WCF做为数据服务层,ASPNET页面无代码开发的例子
前一段时间,跟朋友谈论一个问题"让只会用Word的人参与到ASPNET项目中,开发前台和可行性",当然这个问题的大场景是"他这个项目的客户要求派几个人参与到项目的开发中……这几个人基本没有任何编程知识,但要从事项目的实质开发工作,而且还要向领导汇报那些页面是自已开发的".其实这个要求用SharePointDesigner2007就能实现.小型企业网站,由非程序员而是企业从事信息管理的员开发,这是一个趋势.但客户要求使用VS,于是便写了这个例子,整个的实现没有什么技术含量,只是架构的设计的些另类.既不是一个平台产品,还要求前台开发人员不用写任何代码就能实现业务
代码下载: https://files.cnblogs.com/wxwinter/005.rar
目录
1. 添加加载用户的文本框[UserIDTextBox]与加载按钮[LoadUserButton] 6
2.添加用户列表控件[UserListGridView],并绑定到WCF上 6
3.将加载条件绑定到文本框[UserIDTextBox]上 8
4.为用户列表控件[UserListGridView]指定逻辑主键 9
5.为用户列表控件[UserListGridView]指定可操作的行为 9
6.为用户列表控件[UserListGridView]指定一个外观 10
7.为用户列表控件[UserListGridView]指定表头提示文字 10
8.为用户列表控件[UserListGridView]的列设为只读 11
9.为用户列表控件[UserListGridView]的列设置必填验证 11
10.为用户列表控件[UserListGridView]的列设置正则表达式验证 13
11.为用户列表控件[UserListGridView]的列设置下拉菜单选择 14
12.为用户列表控件[UserListGridView]的行添加一个可响应选择的链接 17
13.为用户列表控件[UserListGridView]添加行号 18
14.添加一个添加用户控件[AddUserFormView],并绑定到WCF上 20
15.将添加用户控件[AddUserFormView]设为添加模式 20
16.删除添加用户控件[AddUserFormView]的[ExtensionData]绑定,修改提示文字 20
17.为添加用户控件[AddUserFormView]设置必填验证,正则表达式验证,下拉菜单选择 20
18.添加一个用户信息列表控件[UserInfoGridView]并绑定到WCF上,让其响应[UserListGridView]的[选择行为] 21
19.设置一下用户信息列表控件[UserInfoGridView]的外观与列名 22
1.添加加载表单的文本框[DataFormIDTextBox]与加载按钮[LoadDataFormButton] 23
2.添加表单填写控件[DataFormFormView],并绑定到WCF上 23
3.将加载条件绑定到文本框[DataFormIDTextBox]上 25
4.将添表单填写控件[DataFormFormView]设为编辑模式 25
5.为表单填写控件[DataFormFormView]的字段使用相应的格式字段,或验证 25
6.为表单填写控件[DataFormFormView]选择一个样式 25
要实现的功能
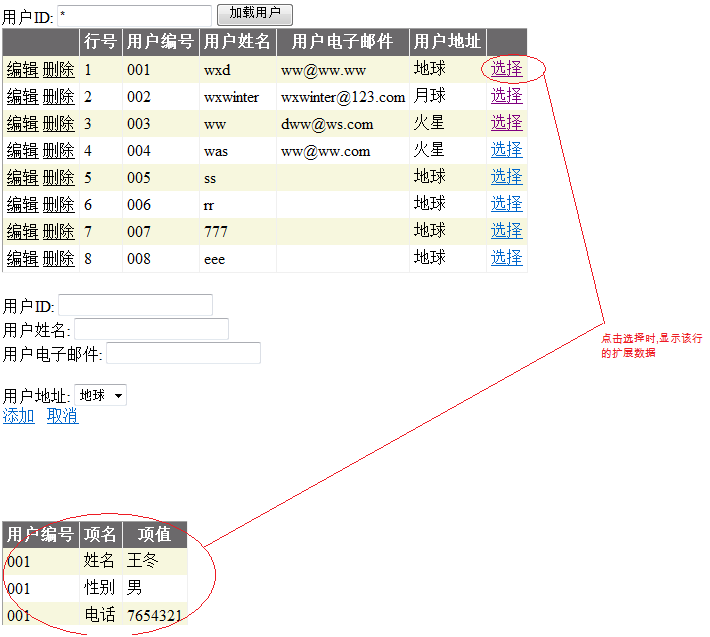
第一部分[UserForm.aspx]





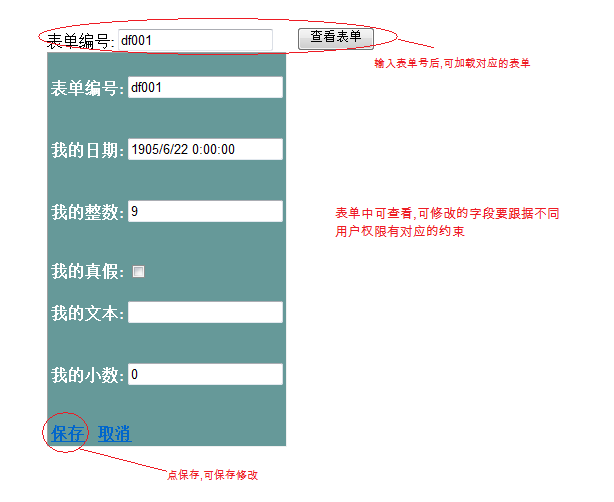
第二部分[DataFormForm.aspx]

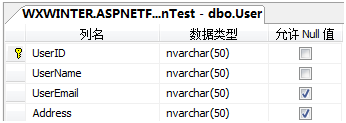
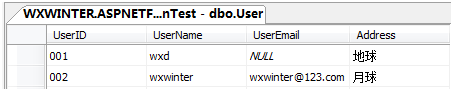
数据库
User表


