WF4.0 Beta1 流程设计器与Activity Designer
WF4.0 Beta1 流程设计器与Activity Designer
数据类
public class myData { public string 结果 { set; get; }
public string 说明 { set; get; } } |
自定义Activity
public sealed class 节点<T> : NativeActivity<myData> { public 节点() : base() { this.DisplayName = "";
}
string _n = "mywait"; public string 节点名 { get { return _n; } set { _n = value; } }
string _s = "请输入内容"; public string 内容 { get { return _s; } set { _s = value; } }
protected override void Execute(ActivityExecutionContext context) { System.Console.WriteLine("内容:{0}", 内容); context.CreateNamedBookmark(节点名, new BookmarkCallback(bookmarkCallback)); }
void bookmarkCallback(ActivityExecutionContext context, Bookmark bookmark, object obj) { myData r = obj as myData;
if (r.结果 == "a") { System.Console.WriteLine("{0},请处理以下问题:", r.说明); } this.Result.Set(context, r); } } |
自定义Designer
<sad:WorkflowElementDesigner x:Class="WpfApplication1.myDesigner" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sad="clr-namespace:System.Activities.Design;assembly=System.Activities.Design" xmlns:sadv="clr-namespace:System.Activities.Design.View;assembly=System.Activities.Design">
<sad:WorkflowElementDesigner.Resources>
<DataTemplate x:Key="d1"> <StackPanel> <TextBlock Margin="0,5,0,0" Text="内容:" /> <TextBox Height="50" AcceptsReturn="True" Text="{Binding Path=ModelItem.内容}" /> </StackPanel>
</DataTemplate>
</sad:WorkflowElementDesigner.Resources>
<Grid > <ContentPresenter ContentTemplate="{DynamicResource d1}" Content="{Binding}"/> </Grid> </sad:WorkflowElementDesigner> |
流程设计器
