从零开始,开发一个 Web Office 套件(10):捕获键盘事件,输入文字
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
博客园:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
富文本编辑器 在线 Demo:https://zhaokang555.github.io/canvas-text-editor/
2. 富文本编辑器 (MVP)
2.22 Feature:通过键盘输入英文
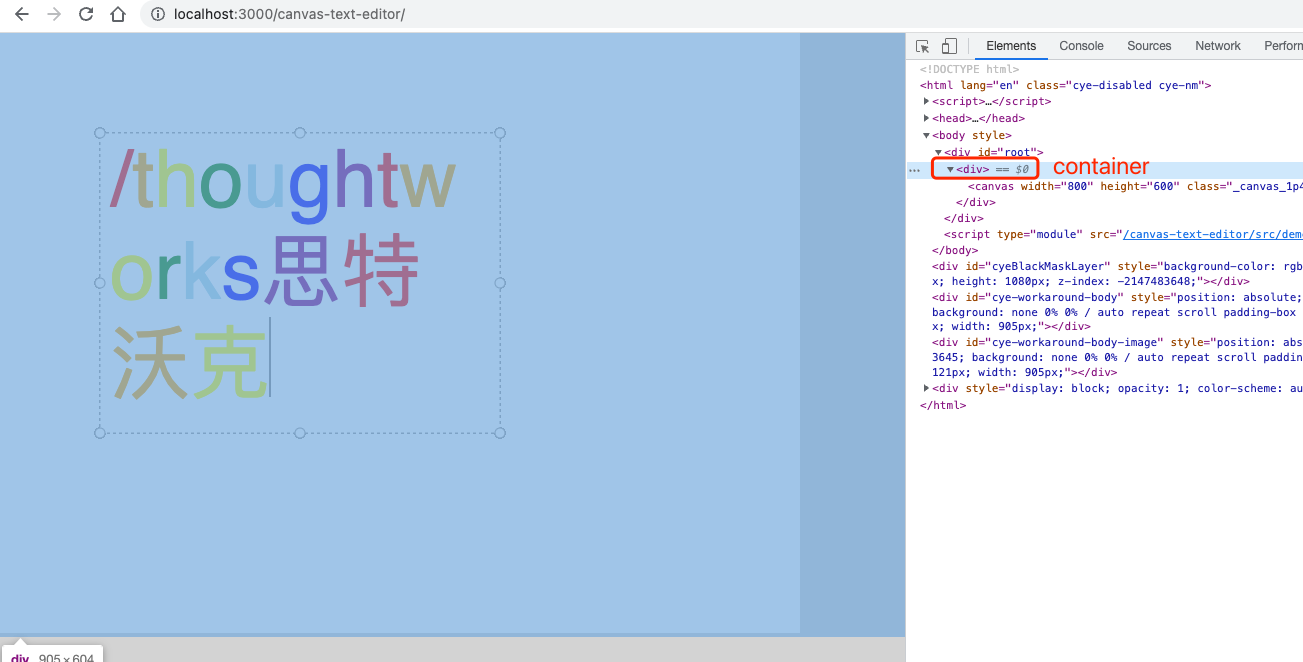
为了实现键盘输入,我们需要在container div元素(canvas父元素)中插入一个input(或者textarea)元素,作为代理,来捕获键盘相关事件。

所以,我们先来重构下代码。
2.22.1 重构
2.22.1.1 让Editor获取container HTML元素
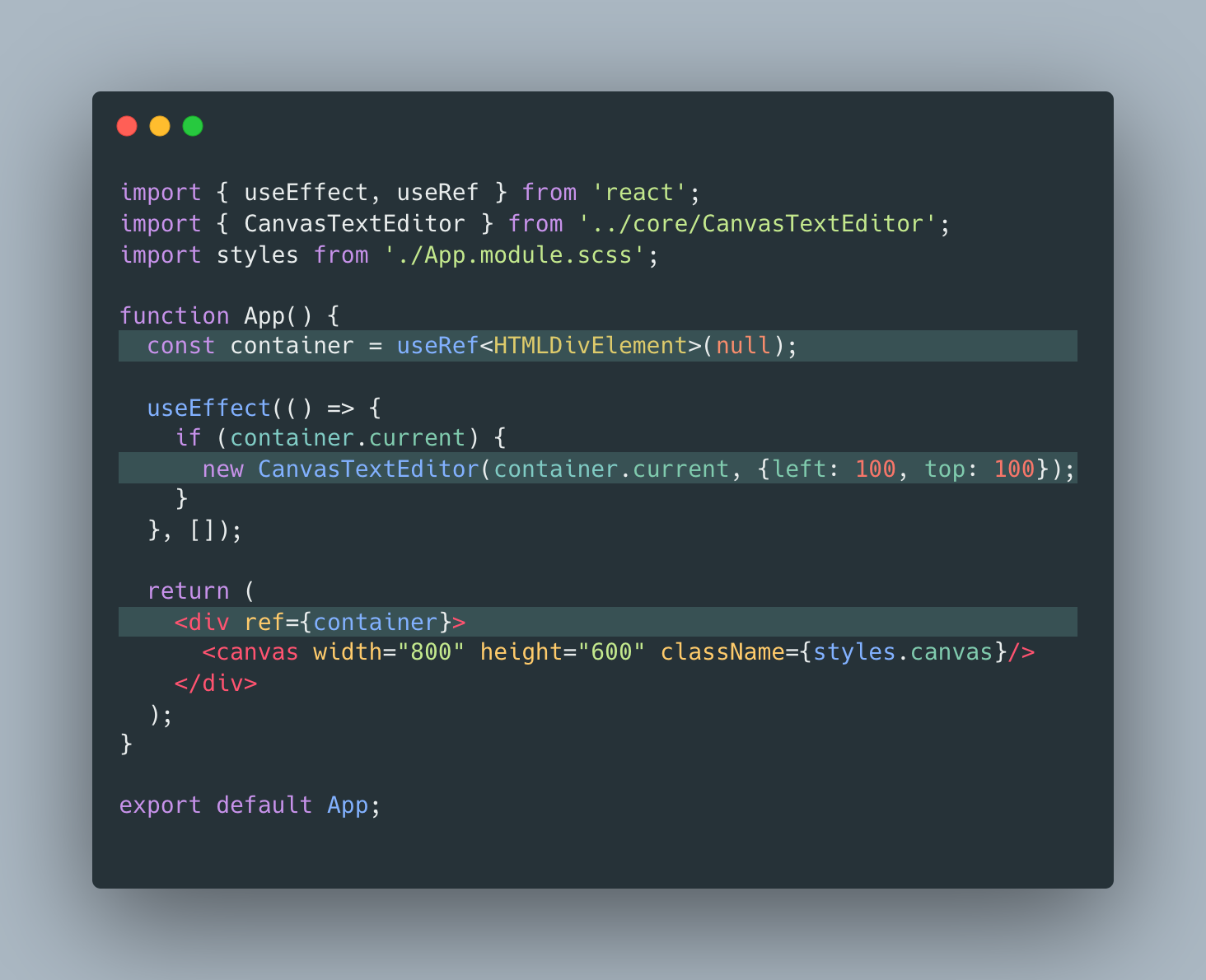
首先,修改src/demo/App.tsx,将传入new CanvasTextEditor()中的canvas元素替换为div元素:

然后,修改Editor:

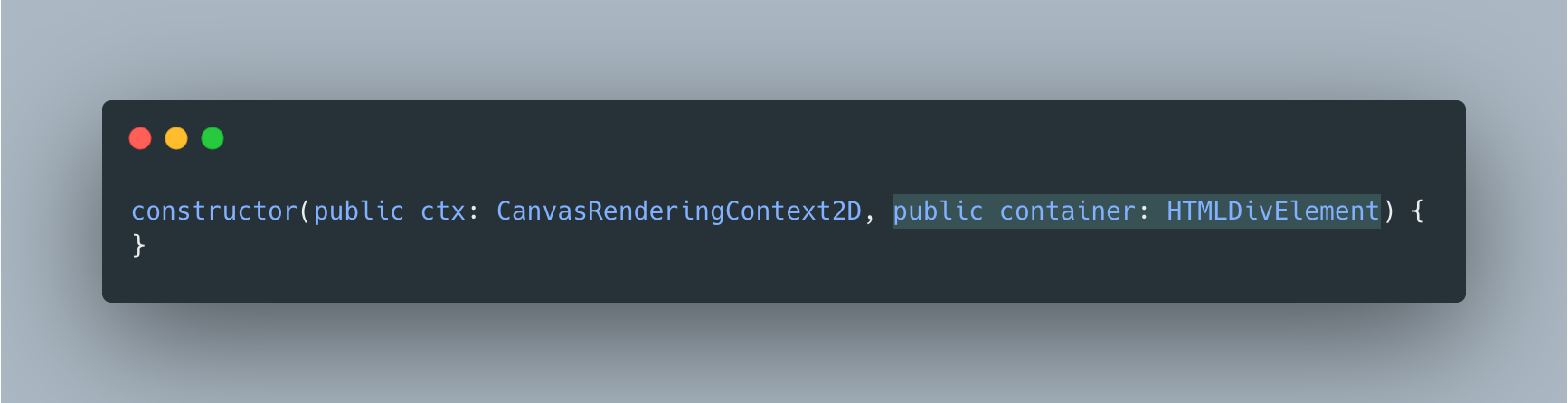
同时,修改Store的构造函数,在其中存储container元素:

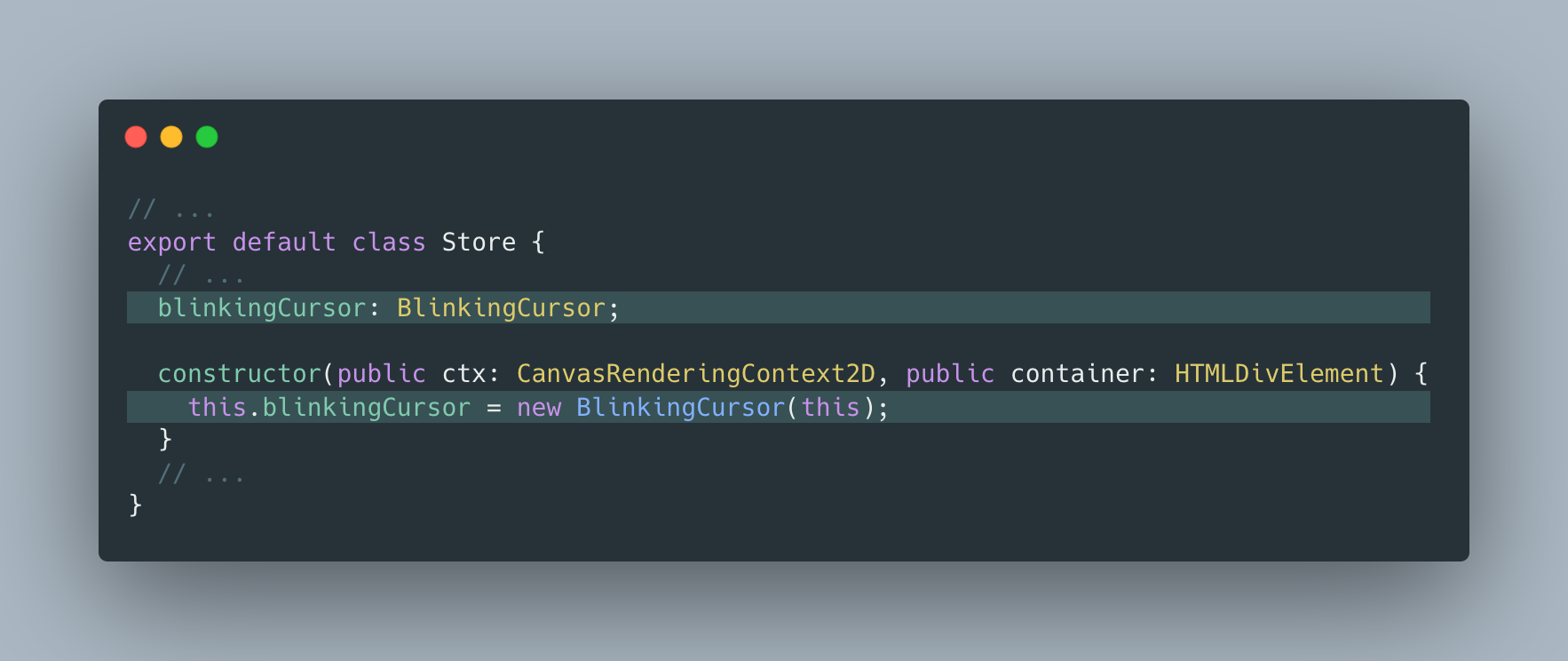
2.22.1.2 在Store中初始化和存储光标
然后,我们希望input元素可以读取到光标的位置。但是,目前光标是作为Editor的property存在的,并不方便读取。所以,就需要将光标提取到store中。


接下来,我们开始实现feature.