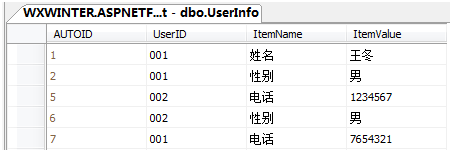
UserInfo表


AddressList表


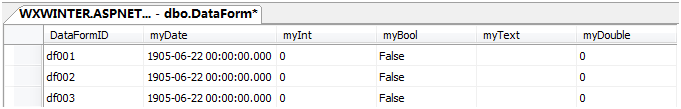
DataForm表


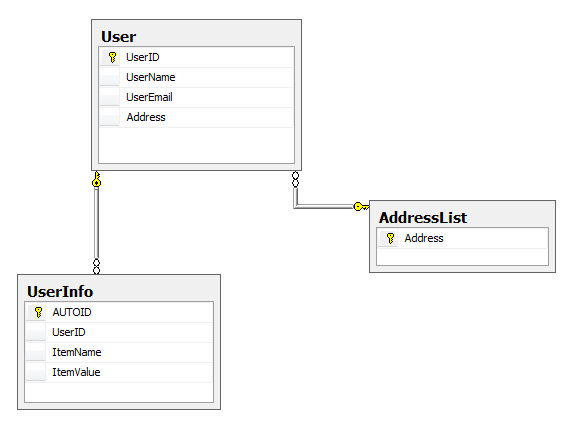
关系

WCFServer 服务
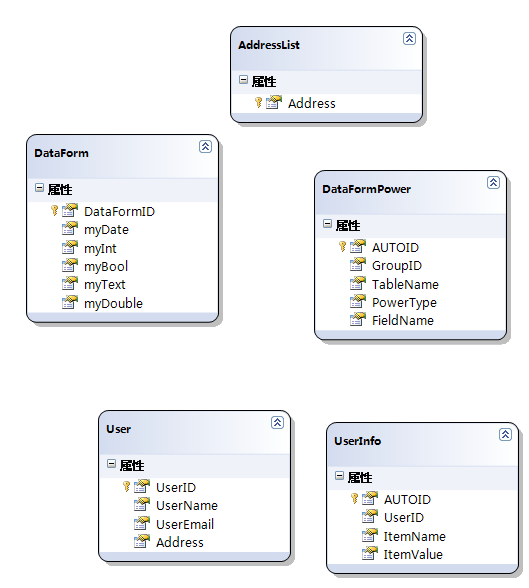
数据映射

服务方法列表
List<AddressList> GetAddressList();
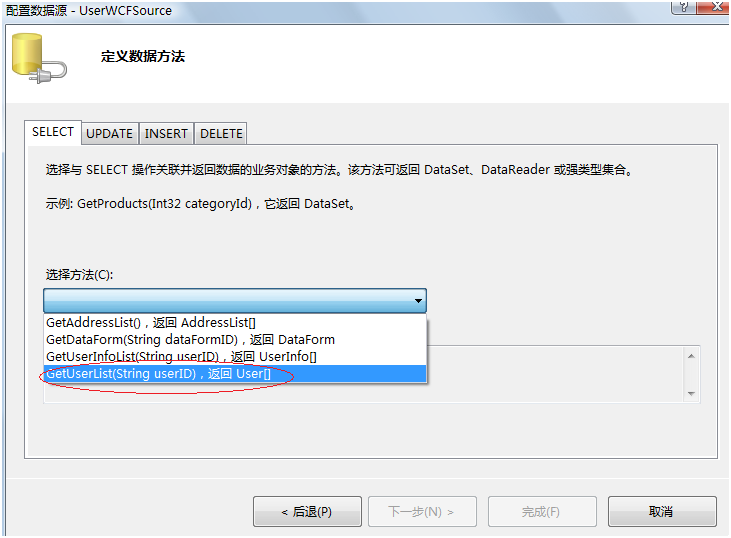
List<User> GetUserList(string userID);
void DeleteUser(User user);
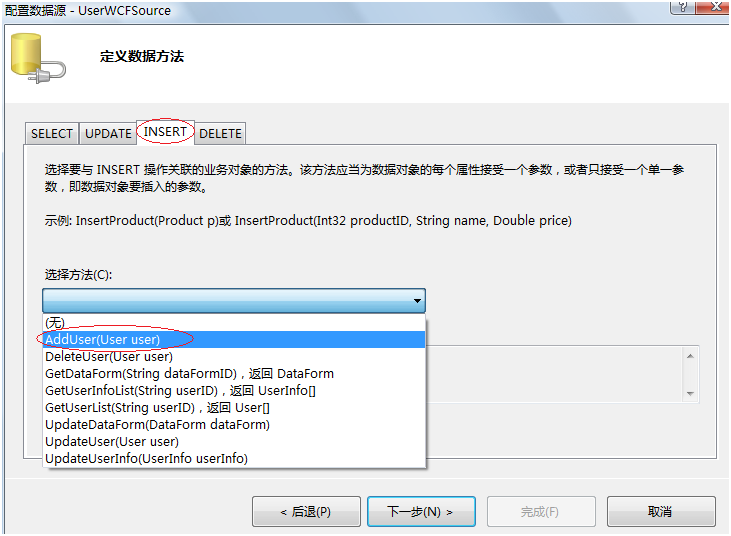
void AddUser(User user);
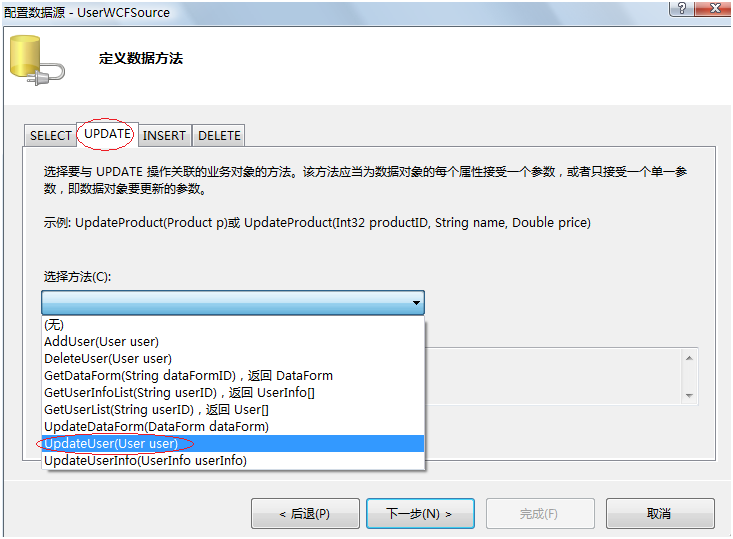
void UpdateUser(User user);
List<UserInfo> GetUserInfoList(string userID);
void UpdateUserInfo(UserInfo userInfo);
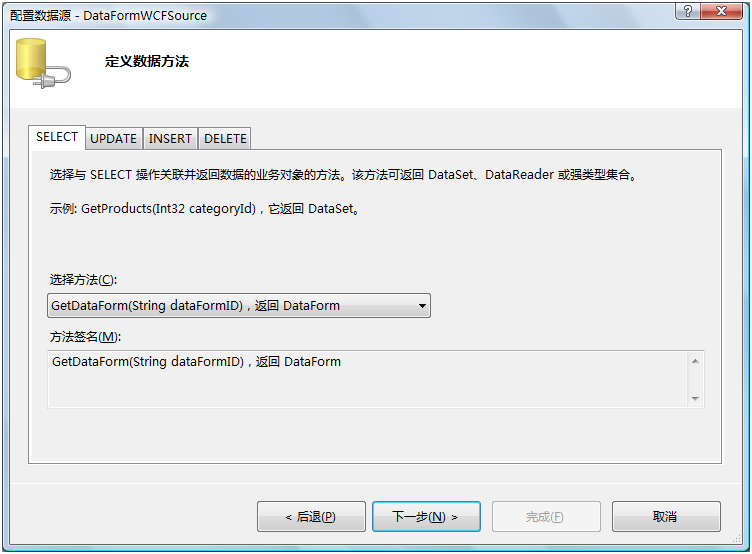
DataForm GetDataForm(string dataFormID);
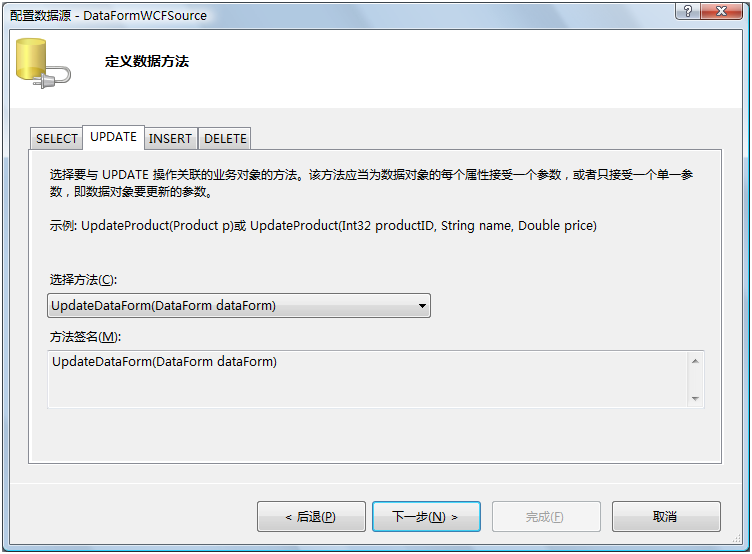
void UpdateDataForm(DataForm dataForm); |
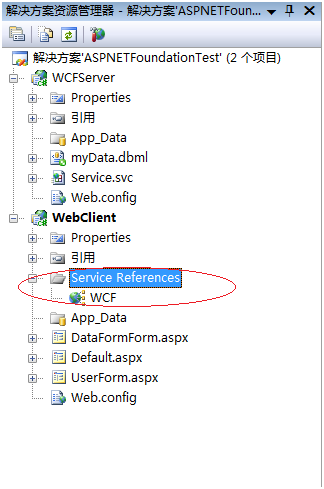
WEBClient 客户端
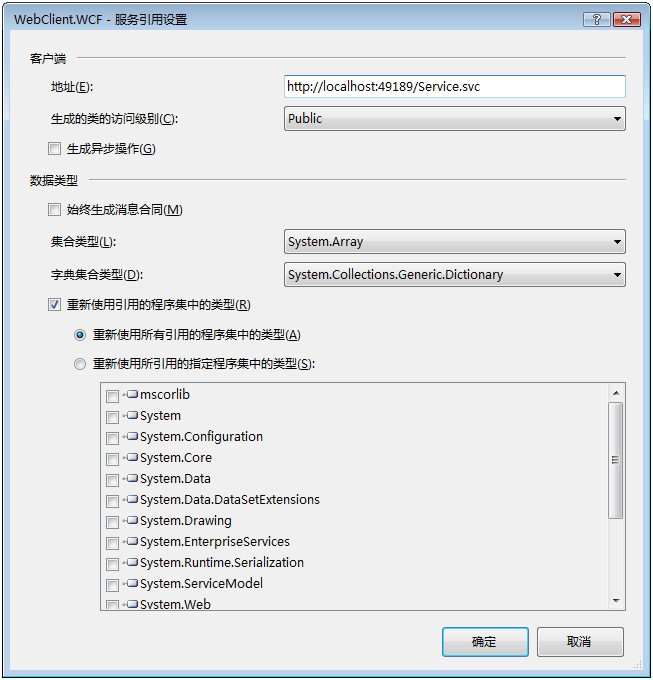
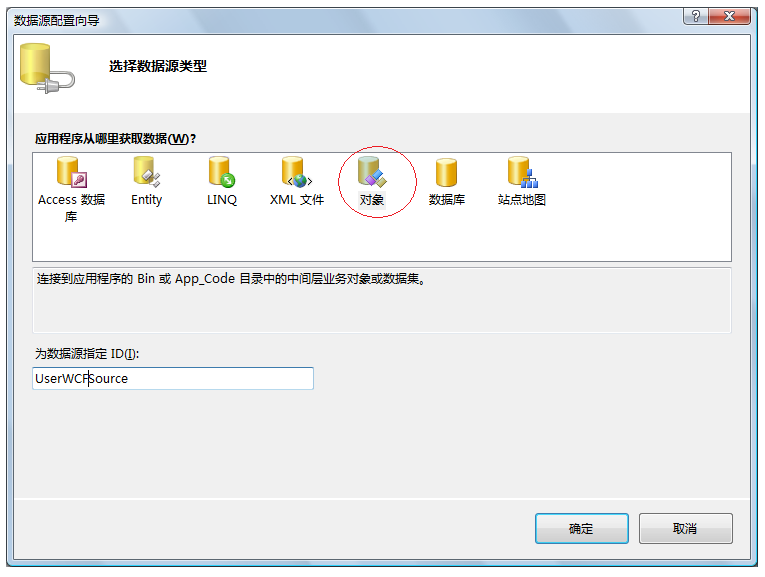
引用WCF服务


