharperpage: 0
* modelid: 37
* module: "content"
* paginationtype: 0
* paytype: 0
* posid: 80
* relation: ""
* relative_company: ""
* relative_movie: ""
* relative_person: ""
* siteid: 1
* synedit: 0
* tag: "行业"
* template: ""
* thumb: 1
* }]
* }
*
* @apiError status 0.
*
* @apiErrorExample Error-Response:
* HTTP/1.1 404 Not Found
* {
* "error": "查询失败",
* "status":0
* }
*/
apidoc.json
{
"name": "demo",
"version": "1.0.0",
"description": "微信小程序文章查询",
"title": "微信小程序",
"url" : "http://192.168.0.67:8089"
}
4、运行
apidoc -i src/ -o apidoc/
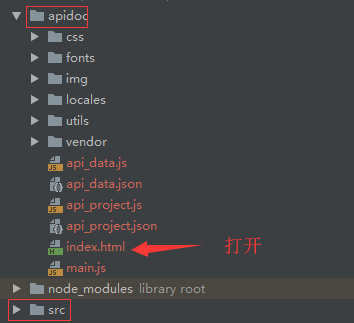
5、生成的文件夹

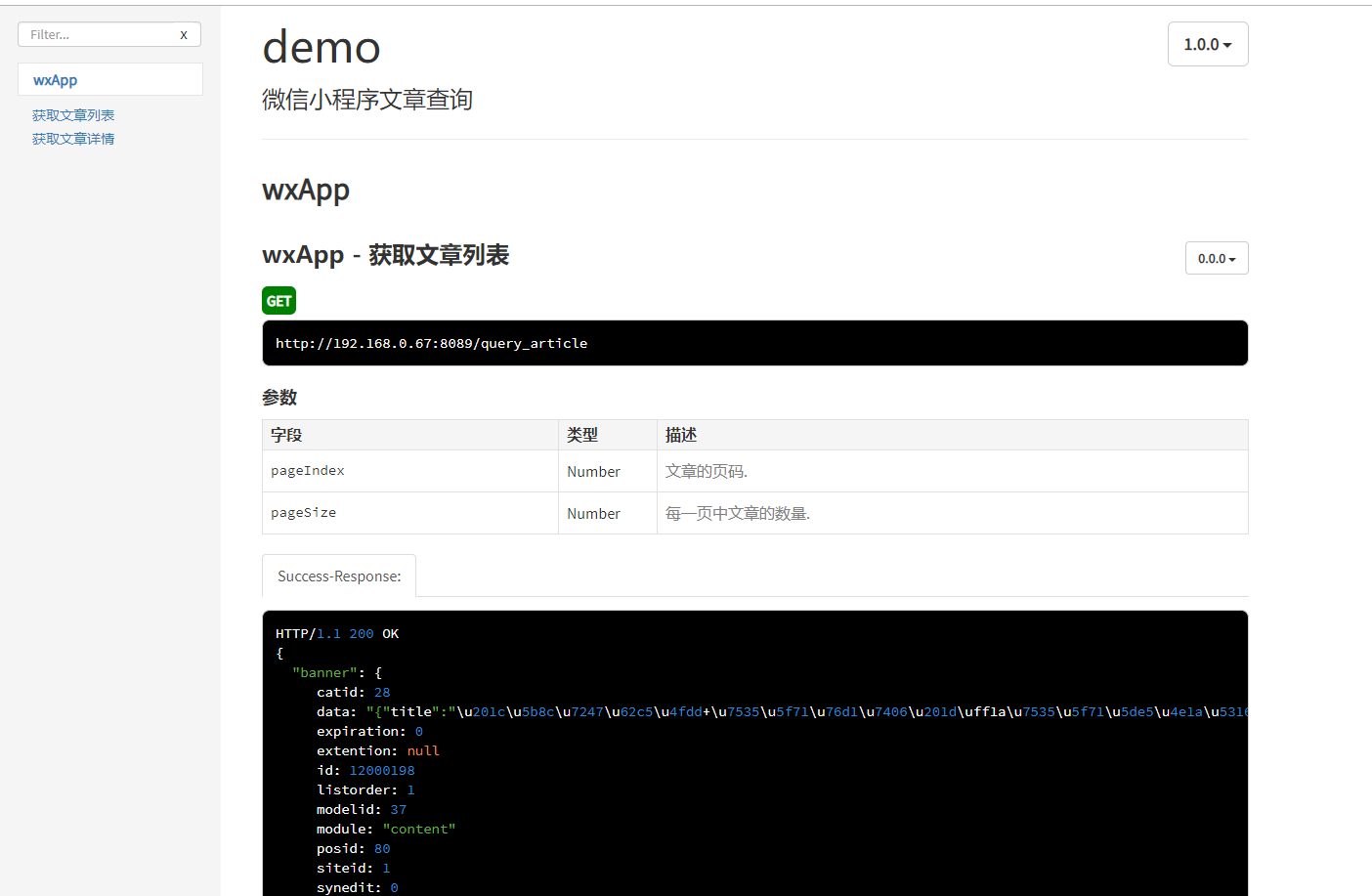
6、index.html即为api的接口文档HTML