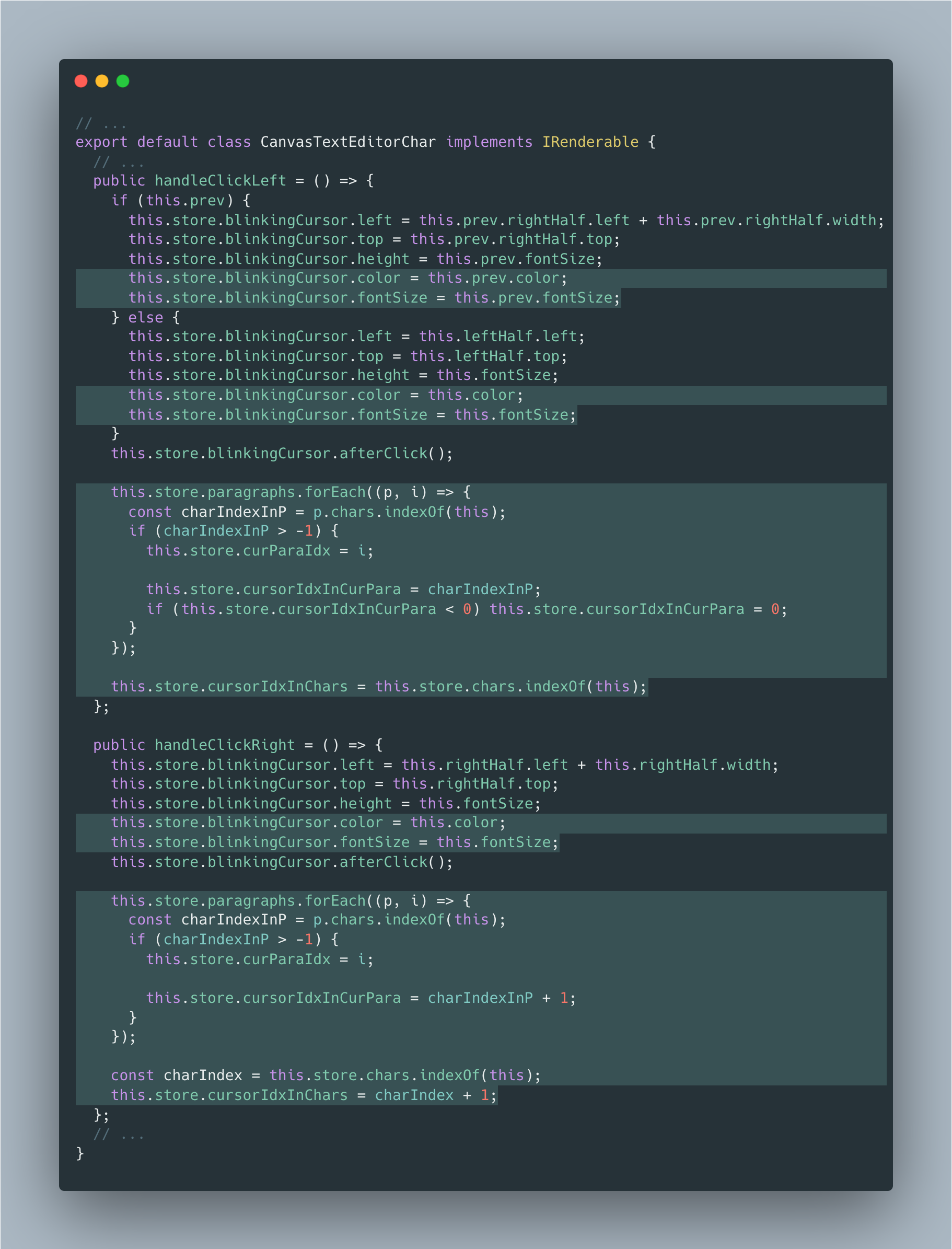
2.22.2 在点击文字时,记录下光标的必要信息
在点击文字时:
记录下光标的如下信息,存储到Store中:
cursorIdxInChars:光标在所有chars中,处于第几的位置curParaIdx:光标在第几个段落cursorIdxInCurPara:光标在当前段落中,处于第几的位置
同时,顺便记录下目标字符的如下样式信息,存储到光标实例上,方便以后插入字符时使用:
colorfontSize

2.22.3 处理英文输入逻辑
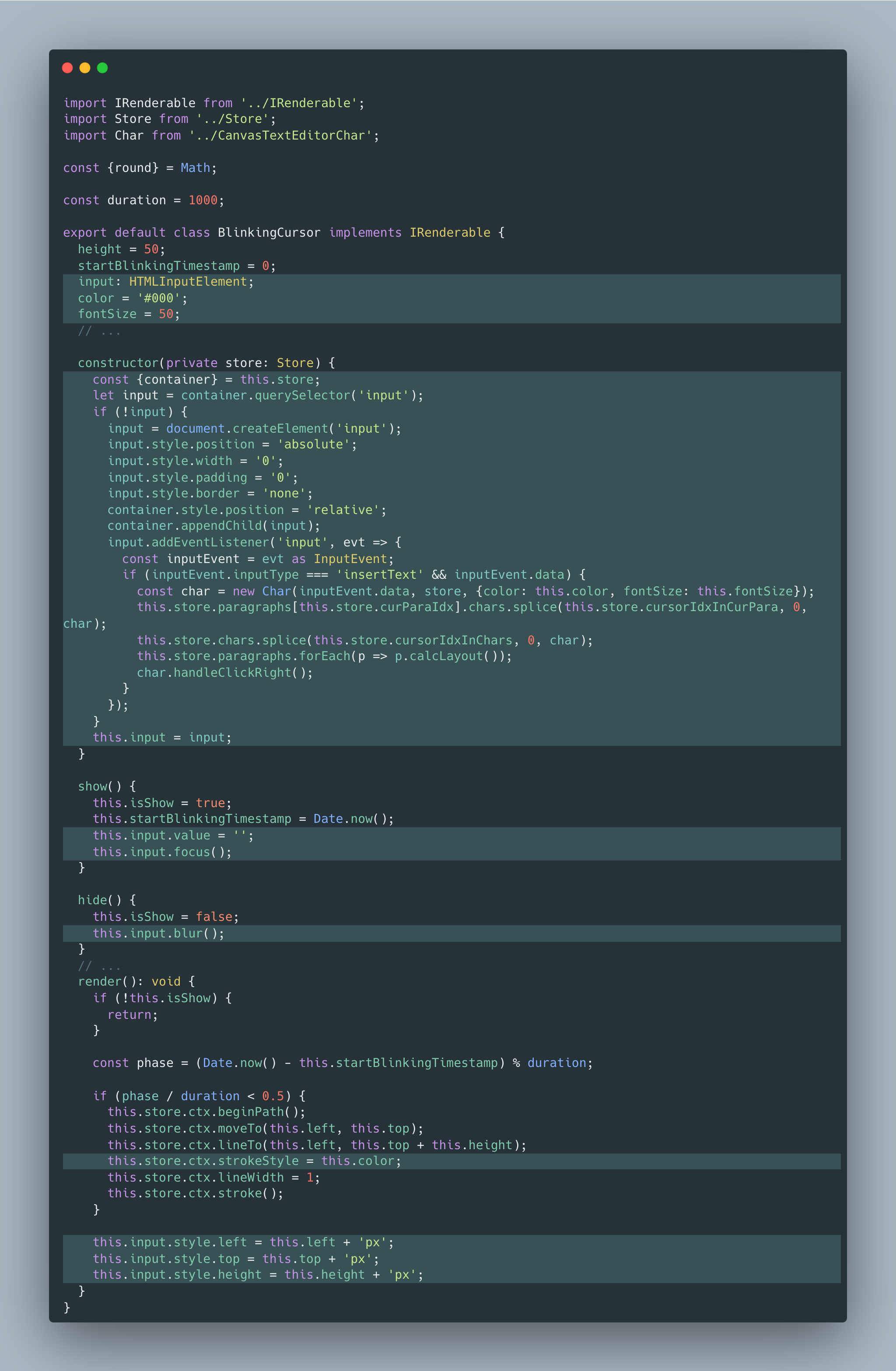