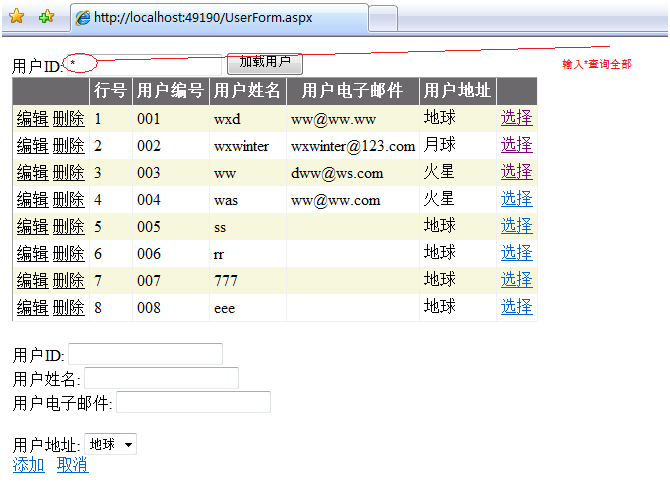
UserForm用户操作页
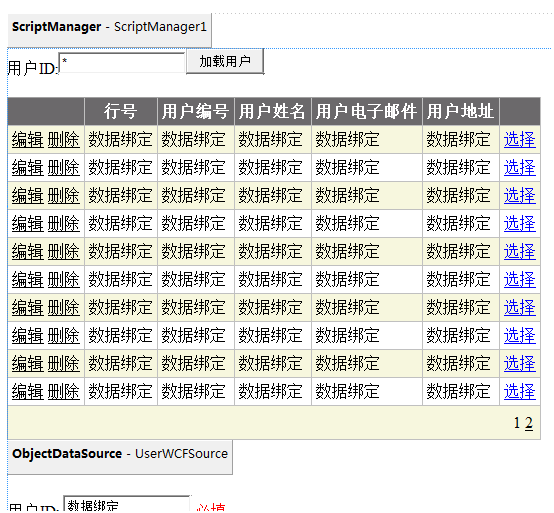
添加加载用户的文本框[UserIDTextBox]与加载按钮[LoadUserButton]
(注:按钮并没有对应的事件代码,其做用只是在前台进行一次刷新)

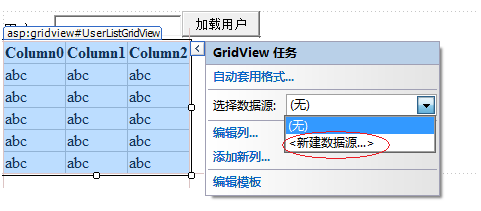
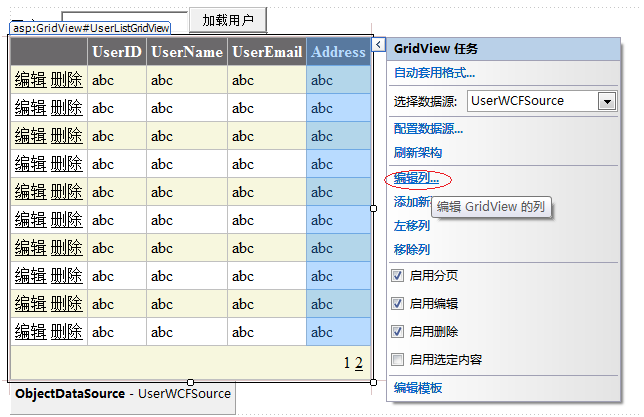
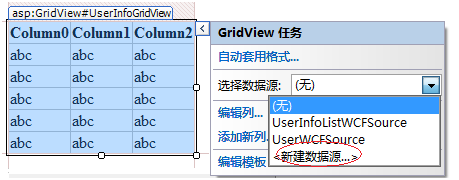
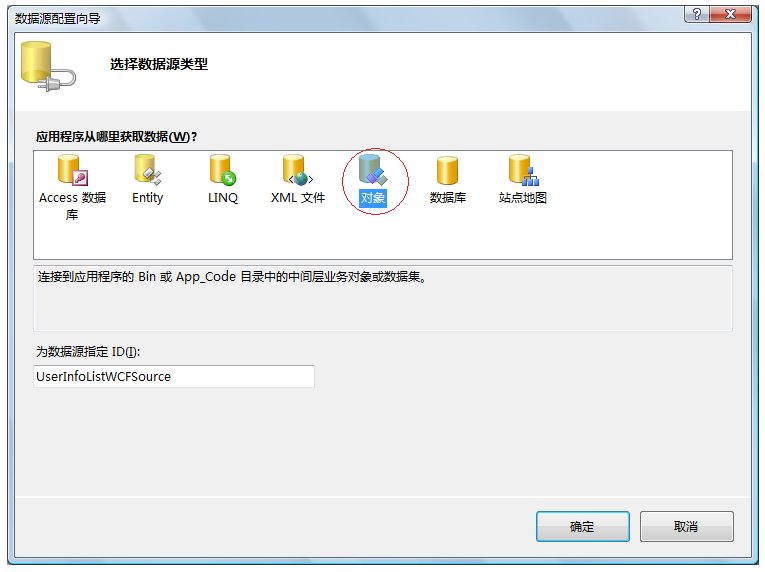
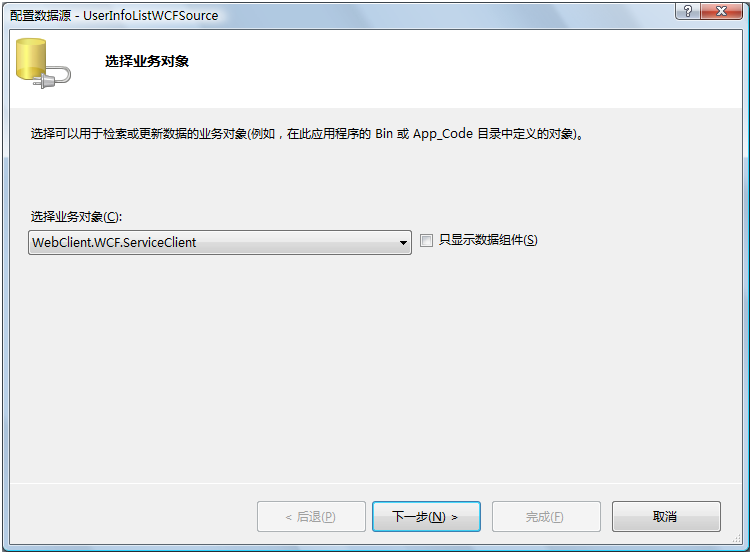
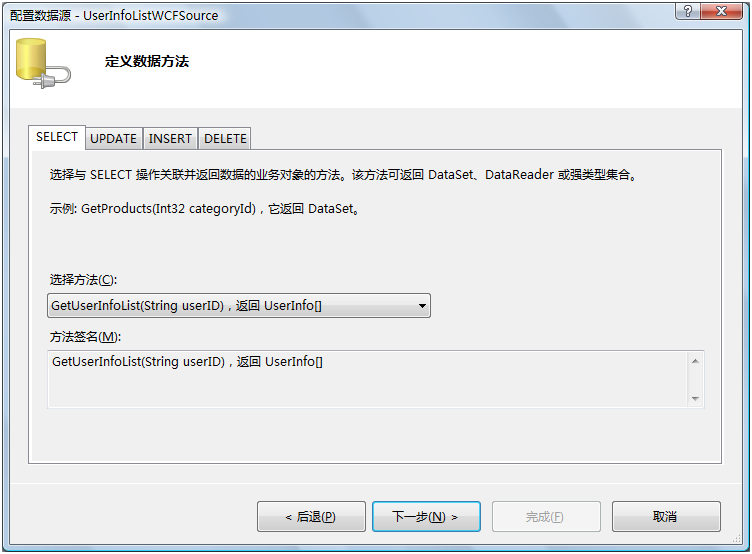
2.添加用户列表控件[UserListGridView],并绑定到WCF上







