从零开始,开发一个 Web Office 套件(6):光标 & Click 事件
《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
对应的Github repo 地址: https://github.com/zhaokang555/canvas-text-editor
2. 富文本编辑器(MVP)
2.16 光标
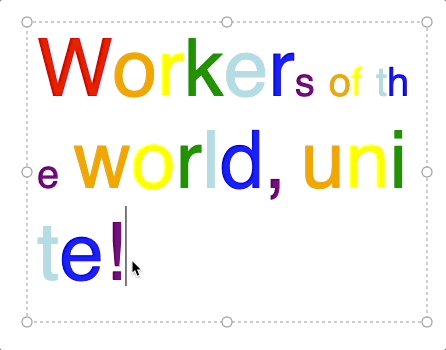
我们先来实现一个闪烁的光标,就像下面这样:

2.16.1 绘制静止的光标
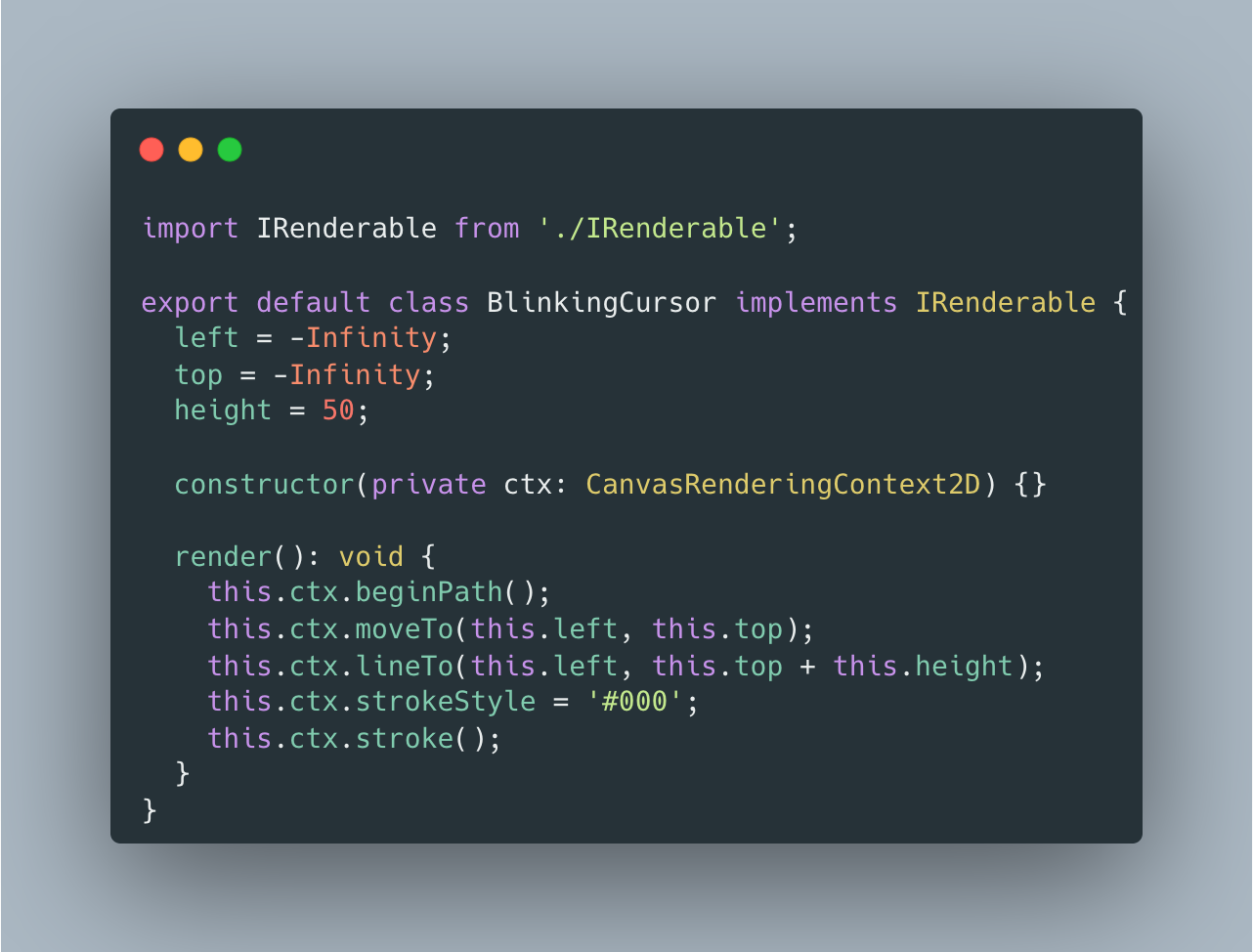
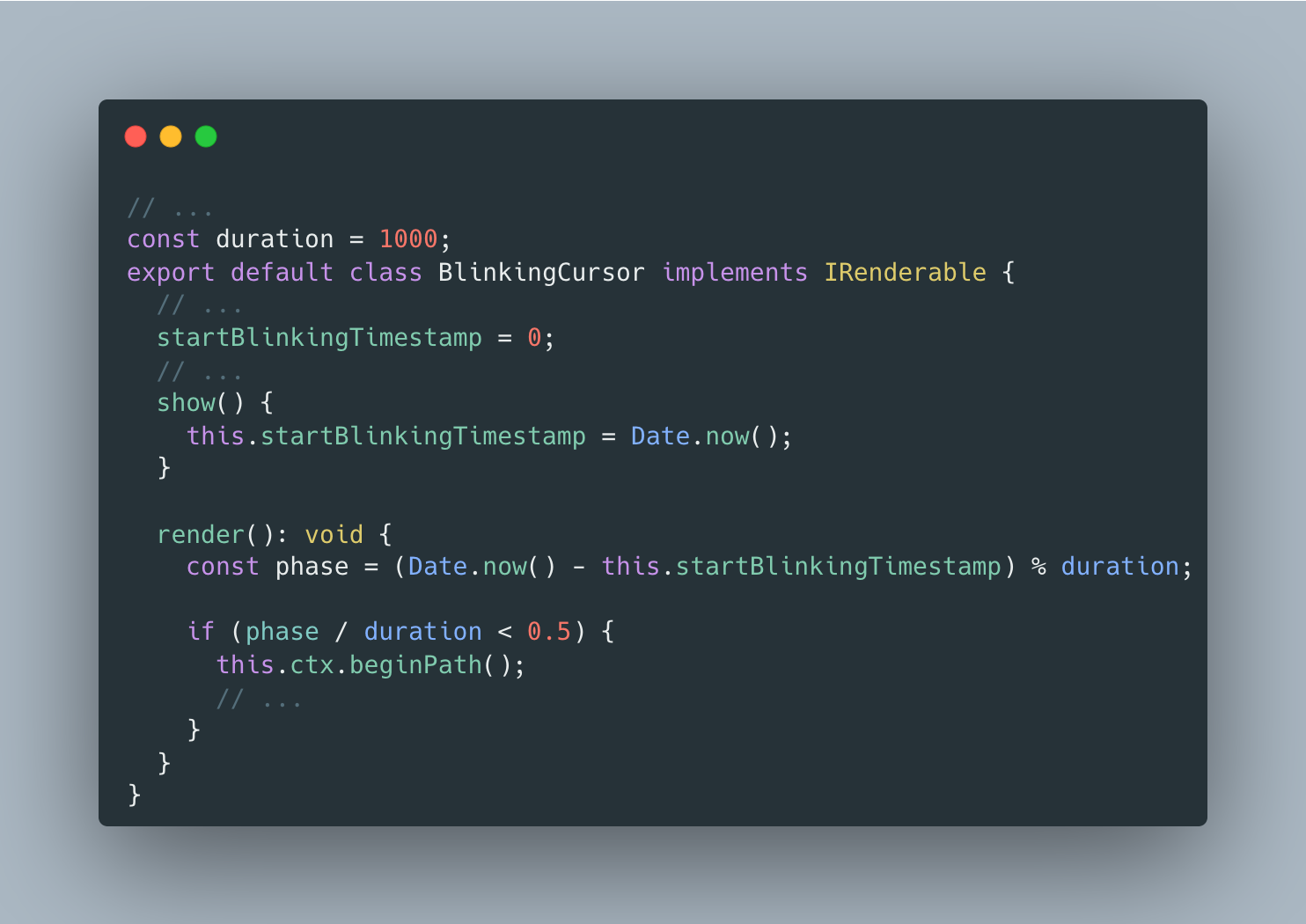
首先,创建文件src/core/BlinkingCursor.ts:

