1、vue中获取路由参数 以及 获取之后在页面渲染路由参数
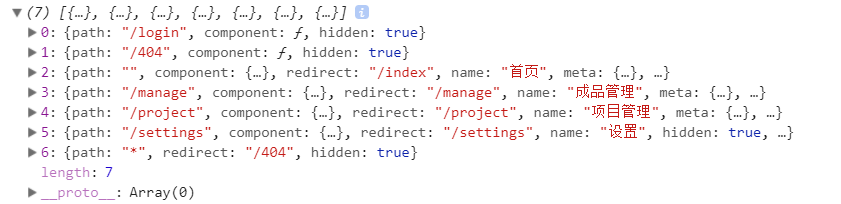
(1)路由参数是通过 this.$router.options.routes 获取,拿我所做的项目举例,数据如下

(2)获取数据以后在页面渲染数据参数
computed: {
routes() {
return this.$router.options.routes
}
}
通过computed将数据取出,循环数据直接在routes里面取数据,eg:
v-for="(item,index) in routes"
(3)router-link标签在选中时候的样式
在做项目的时候,有以下需求,需要对当前点击的router-link标签加样式

这个的实现只要给class名为router-link-active的加上css样式即可,如下示例:
.router-link-active{
background: #5965e7;
color: #fff;
}