在BlinkingCursor初始化时,根据需要插入input元素。
然后,当input元素的input事件触发后:
- 根据键盘输入的字符,新建
Char,并插入全局chars列表和当前段落chars列表 - 重新计算每个段落的布局,以便于:重新生成SoftLine和计算chars位置
- 将光标移动到新插入的字符后面

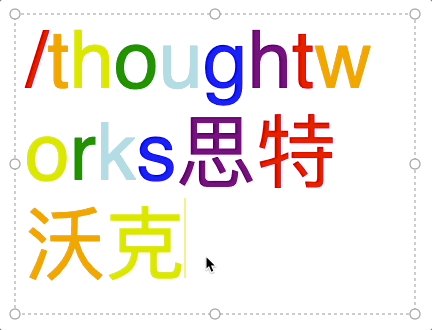
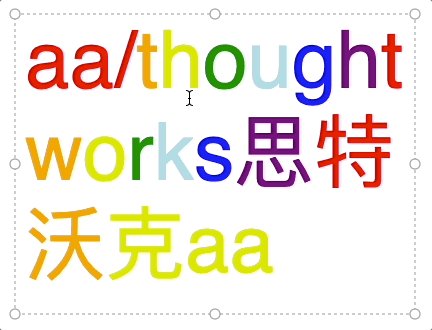
2.22.4 效果

(未完待续)