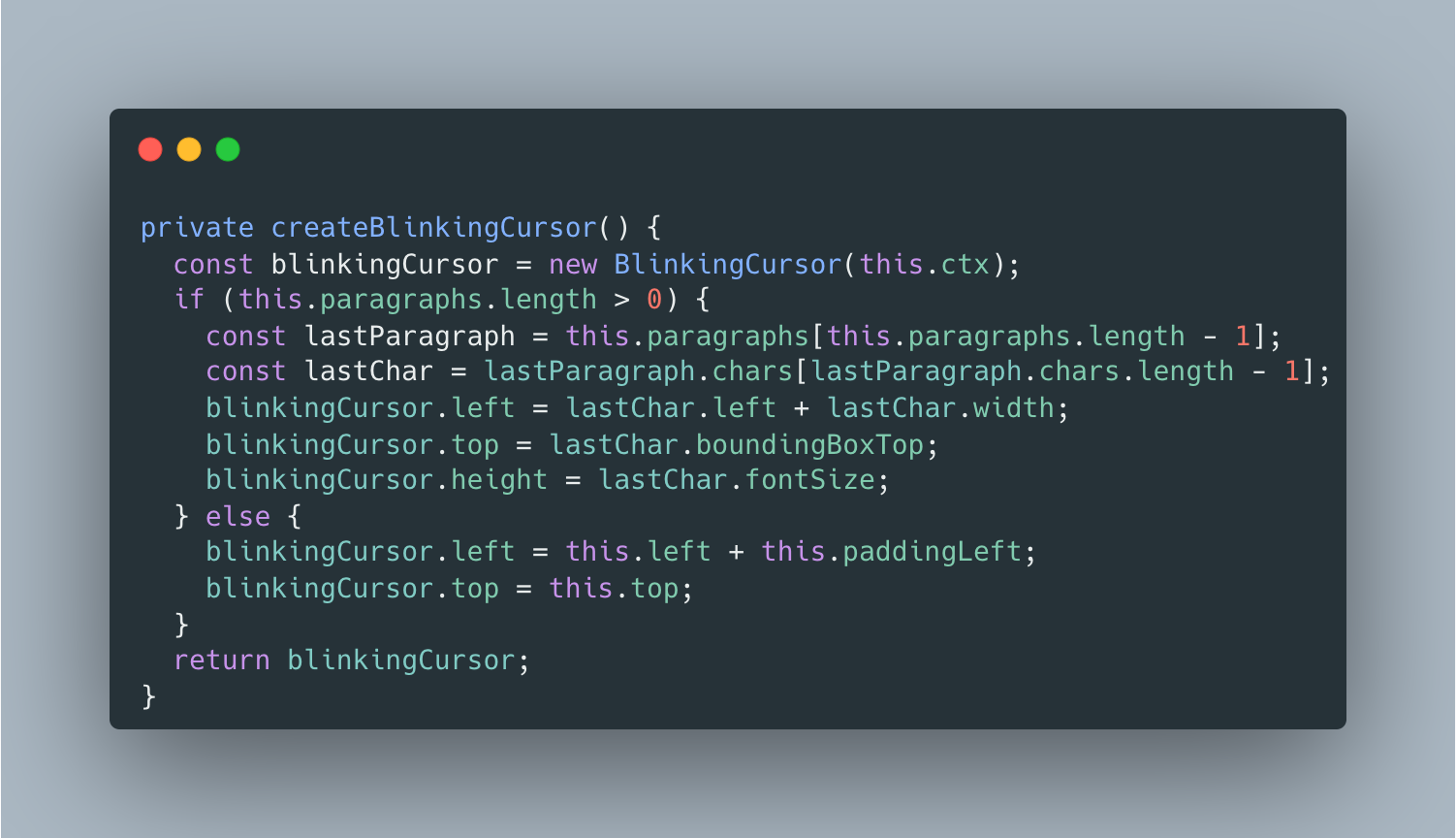
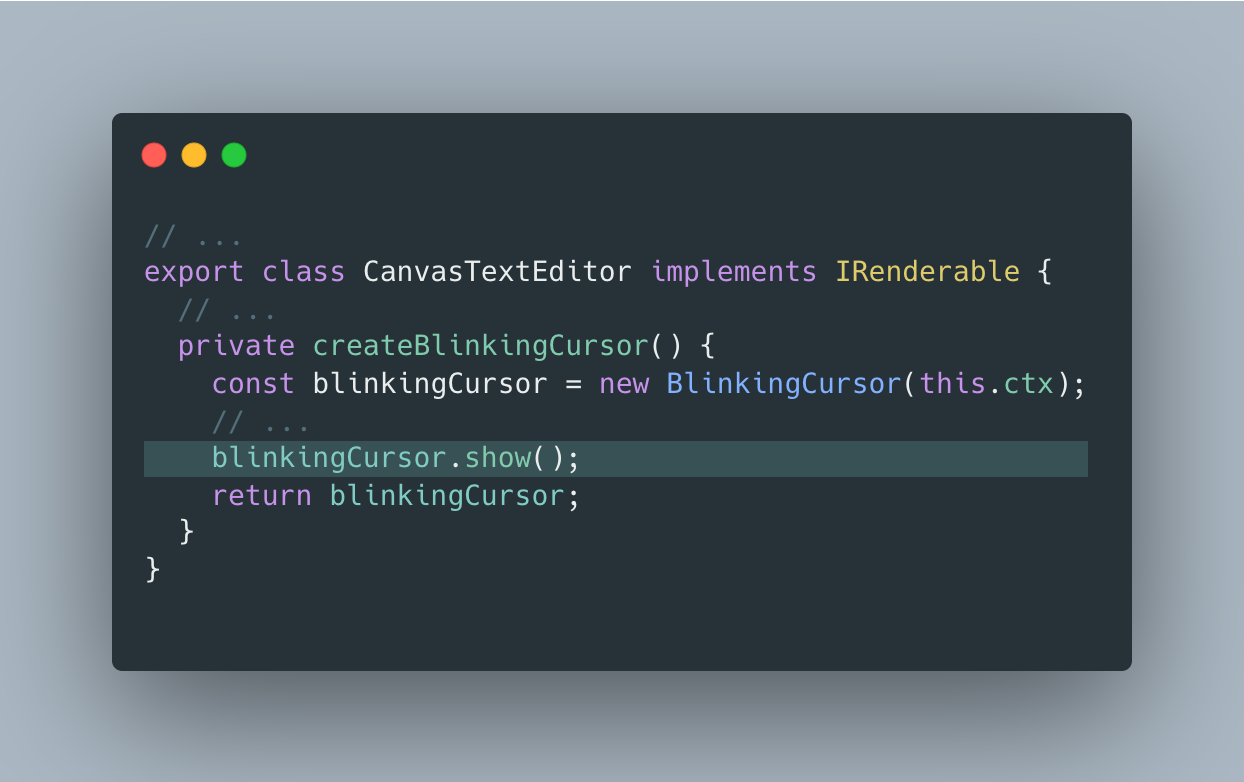
然后,在CanvasTextEditor中添加函数createBlinkingCursor,暂时将光标绘制在最后一个字符后面。