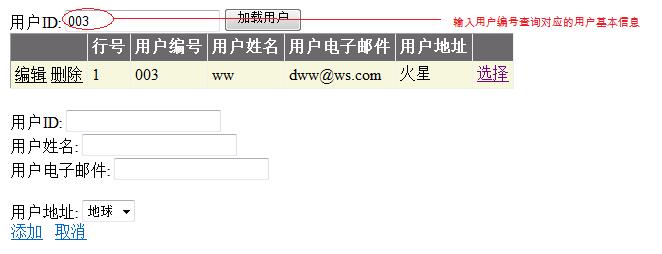
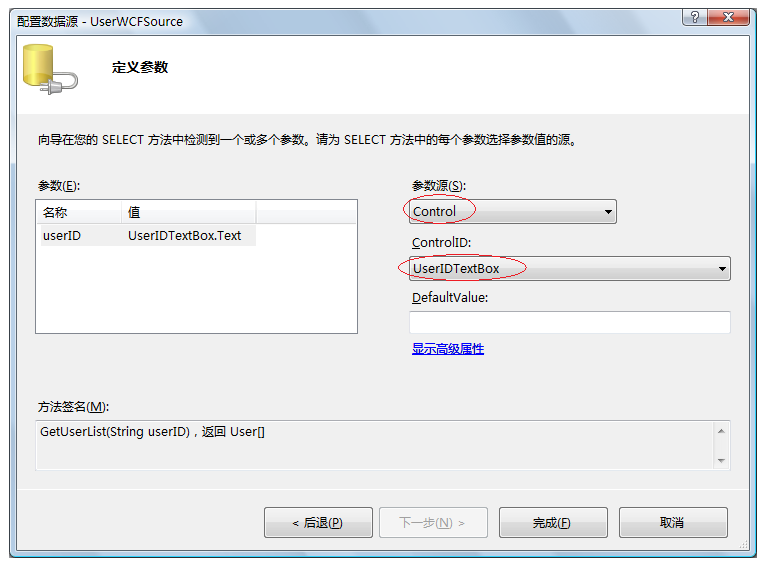
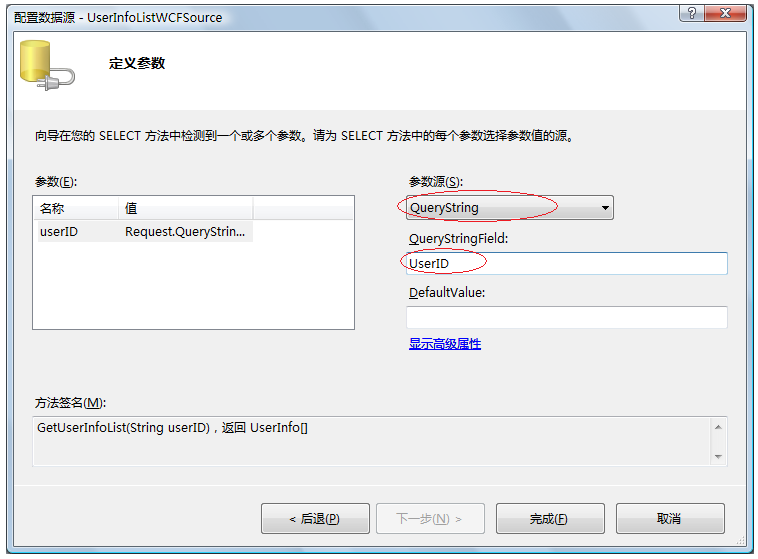
3.将加载条件绑定到文本框[UserIDTextBox]上

4.为用户列表控件[UserListGridView]指定逻辑主键

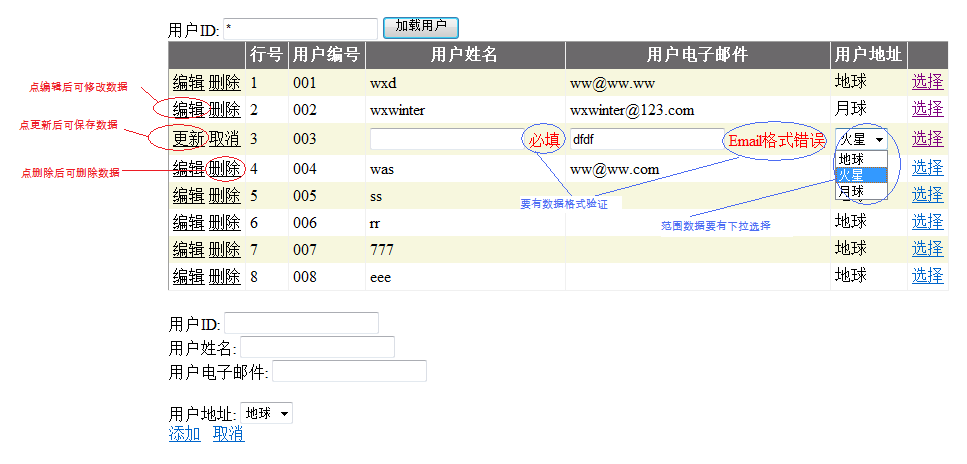
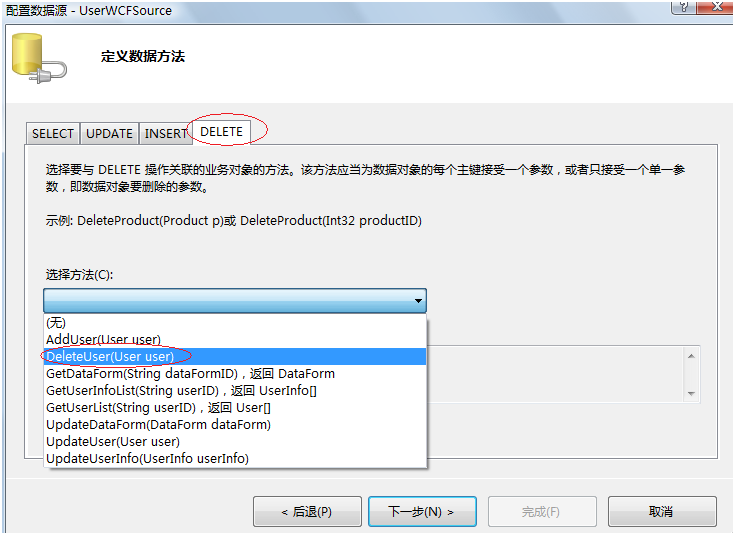
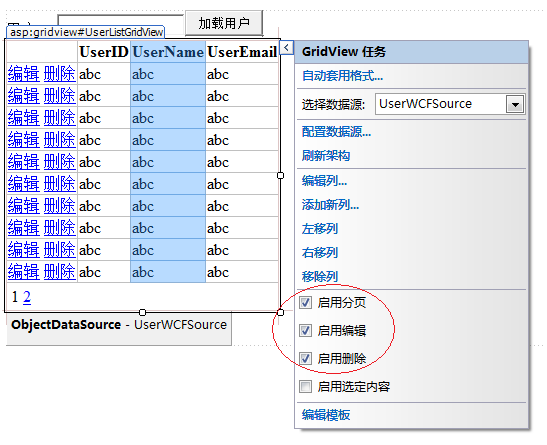
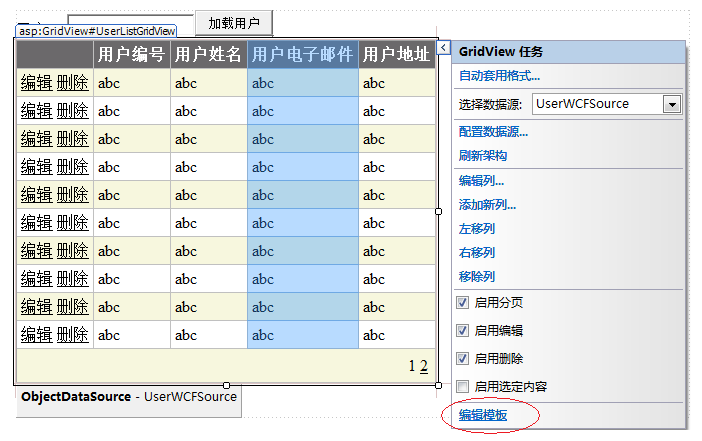
5.为用户列表控件[UserListGridView]指定可操作的行为

