JQuery实现Echarts散点图的点击获取坐标事件
内容有点多,慢慢看~~
我的需求是:通过点击坐标轴的任意位置,获取当前位置的坐标,并赋值给x,y
关键js代码:
var height = document.getElementById('hight');
var weight = document.getElementById('weight');
myChart.setOption(option); //关键
var ecConfig = echarts.config; //关键中的关键
function eConsole(param){
if(param.value.length > 1) {
height.innerText = param.value[0]+'cm';
weight.innerText = param.value[1]+'cm';
} else {
height.innerText = param.name+'cm';
weight.innerText = param.value+'cm';
}
}
//在这里做一个点击事件的监听,绑定的是eConsole方法
myChart.on(ecConfig.EVENT.CLICK, eConsole); //max关键
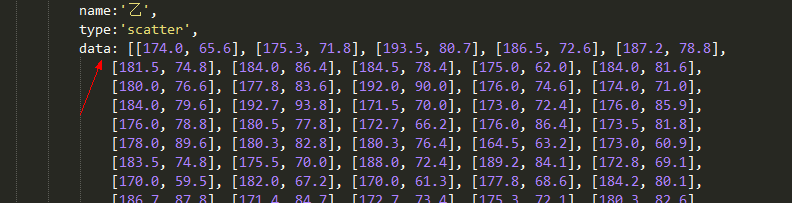
此外param参数包含的内容有:
param.seriesIndex:系列序号(series中当前图形是第几个图形第几个,从0开始计数)
param.dataIndex:数值序列(X轴上当前点是第几个点,从0开始计数)
param.seriesName:legend名称
param.name:X轴值
param.data:Y轴值
param.value:Y轴值
param.type:点击事件均为click
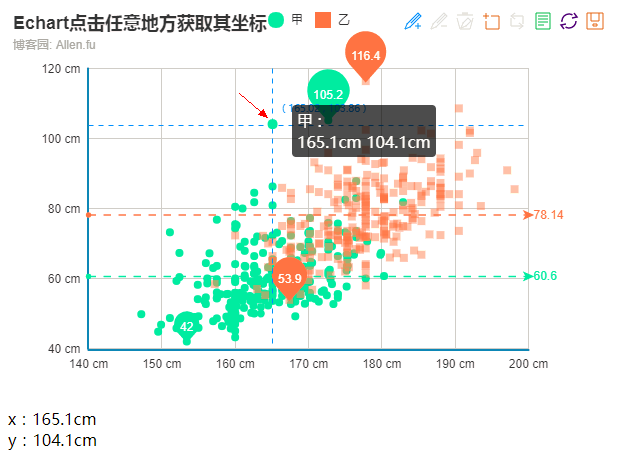
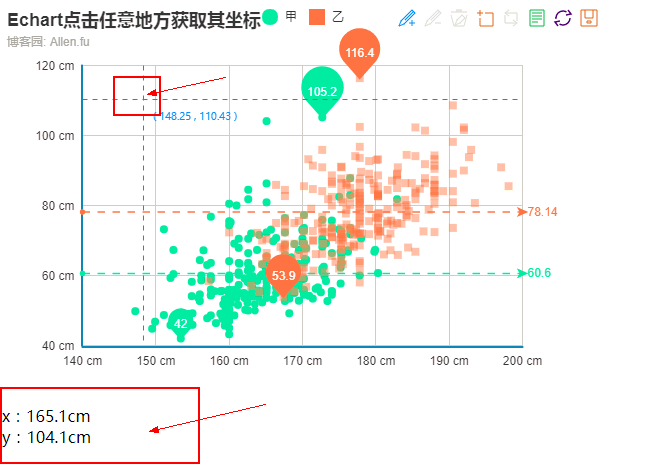
实现的效果图:

我想要实现的效果是点击任意地方能获取这个地方的坐标,但是并没有实现这个最终效果。

在网上几经搜查无果,后来仔细研究一一下Echart,发现自己走进了一个误区,我们获取的数据都是通过param,当我们点击任意地方时只有这个地方在data中是存在的,才能通过param获取。所以要实现点击任意点获取其坐标,只能在坐标中平铺N多个点,也是在data中添加数以万计的数据才行。unbelievable!amazing!