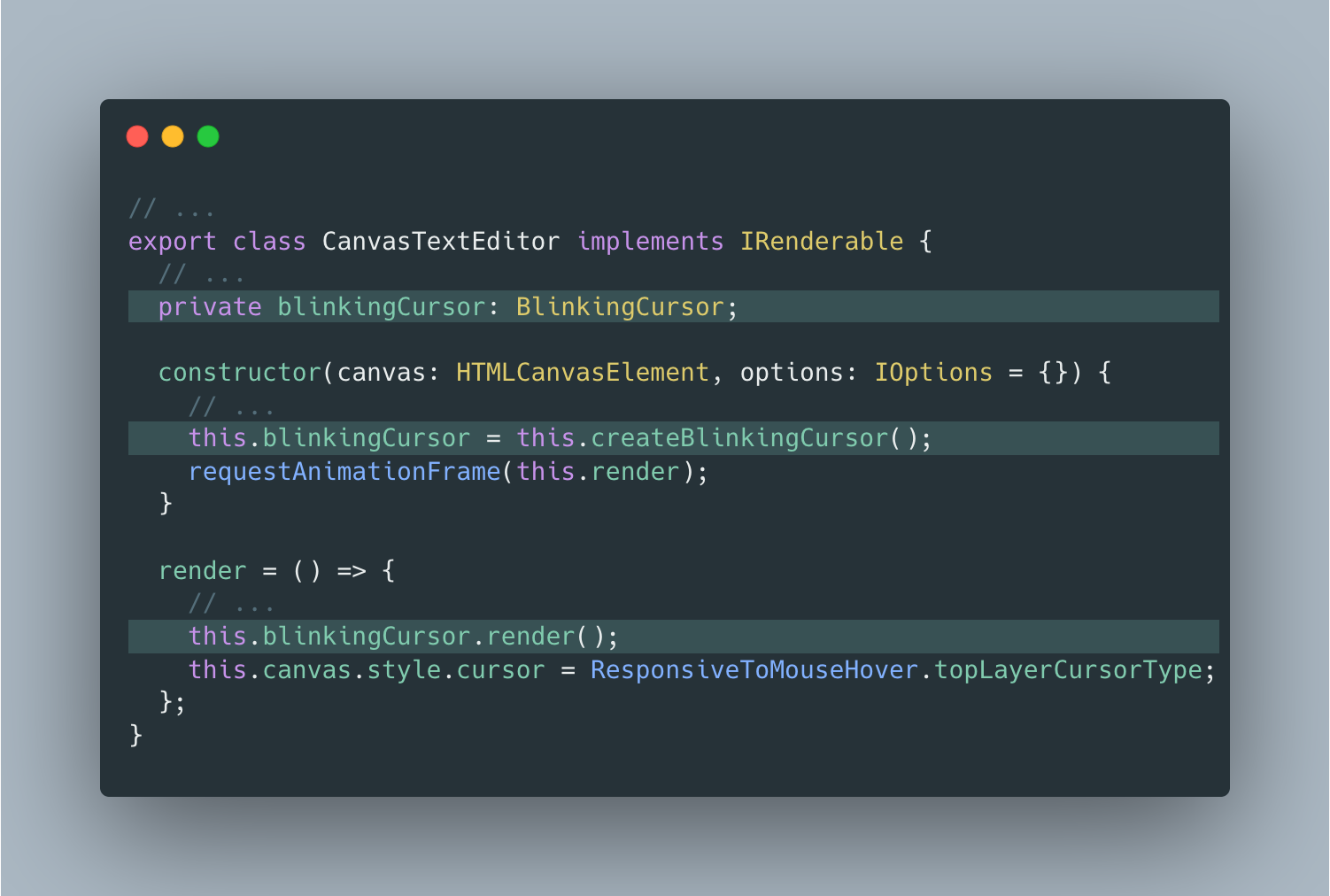
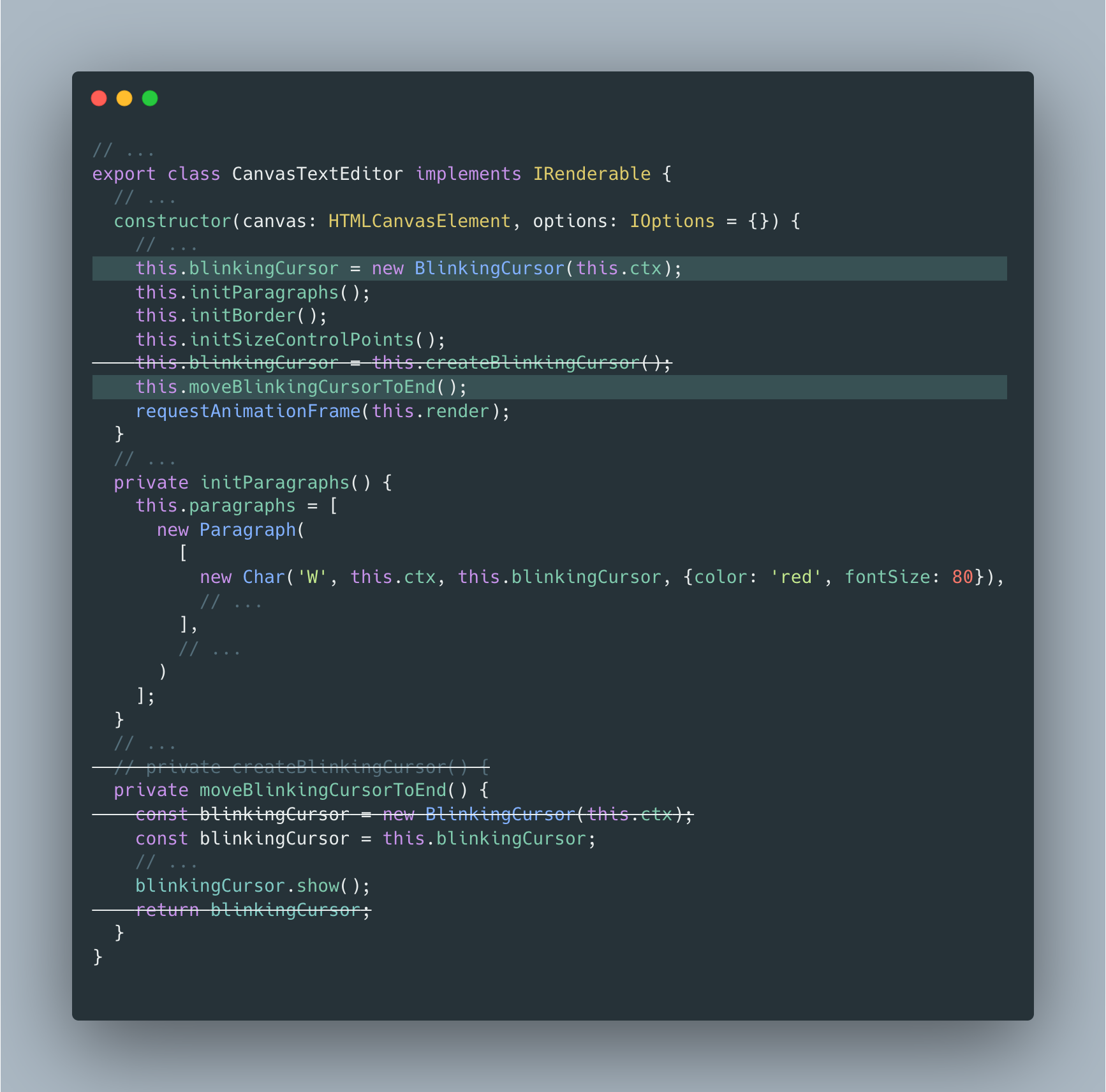
最后,修改CanvasTextEditor的构造函数和render函数:

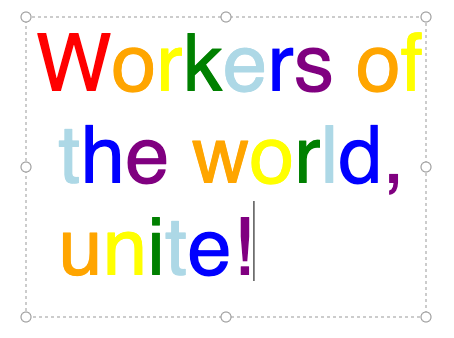
效果:

2.16.2 让光标闪烁起来
首先我们需要确定光标闪烁的频率。这里,我们暂定为一秒(其中亮半秒,隐藏半秒)。
然后,修改BlinkingCursor:

其中:
duration代表动画一个周期的长度(即波长);phase代表当前时刻动画所处的相位;
同时,在合适的地方调用show函数。这里,我们暂时在createBlinkingCursor中调用它:

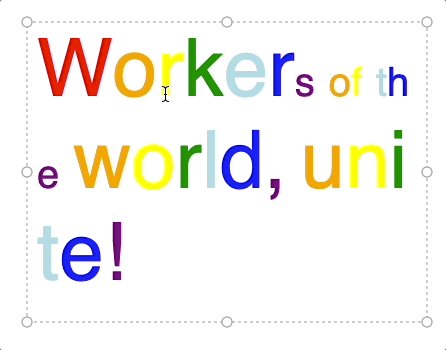
效果:

2.17 Click 事件
现在,我们来实现这两个需求:
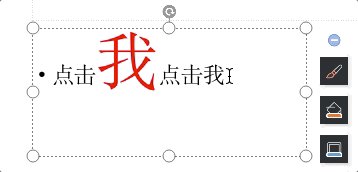
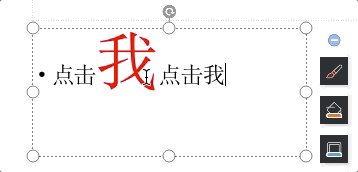
- 当鼠标点击某一个文字(字符)的左半部分时,需要在它的前面插入光标,并且光标应该匹配其左侧文字样式。

- 当鼠标点击某一个文字(字符)的右半部分时,需要在它的前面插入光标,并且光标应该匹配其右侧文字样式。

2.17.1 添加点击区域
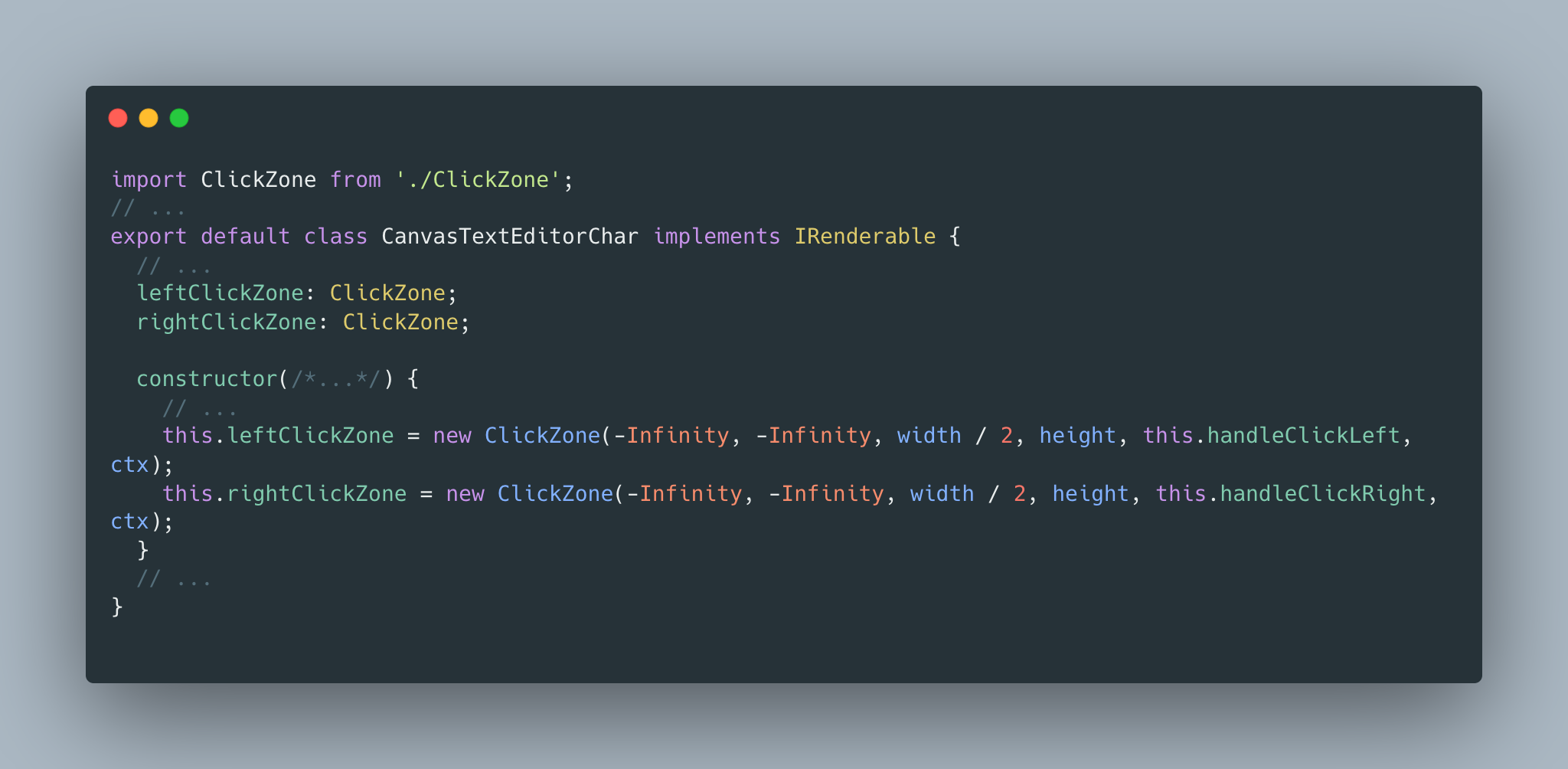
首先,修改CanvasTextEditorChar,为其添加两个点击区域:
leftClickZonerightClickZone