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" > <StackPanel> <StackPanel Orientation="Horizontal" > <Button Content="启动流程" Width="80" Height="30" Click="Button_Click" /> <TextBlock Margin="20,0,0,0" Text="办理" />
<Button Name="yes" Content="同意" Width="80" Height="30" Click="yes_Click" /> <Button Name="nextUser" Content="交指定人再议" Width="80" Height="30" Click="nextUser_Click" /> <TextBox Name="tb" Width="200" /> </StackPanel>
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel xmlns:sad="clr-namespace:System.Activities.Design;assembly=System.Activities.Design"> <StackPanel Name="propertyPanel" /> <sad:ToolboxControl Width="250" Height="400" Name="toolbox" /> </StackPanel> <ContentControl Height="800" Width="800" Name="desienerPanel" /> </StackPanel> </StackPanel> </Window> |
public partial class Window1 : Window { public Window1() { InitializeComponent(); } WorkflowDesigner designer; private void StackPanel_Loaded(object sender, RoutedEventArgs e) { ToolboxCategoryItemsCollection toolList=new ToolboxCategoryItemsCollection("基本工具"); toolbox.Categories.Add(toolList); toolList.Add(new ToolboxItemWrapper(typeof(节点<myData>), "节点")); toolList.Add(new ToolboxItemWrapper(typeof(System.Activities.Statements.FlowSwitch), "分支")); toolList.Add(new ToolboxItemWrapper(typeof(System.Activities.Statements.WriteLine), "输出")); //======
DesignerMetadata dm = new DesignerMetadata(); dm.Register(); //-
AttributeTableBuilder builder = new AttributeTableBuilder(); builder.AddCustomAttributes(typeof(节点<myData>), new DesignerAttribute(typeof(myDesigner))); MetadataStore.AddAttributeTable(builder.CreateTable());
//==========
designer = new WorkflowDesigner();
var root = new System.Activities.Statements.Flowchart();
