Sublime Text 3的插件Less2Css安装
一、Node.js安装及环境配置
参考:http://www.jianshu.com/p/03a76b2e7e00
二、在Sublime Text 3直接安装
1、less的语法高亮 。 sublime没有支持less的语法高亮,可以直接安装ctrl+shift+p>install Package搜索less按Enter就可以了,安装成功后,重启sublime
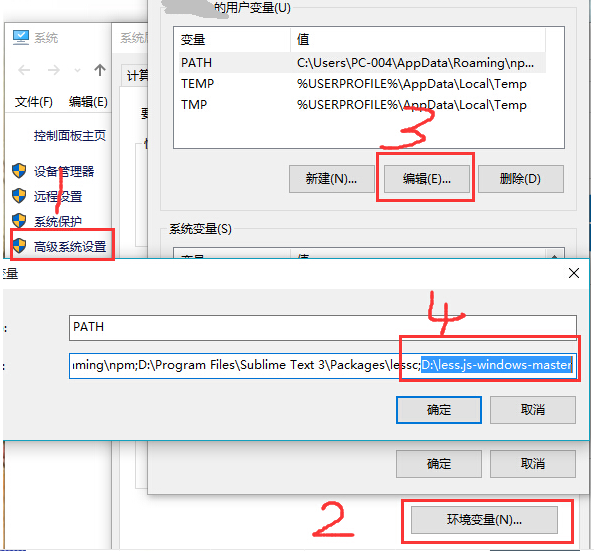
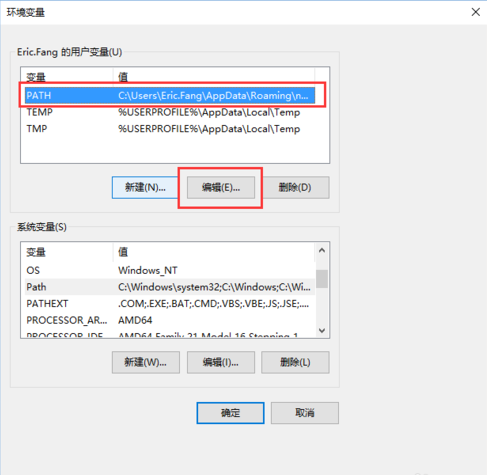
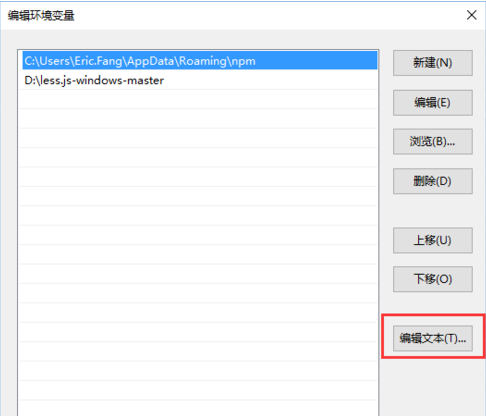
2、下面安装Less2Css,跟上面一样ctrl+shift+p>install Package搜索Less2Css按Enter就可以安装了,Less2Css插件依赖lessc这个工具,在windows下可以下载或者用git cloneless.js-windows到本地目录。然后把目录地址加入到环境变量PATH的中,如D:\less.js-windows-master:

三、支持这插件
1、安装好插件之后呢,就是下载我们要用的东西来支持这插件了。
下载地址在:http://pan.baidu.com/s/1jIF89AQ
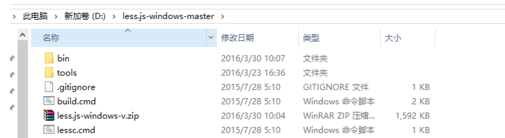
2、把它解压到任意位置。
3、配置环境


四、测试
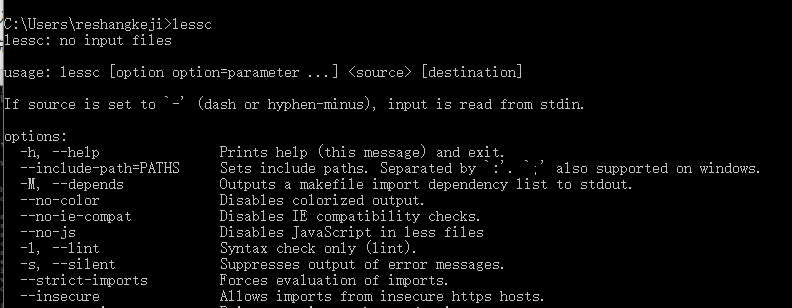
[win + r ] -> [ cmd ]到命令提示符 , 输入 'lessc' ,如下所示成功

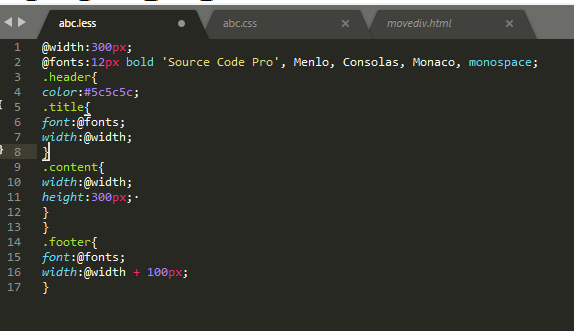
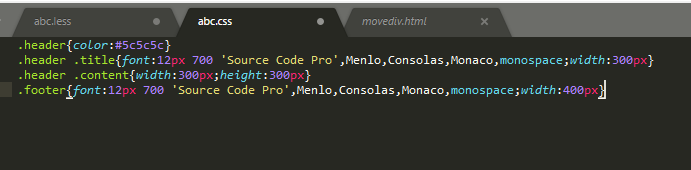
在Sublime新建一个less文件,输入内容保存自动生成CSS 文件