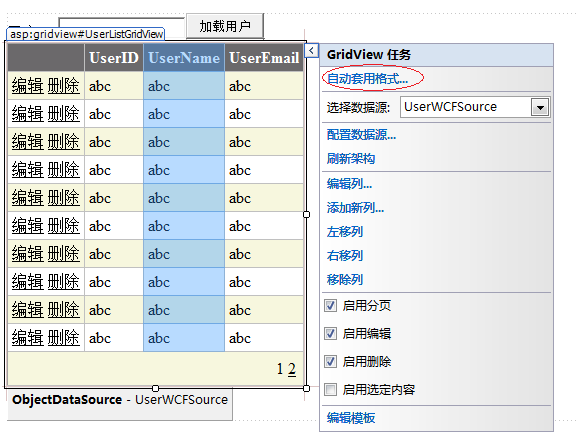
6.为用户列表控件[UserListGridView]指定一个外观

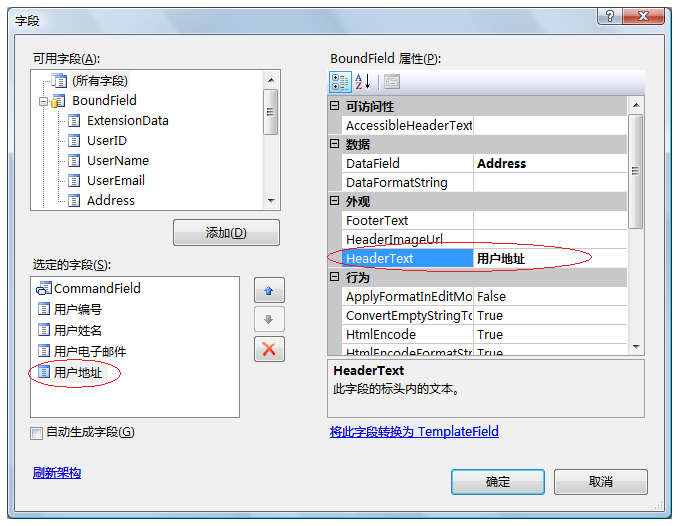
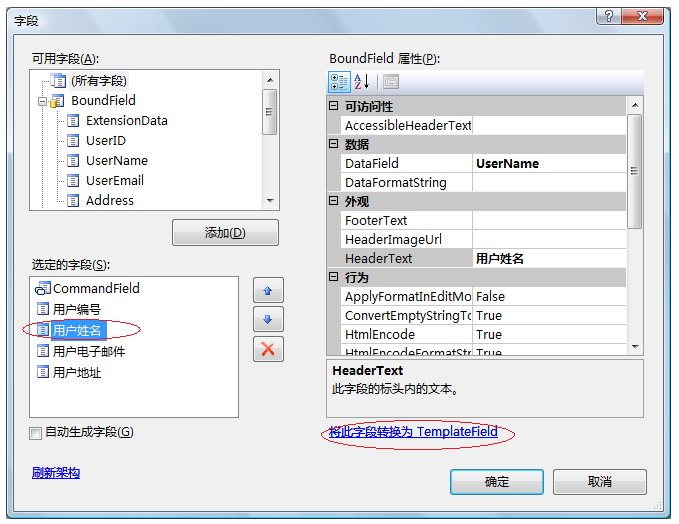
7.为用户列表控件[UserListGridView]指定表头提示文字


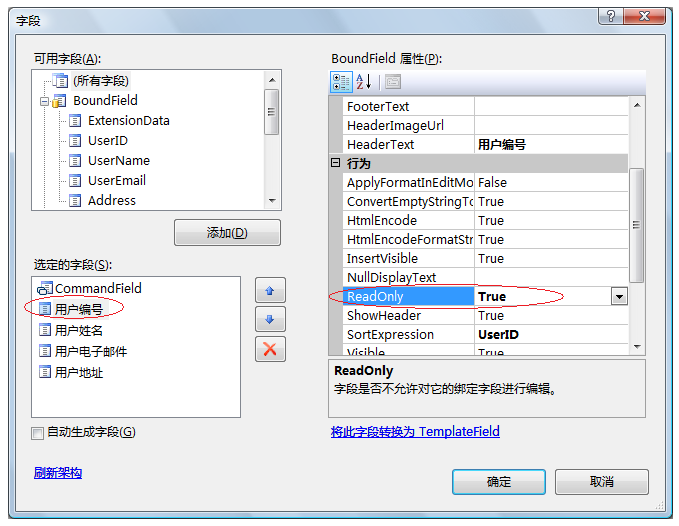
8.为用户列表控件[UserListGridView]的列设为只读

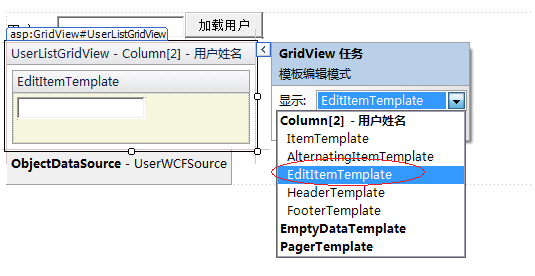
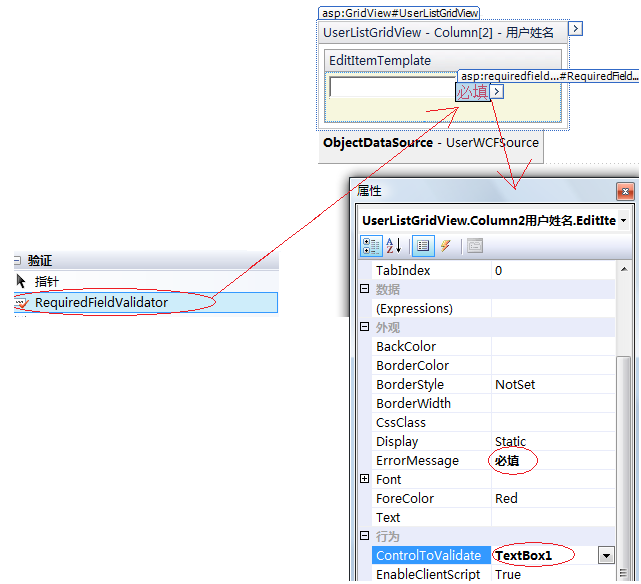
9.为用户列表控件[UserListGridView]的列设置必填验证




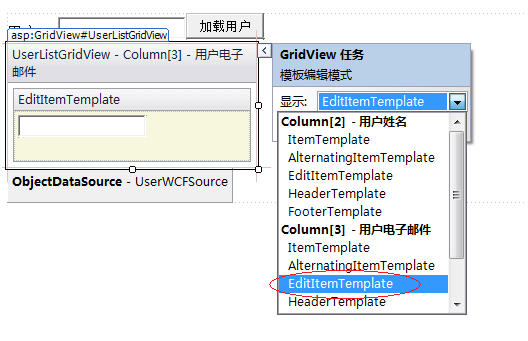
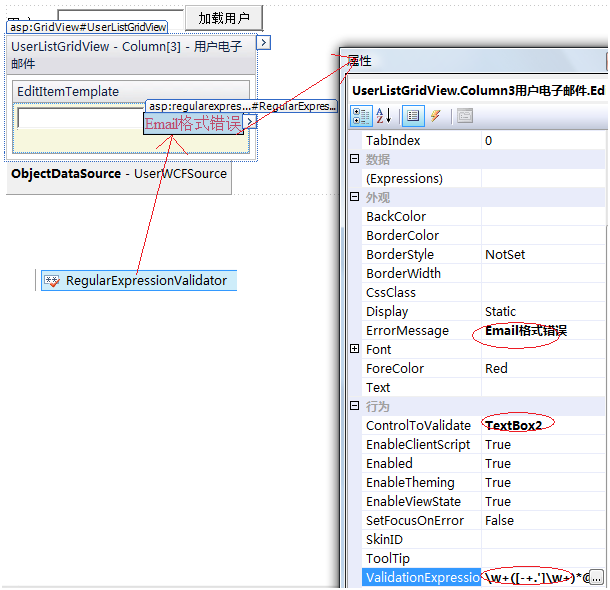
10.为用户列表控件[UserListGridView]的列设置正则表达式验证