var v = new System.Activities.Variable<myData>(); v.Name = "content"; v.Default = new myData(); root.Variables.Add(v); designer.Load(root);
desienerPanel.Content=designer.View; propertyPanel.Children.Add(designer.PropertyInspectorView); }
WorkflowInstance myInstance; public WorkflowInstance createInstanceFromXamlString(string xaml) { System.Text.UTF8Encoding utf8 = new System.Text.UTF8Encoding(); byte[] bs = utf8.GetBytes(xaml); System.IO.MemoryStream memoryStream = new System.IO.MemoryStream(bs); WorkflowElement activity = WorkflowXamlServices.Load(memoryStream); WorkflowInstance myInstance = new WorkflowInstance(activity); return myInstance; }
private void Button_Click(object sender, RoutedEventArgs e) { System.Console.Clear(); myInstance = createInstanceFromXamlString(designer.Text); myInstance.OnCompleted = delegate(WorkflowCompletedEventArgs ee) { System.Console.WriteLine("end"); }; myInstance.Run(); }
private void yes_Click(object sender, RoutedEventArgs e) { myData date = new myData(); date.结果 = "a"; date.说明 = tb.Text;
myInstance.ResumeBookmark("mywait", date); }
private void nextUser_Click(object sender, RoutedEventArgs e) { myData date = new myData(); date.结果 = "b"; date.说明 = tb.Text; myInstance.ResumeBookmark("mywait", date); } } |
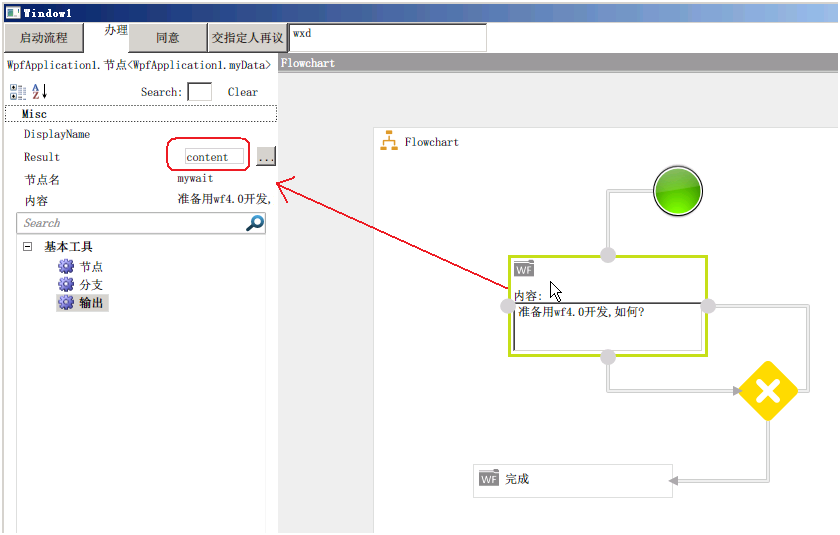
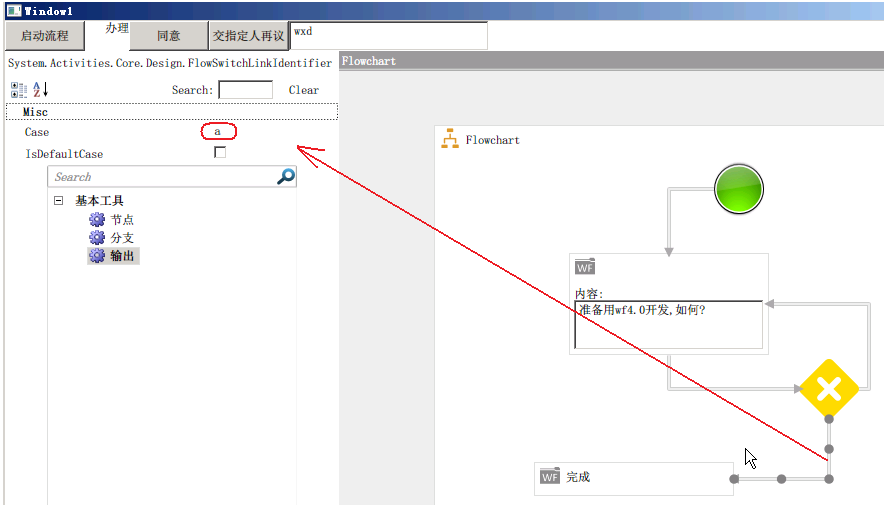
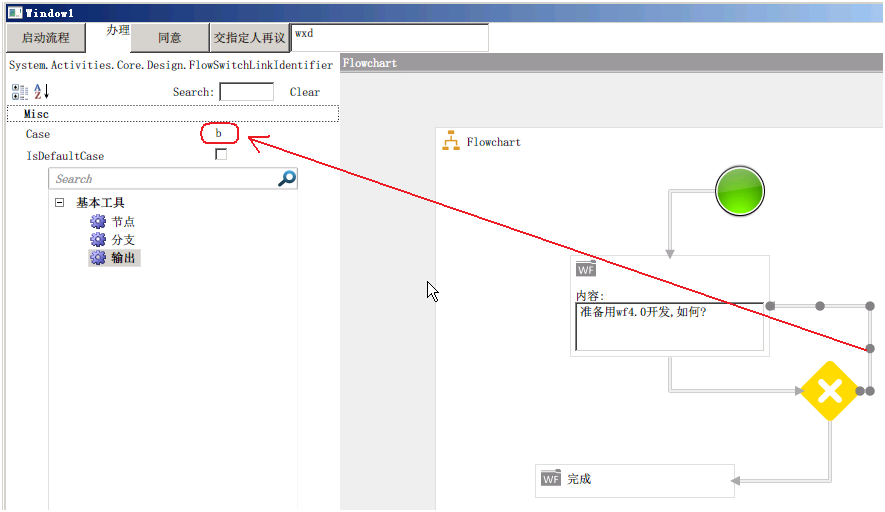
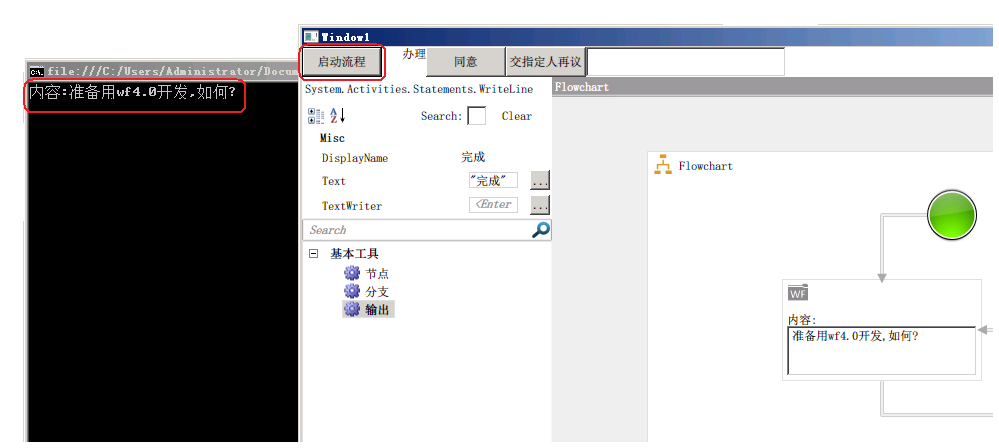
设计流程
设计如下流程





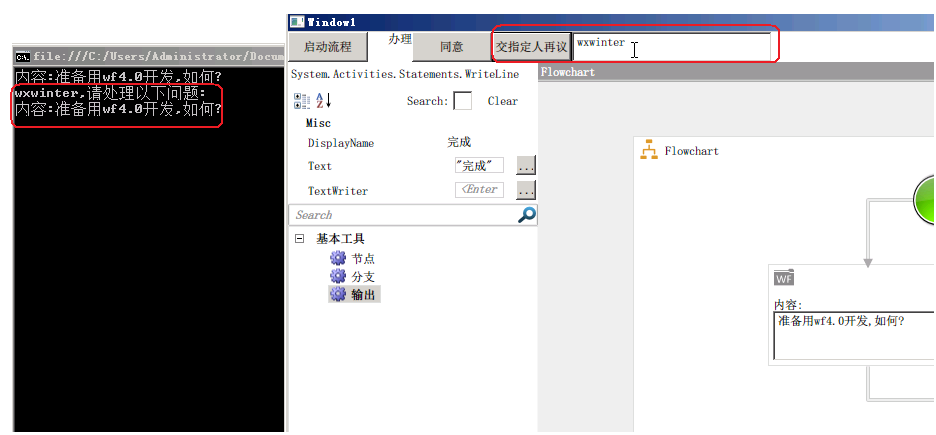
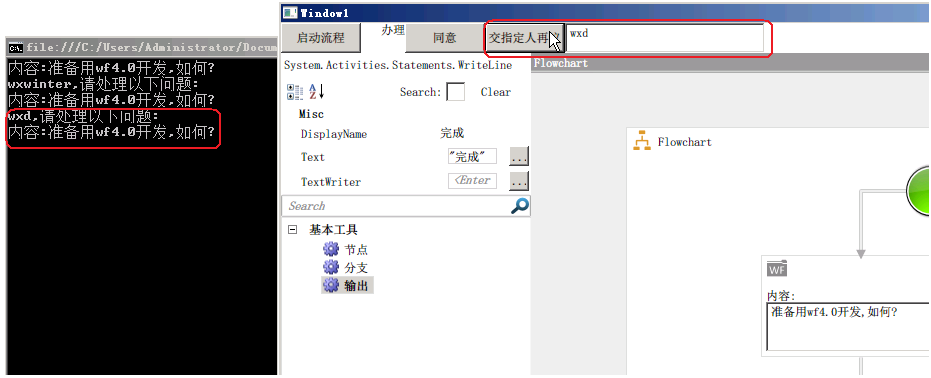
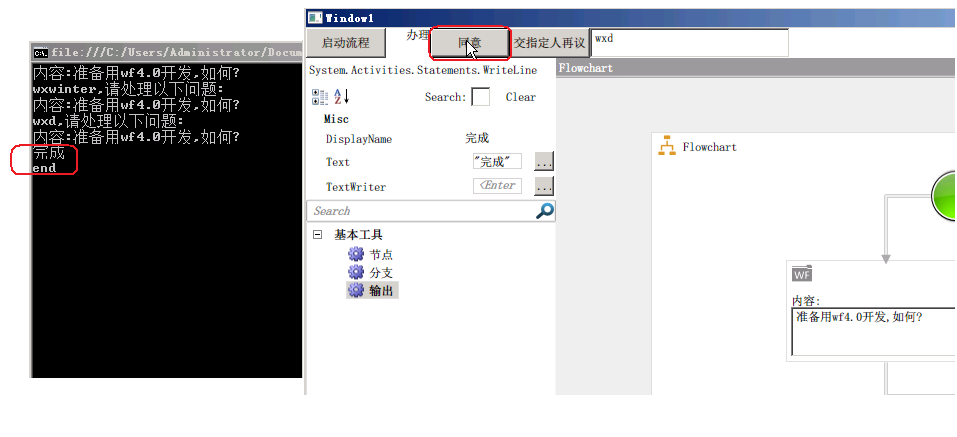
运行说明








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
2008-06-09 通过AEC解读WF的核心原理(四)AEC在内部执行childActivity