从零开始,开发一个 Web Office 套件(13):删除、替换已选中文字
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
博客园:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
富文本编辑器 在线 Demo:https://zhaokang555.github.io/canvas-text-editor/
2. 富文本编辑器(MVP)
2.26 Feature:删除、替换已选中文字
2.26.1 算法
当我们按下按键时,首先判断下是否有选中文字:
- 如果此前已经选中了文字,则:
- 删除选中文字
- 如果按下的是'Backspace'键,将光标移动到删除位置
- 如果按下的是'Enter'键,将本段落从删除位置截断为两段,将光标移动到下一段开头处
- 如果输入的是普通文字(无论是否正在使用输入法),从删除位置插入文字
- 如果此前没有选中文字,且光标是可见的,则直接进入前文已实现的插入/删除文字逻辑
2.26.2 实现
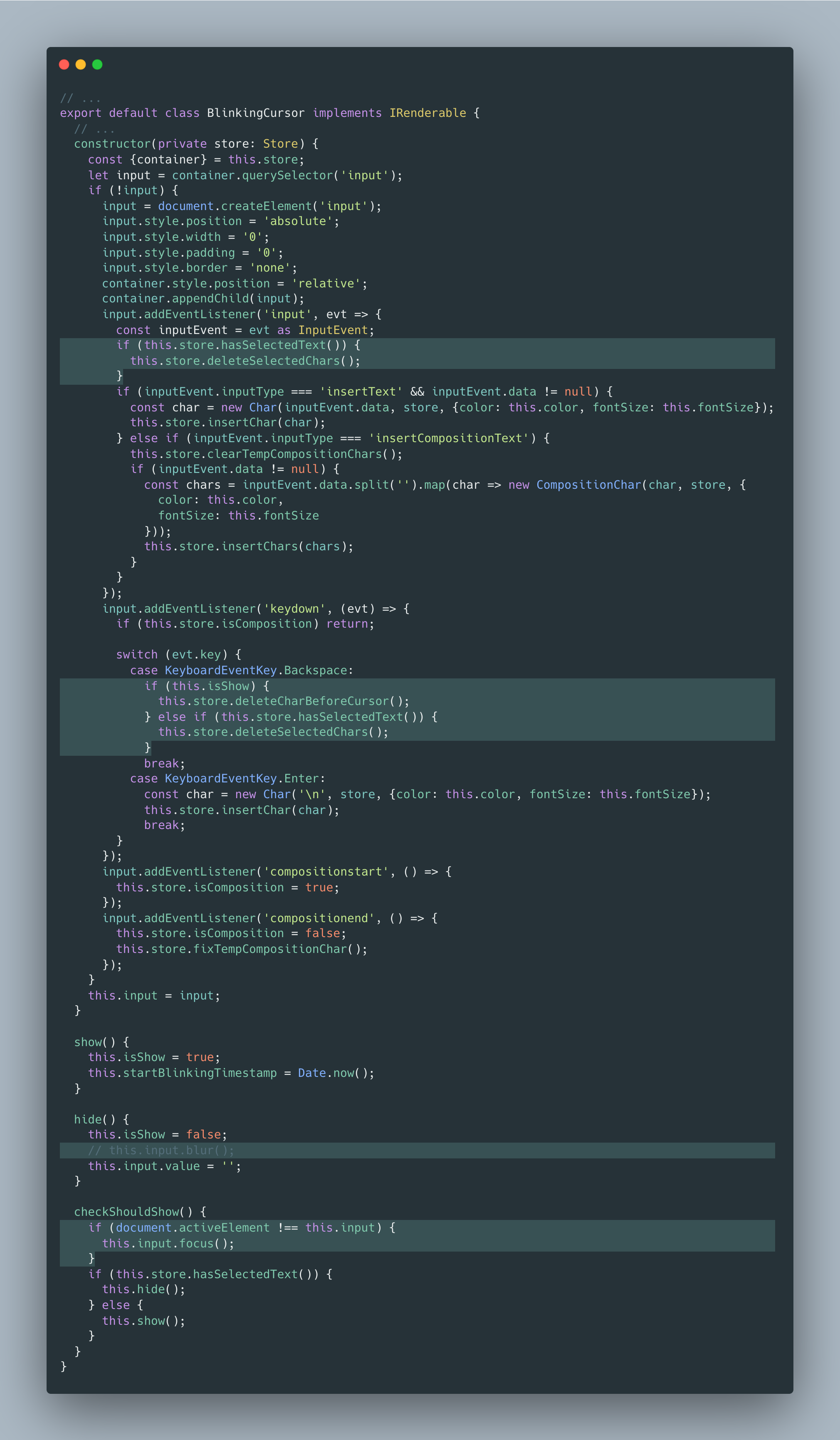
调用算法:

实现算法:

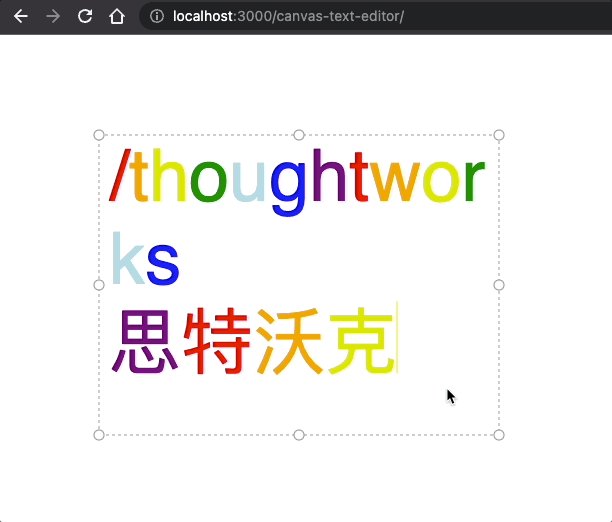
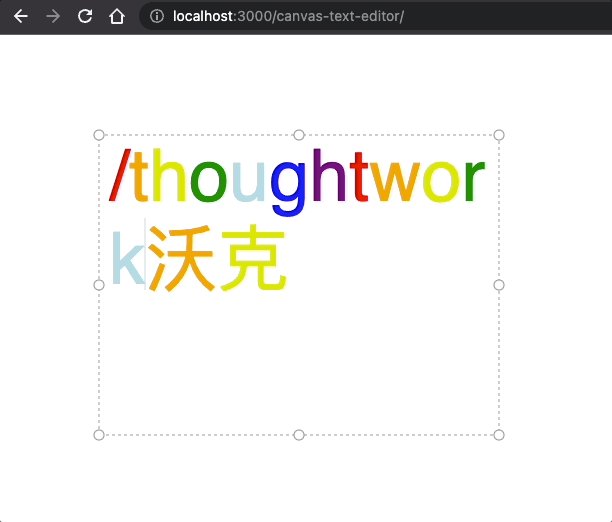
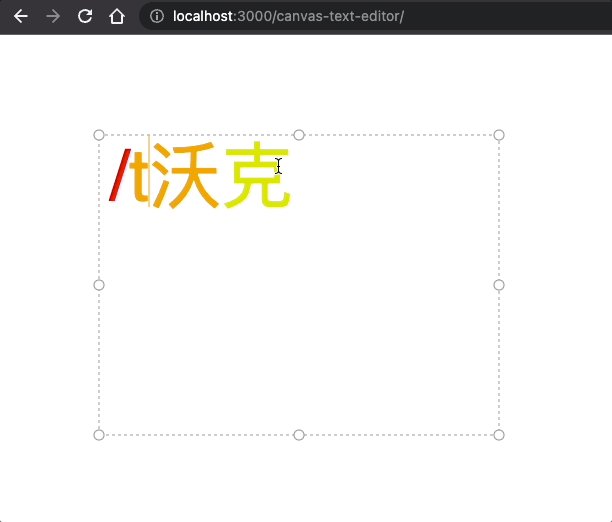
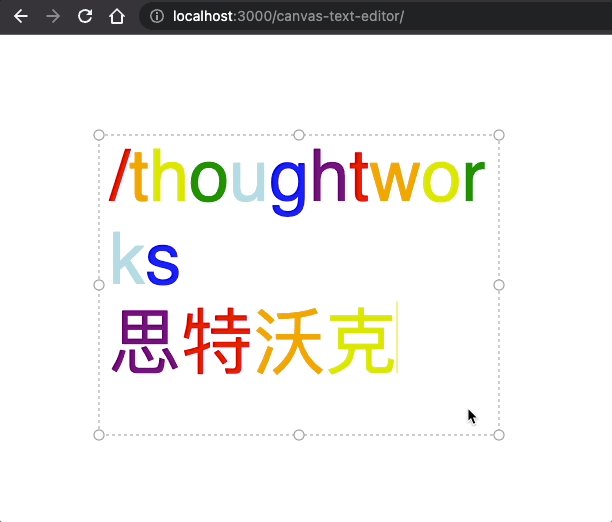
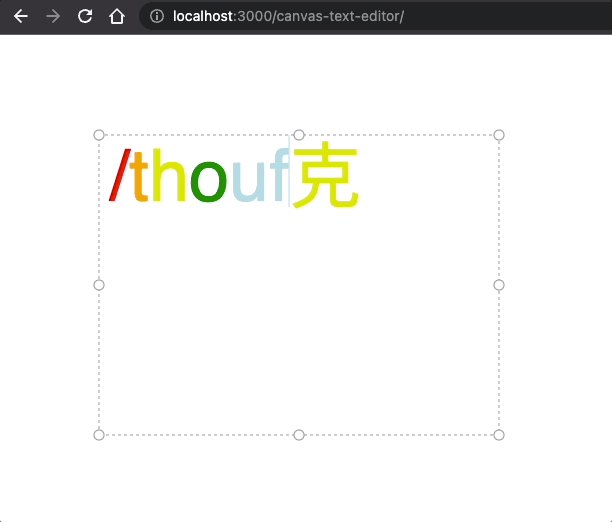
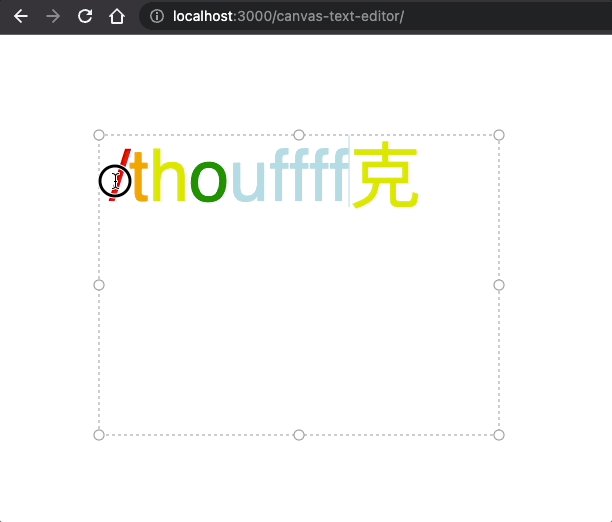
2.26.3 效果
删除已选中文字:

替换已选中文字:

(未完待续)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2016-03-28 【前端】移动端Web开发学习笔记【1】