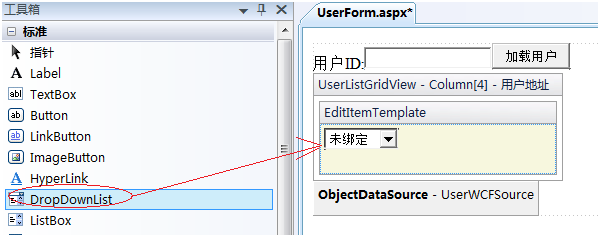
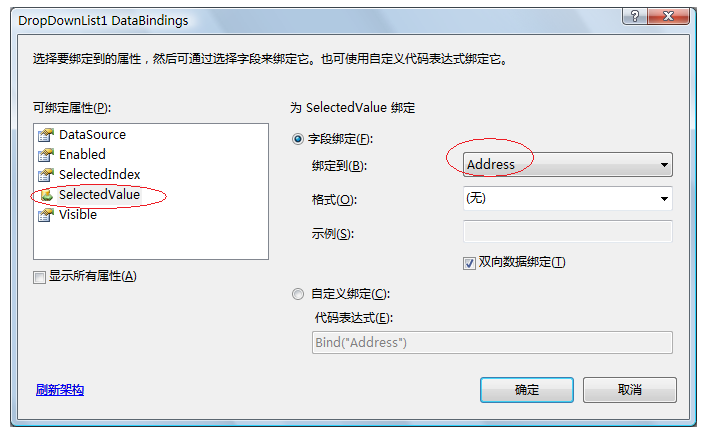
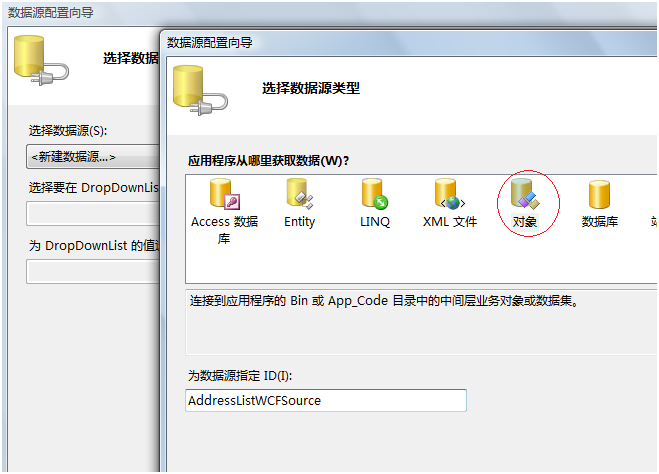
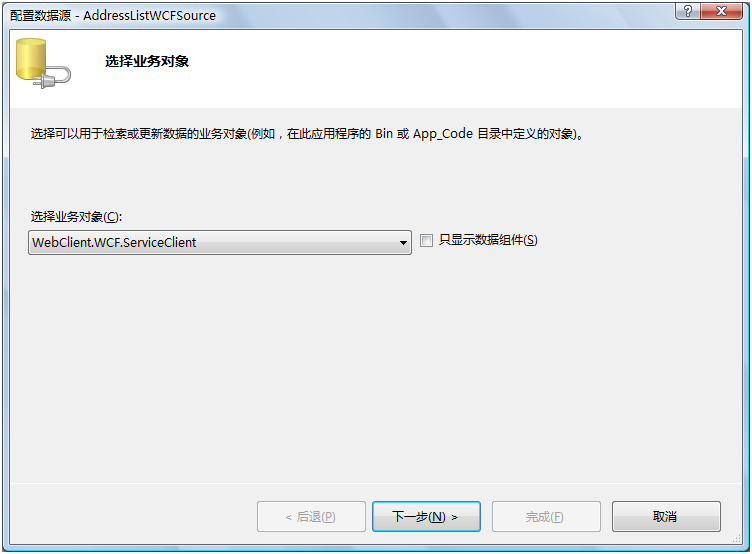
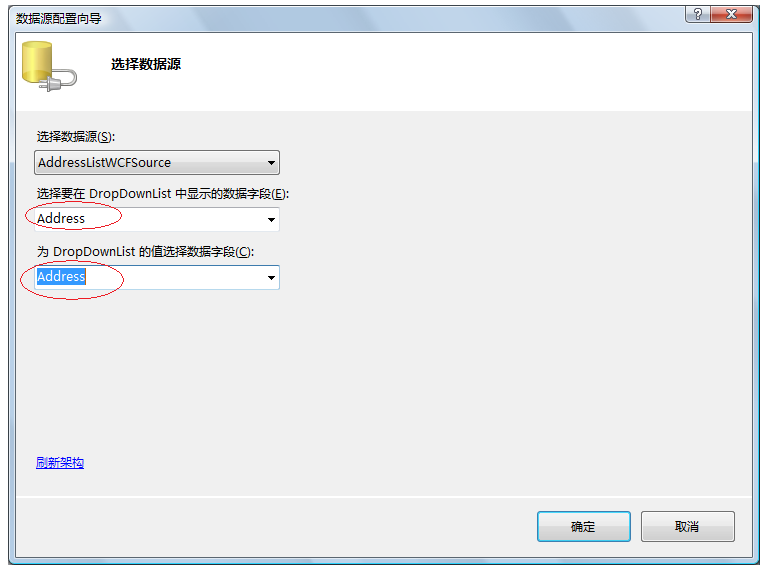
11.为用户列表控件[UserListGridView]的列设置下拉菜单选择











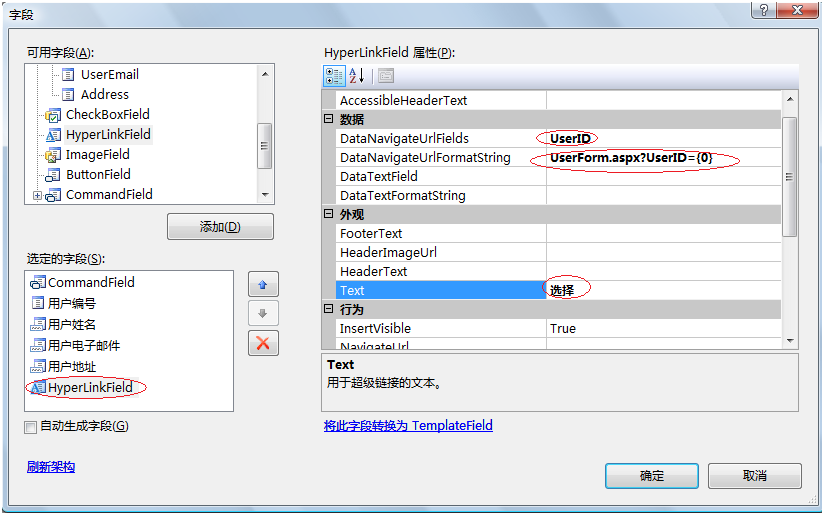
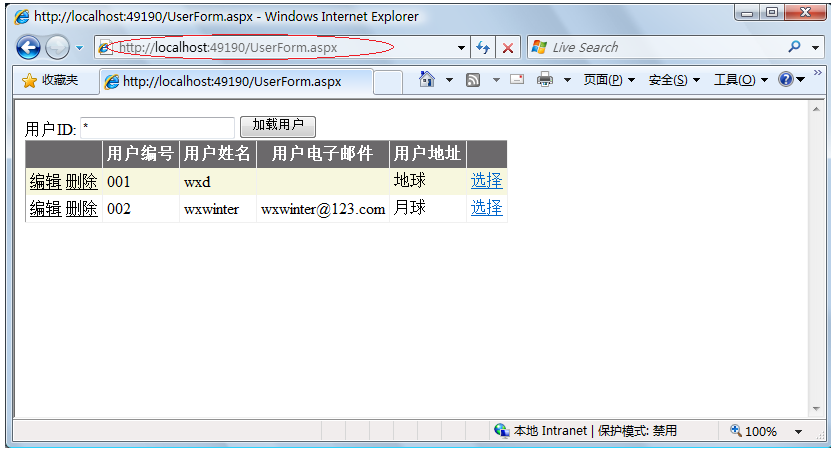
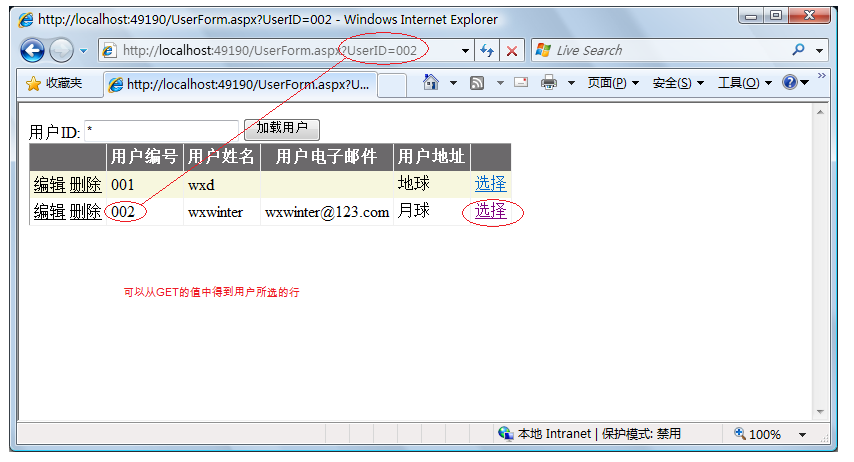
12.为用户列表控件[UserListGridView]的行添加一个可响应选择的链接