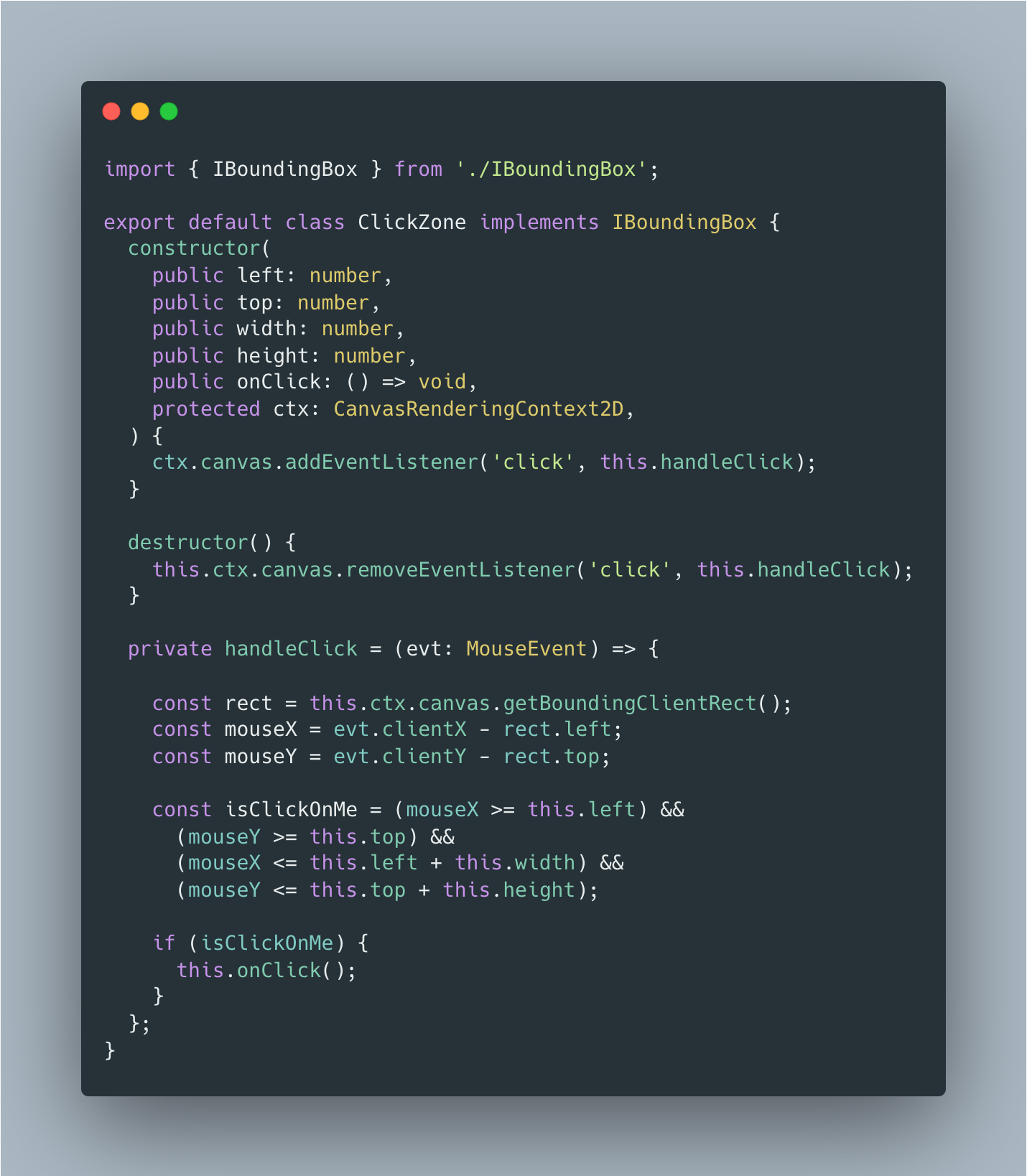
其中,ClickZone代表一个点击区域:

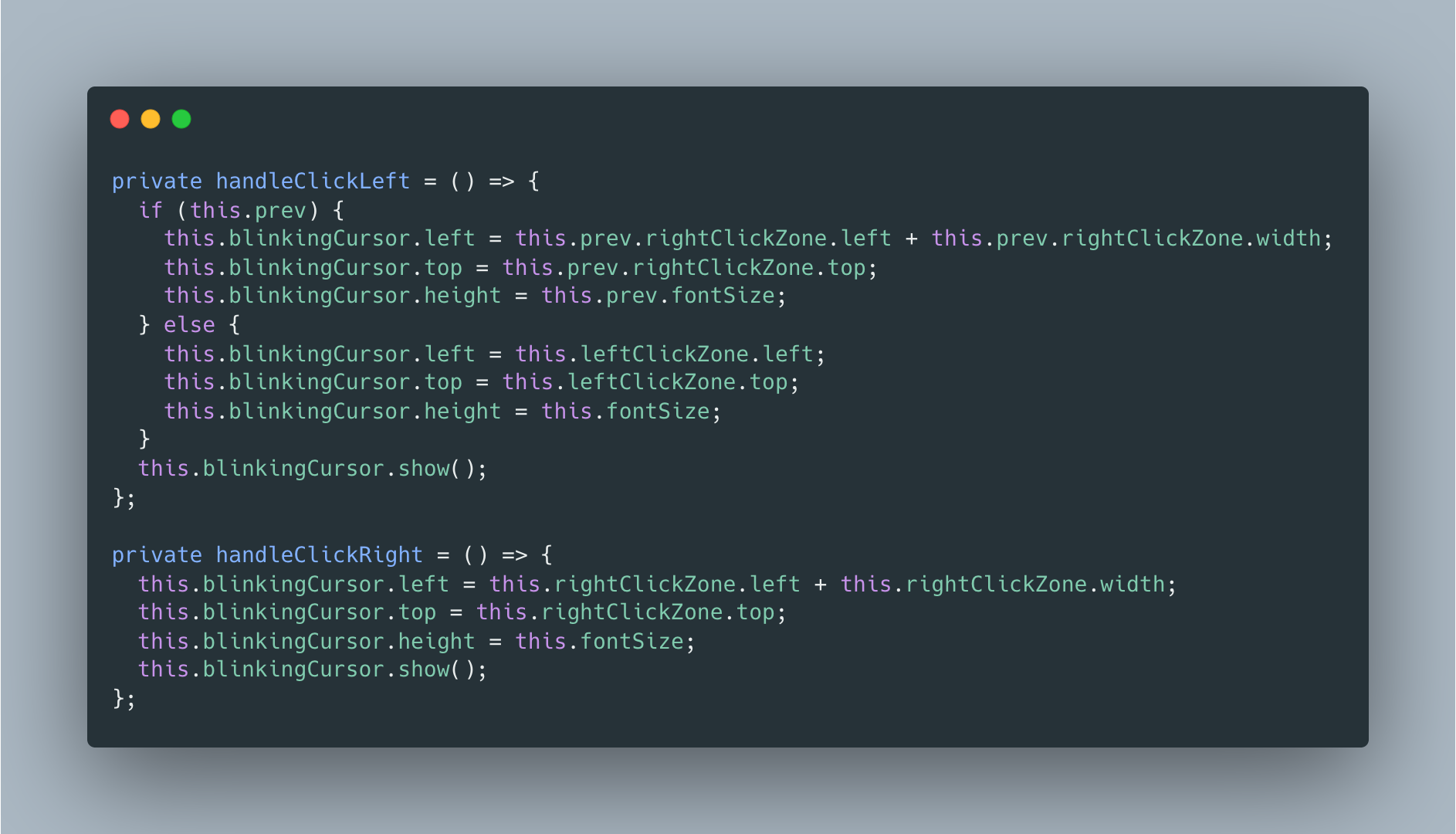
然后,我们来实现两个回调函数:

其中,prev是上一个Char的引用,我们稍后实现。
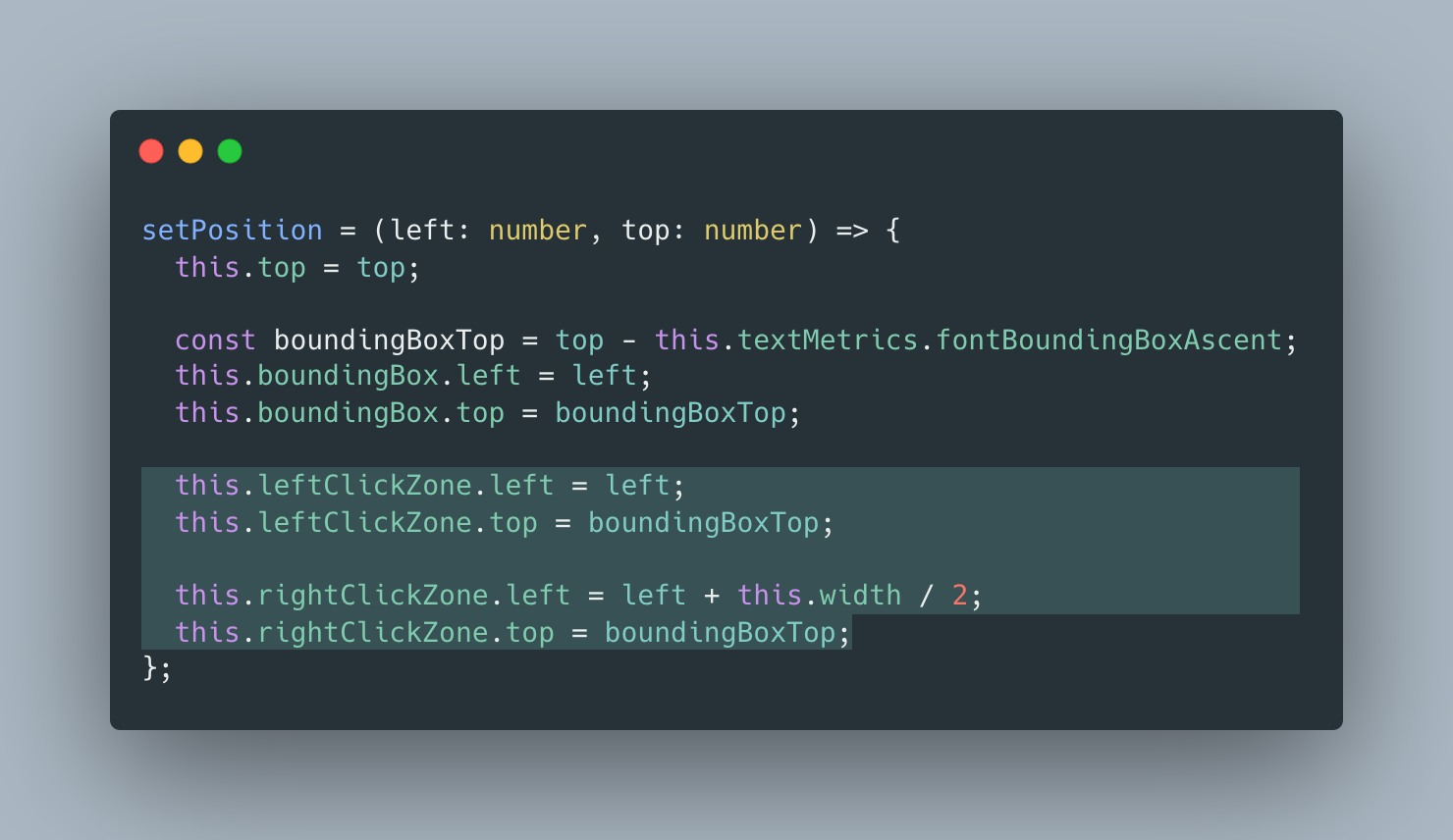
然后,当修改Char的位置的时候,要同时修改点击区域的位置:

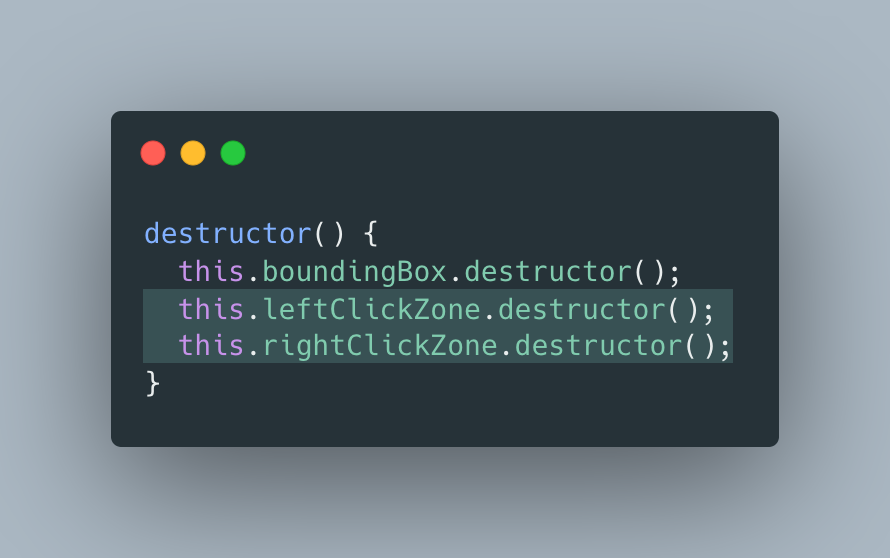
最后,销毁Char的时候要同时销毁点击区域:

2.17.2 获取上一个Char
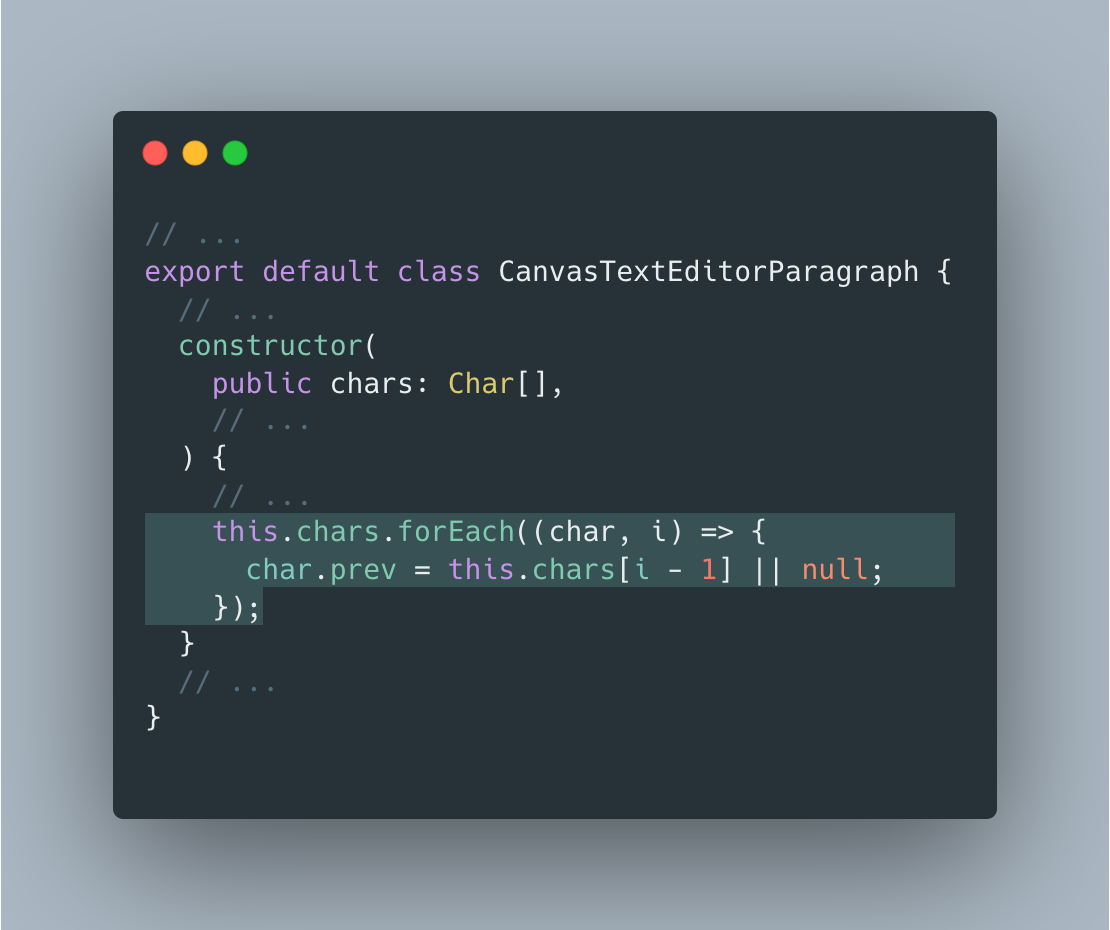
因为点击一个Char的左半边时,光标要匹配上一个Char的样式,所以,我们要在每个Char内添加上一个Char的引用:


2.17.3 修改CanvasTextEditor

2.17.4 效果

(未完待续)