最后我也是通过这个的方法解决问题的。。。好蠢的方法。。。。网友有更好的方法欢迎评论~
附加几个小知识点:
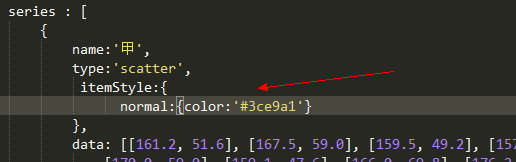
1. 改变点的颜色是这个地方改变,color: 'transparent'; //点变成透明色

2. Echart实现双击事件
Echart插件本身是没有双击事件的,但是我们可以自己模拟一个双击事件,以下图片是另外一个项目的图片
在网上查找的时候看到有网友通过js的计时器通过时间差来触发双击事件,可以是可以,但是有个问题,这里的时间差必须固定才行,而我们并不知道用户什么时候才发生第二次点击动作。所以我没有采用这种方法,而是通过动态改变类名的形式来判断单击和双击事件
<p class="first_point mark_point"> <!--有mark_point,第一次点击赋值给它的子元素--> <span class="img_x01"></span > , <span class="img_y01"></span >
</p> <p class="scon_point"> <span class="img_x02"></span > , <span class="img_y02"></span >
</p>
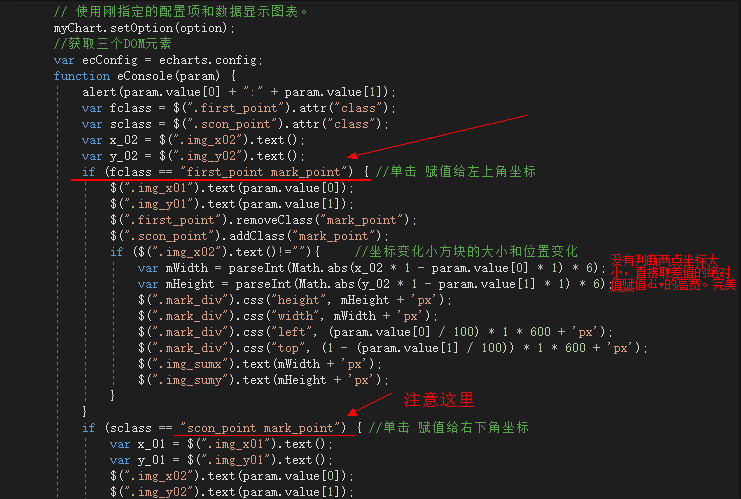
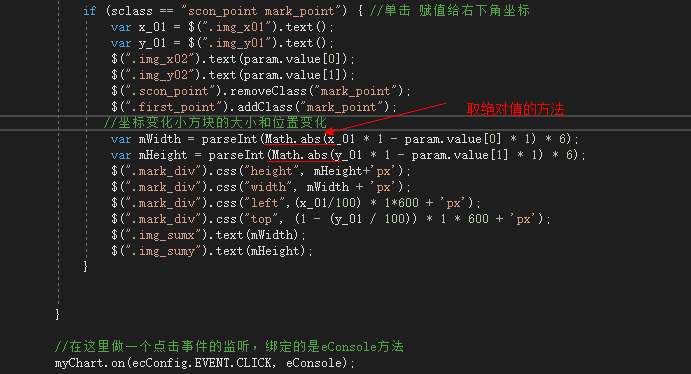
关键js代码:


这里点击任意地方获取坐标也是用了上面的蠢方法,简单粗暴啊!
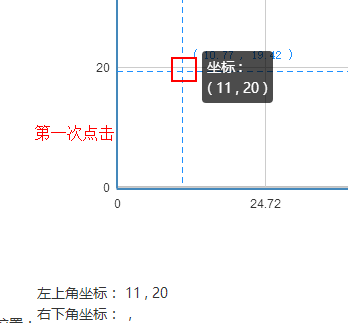
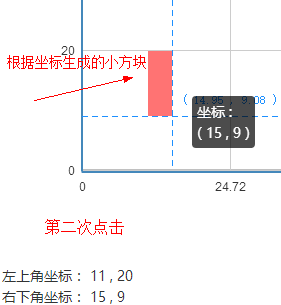
效果图


通过反复点击测试这种方式来判断单击和双击事件是可行的,当然视情况而定。
欢迎网友指正提出更好的意见~~
作者:Aylson.Fu
出处:https://www.cnblogs.com/formybestlife/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。非常感谢~