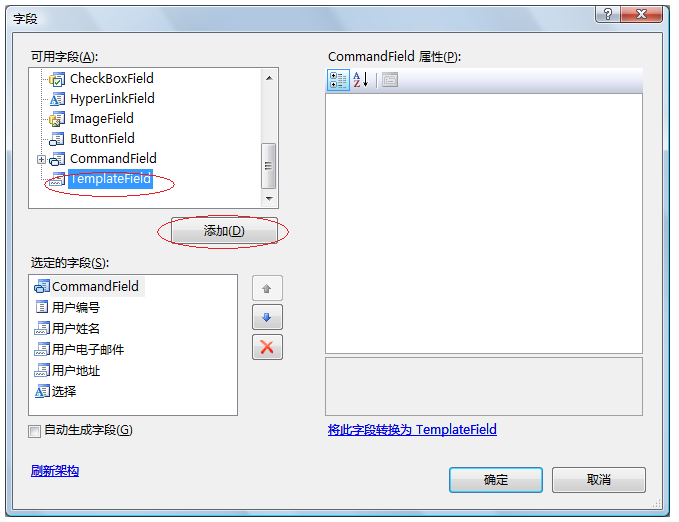
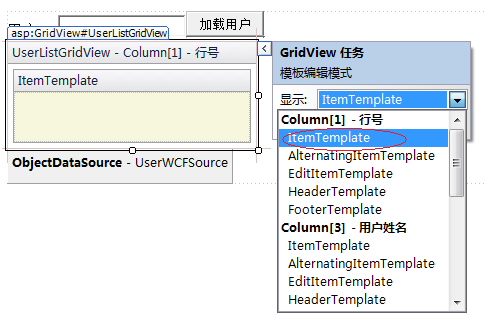
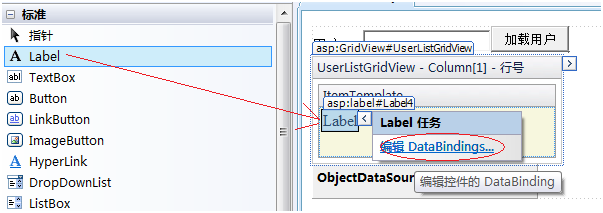
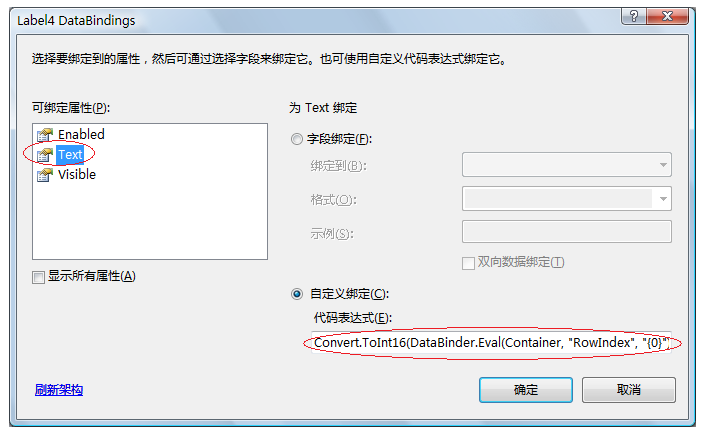
13.为用户列表控件[UserListGridView]添加行号




Convert.ToInt16(DataBinder.Eval(Container, "RowIndex", "{0}")) +1
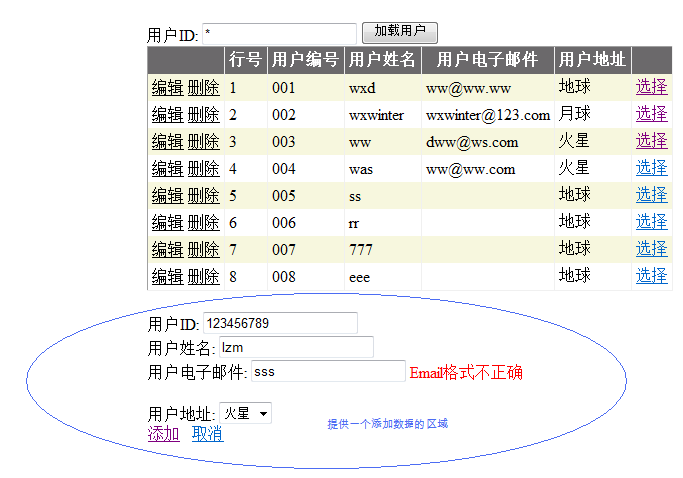
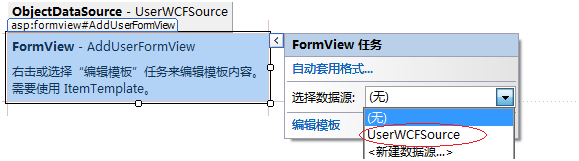
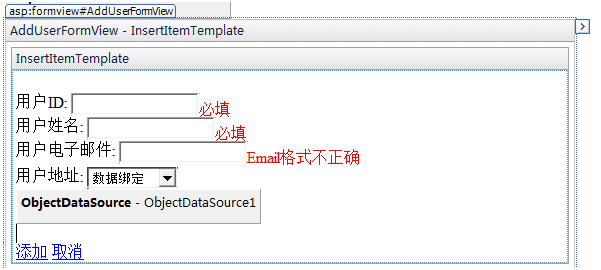
14.添加一个添加用户控件[AddUserFormView],并绑定到WCF上

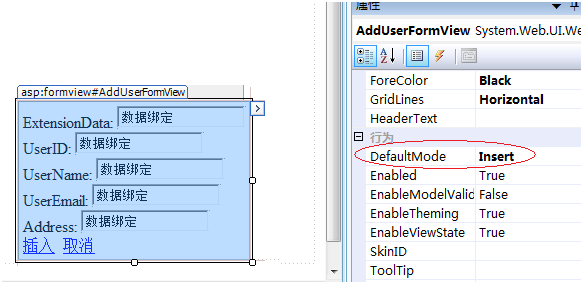
15.将添加用户控件[AddUserFormView]设为添加模式

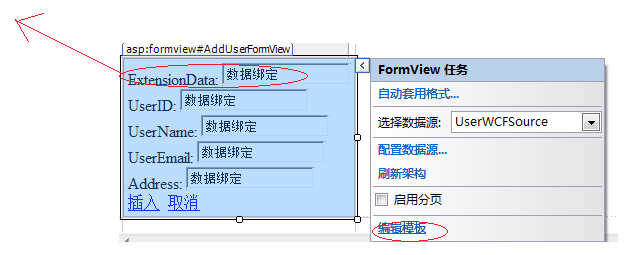
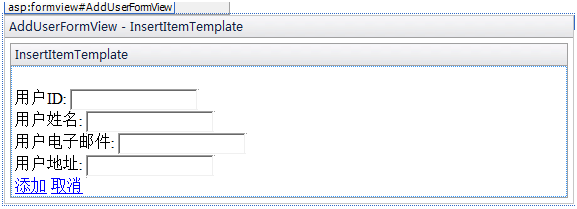
16.删除添加用户控件[AddUserFormView]的[ExtensionData]绑定,修改提示文字


17.为添加用户控件[AddUserFormView]设置必填验证,正则表达式验证,下拉菜单选择
方式同9,10,11

为了防止与其它的验证冲突,可设置[ValidationGroup]
18.添加一个用户信息列表控件[UserInfoGridView]并绑定到WCF上,让其响应[UserListGridView]的[选择行为]





