从零开始,开发一个 Web Office 套件(12):删除文字 & 回车换行
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
博客园:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
富文本编辑器 在线 Demo:https://zhaokang555.github.io/canvas-text-editor/
2. 富文本编辑器(MVP)
2.24 Feature:删除文字
2.24.1 算法
- 监听input元素的
compositionstart和compositionend事件。并记录用户状态:是否正在使用输入法 - 监听input元素的
keydown事件。当事件触发:- 如果此时用户没有正在使用输入法 & 用户按下的是
Backspace键:删除光标前的一个字符 - 否则,不做任何操作
- 如果此时用户没有正在使用输入法 & 用户按下的是
- 当要删除光标前的一个字符时:
- 如果光标处于不显示状态,不做任何操作
- 如果光标处于所有字符的前面,不做任何操作
- 如果光标处于当前段落的开头,将当前段落和上一个段落合并,并将光标挪动到合并处
- 否则,删除光标前一个字符,后面字符补位,并将光标挪动到前一个位置
参考文档:
KeyboardEvent.key: https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/keycompositionstart:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/compositionstart_eventcompositionend: https://developer.mozilla.org/en-US/docs/Web/API/Element/compositionend_event
2.24.2 实现
实现算法的同时,我们对代码进行一些重构:
- 简化逻辑:使用一个状态
store.charUnderCursor(光标所处的字符) 替代store.cursorIdxInChars,store.curParaIdx,store.cursorIdxInCurPara这3个状态所起到的作用 - 减少状态:使用
store.getPrevCharInSoftLine(char: Char)替代shar.prev指针所起到的作用 - 修改分段逻辑:使用
new Char('\n', ...)进行分段
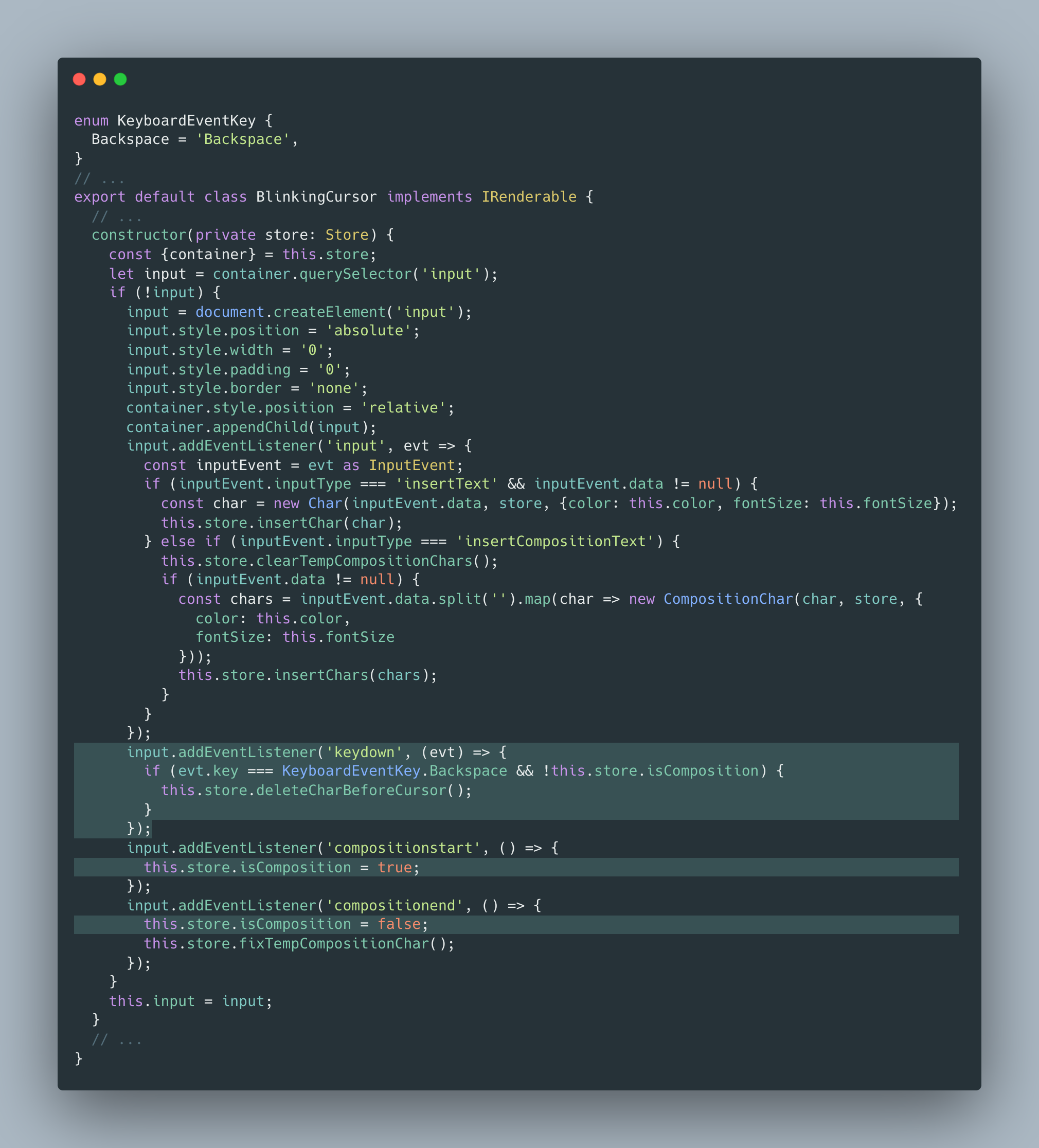
调用算法:

实现算法&重构:

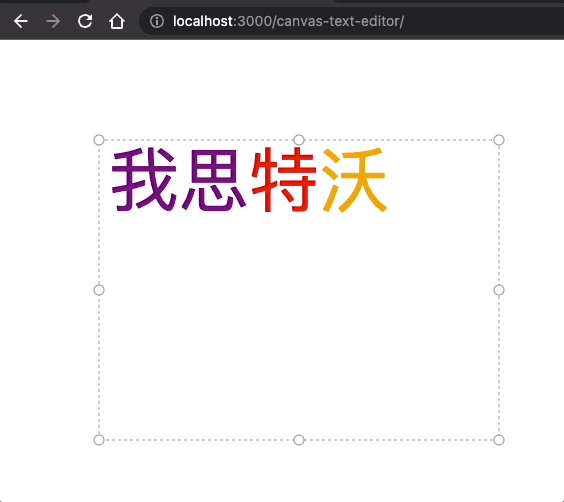
2.24.3 效果
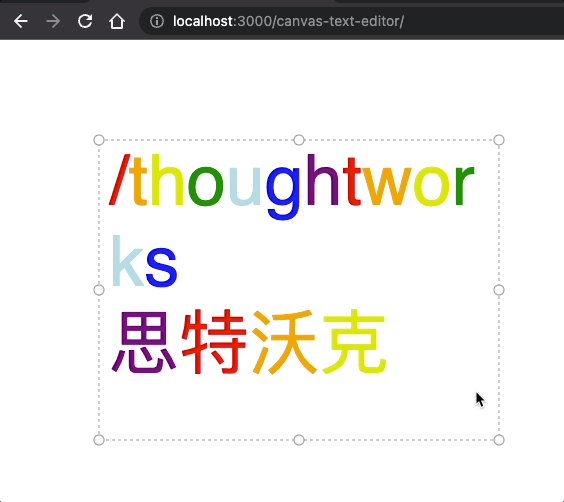
删除:

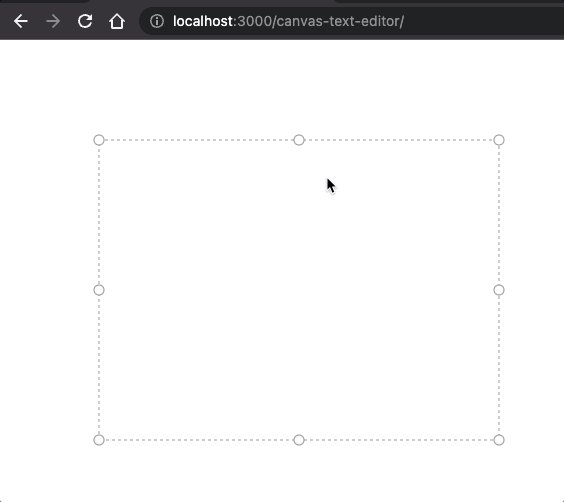
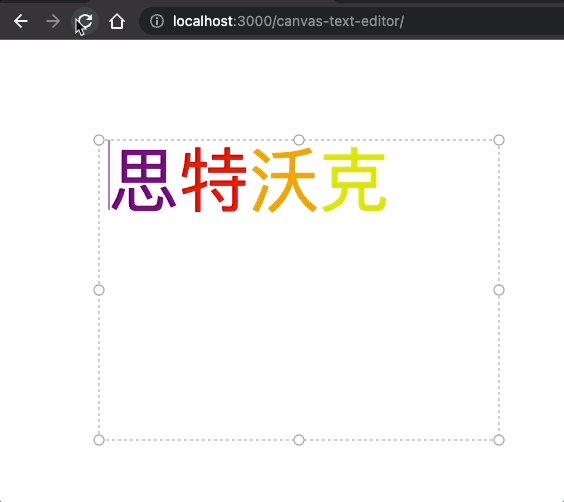
删除with中文输入法:

2.25 Feature:回车换行
2.25.1 算法
监听keydown事件,当用户按下'Enter'键时:
- 如果用户正在使用输入法,不做任何操作。程序后续会进入处理中文输入法的逻辑:将输入法中的原始英文字符上屏。
- 如果用户没有正在使用输入法:
- 如果光标在所有文字末尾,追加新的一个段落。
- 如果光标在文字中间(即光标前后都有字符),在光标处将本段落截断,拆分成两个段落。
- 将光标移到下一段开头的位置。
2.25.2 实现
直接调用我们上一小节重构好的store.insertChar(char)就可以:

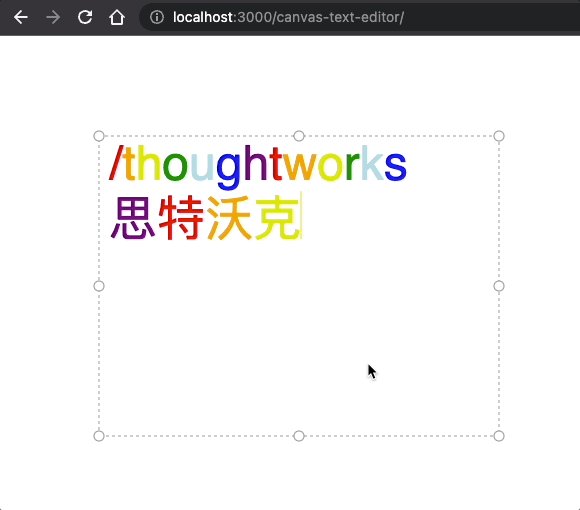
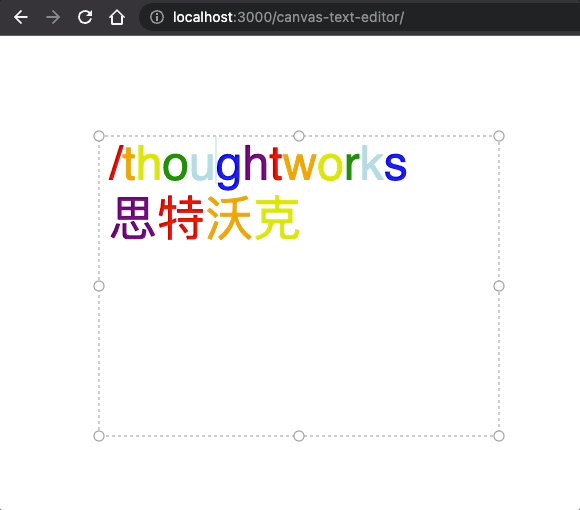
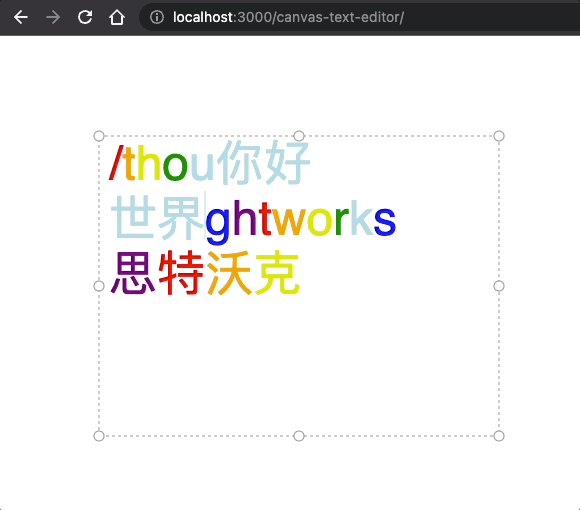
2.25.3 效果

(未完待续)