19.设置一下用户信息列表控件[UserInfoGridView]的外观与列名
同5,6,7

20.将以上控件放入Ajax中,实现无刷新效果

DataFormForm 表单操作页
1.添加加载表单的文本框[DataFormIDTextBox]与加载按钮[LoadDataFormButton]
(注:按钮并没有对应的事件代码,其做用只是在前台进行一次刷新)

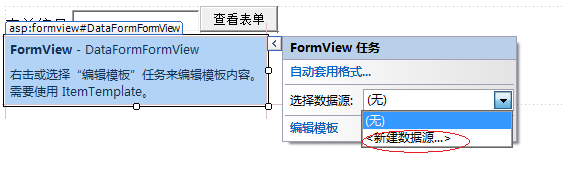
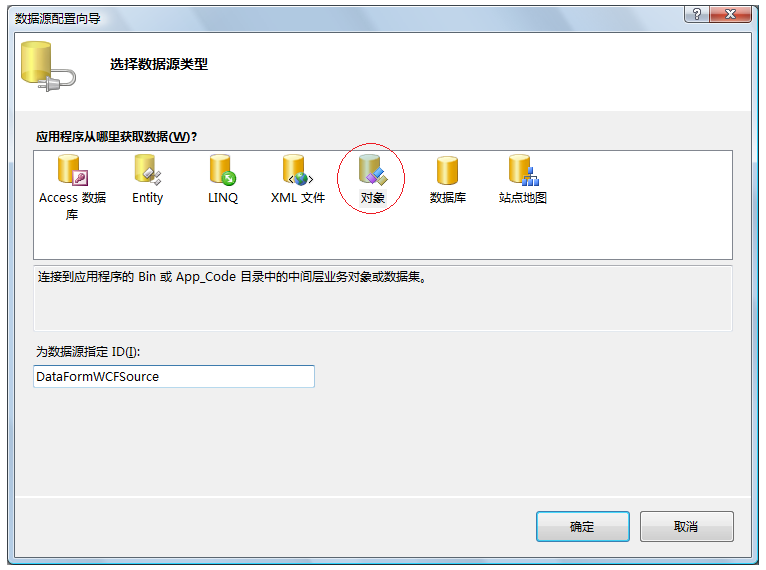
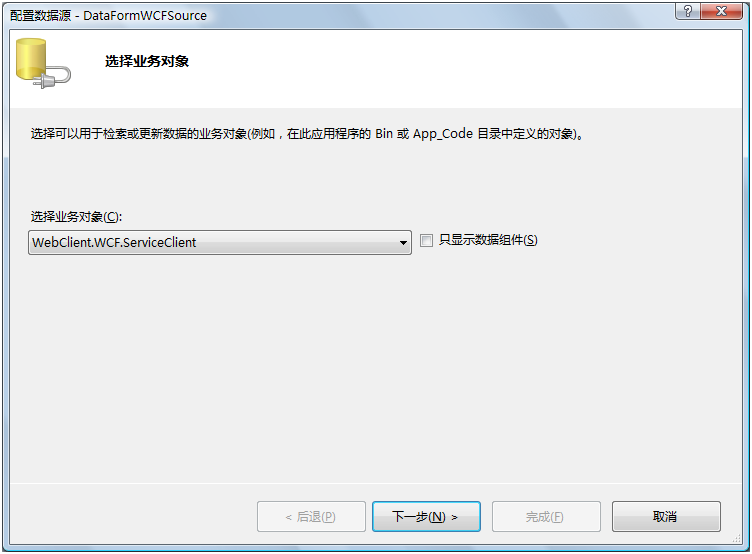
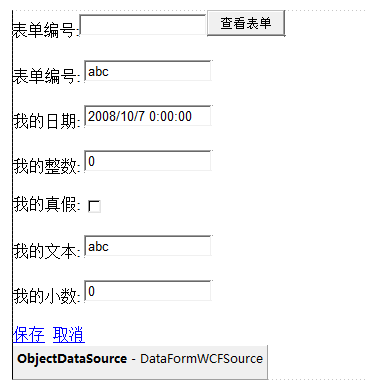
2.添加表单填写控件[DataFormFormView],并绑定到WCF上





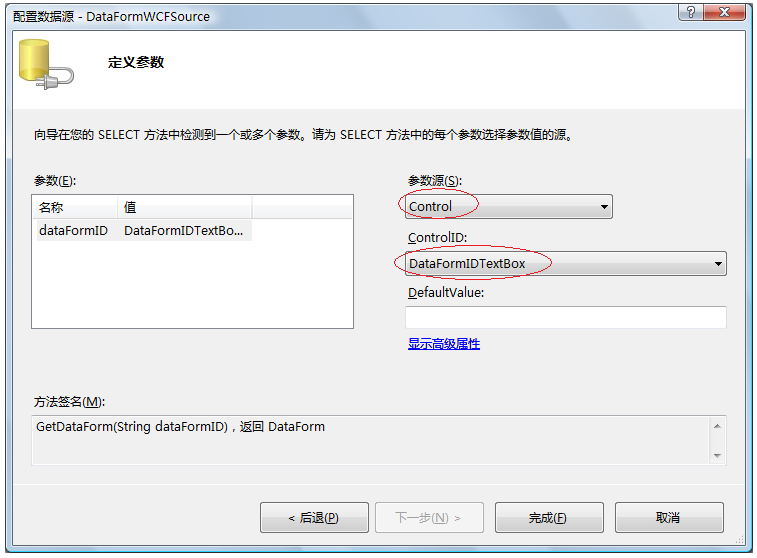
3.将加载条件绑定到文本框[DataFormIDTextBox]上

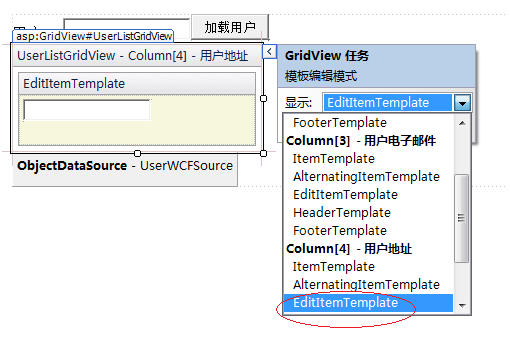
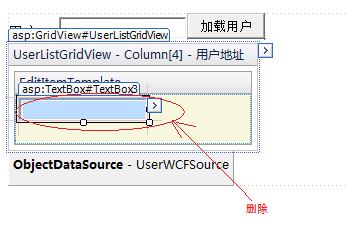
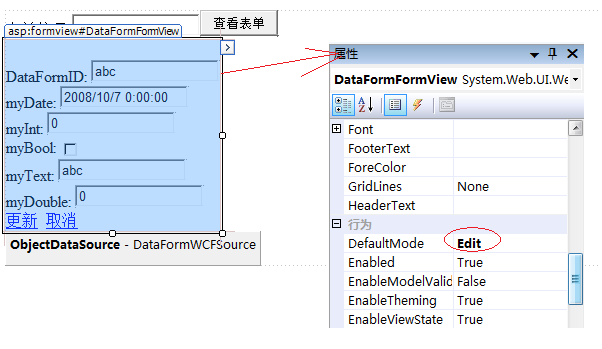
4.将添表单填写控件[DataFormFormView]设为编辑模式

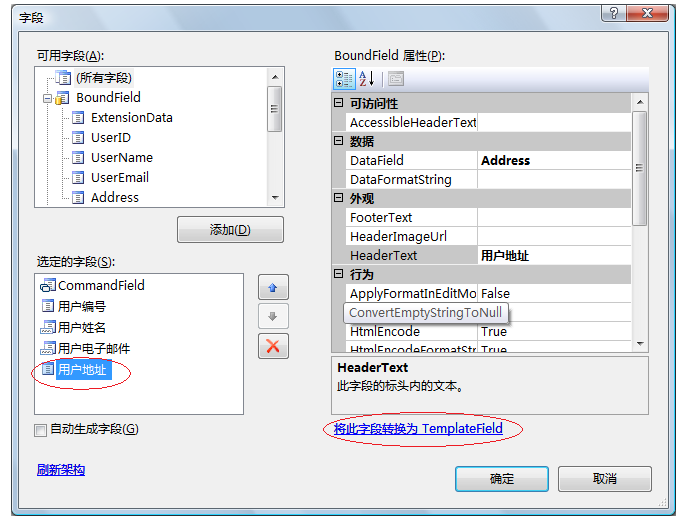
5.为表单填写控件[DataFormFormView]的字段使用相应的格式字段,或验证

6.为表单填写控件[DataFormFormView]选择一个样式




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
2006-10-27 电子商物工作流设计
2006-10-27 业务引擎