Visifire图表自定义数据点颜色和图例
本文主要通过示例讲解自定义 Visifire 图表的数据点(DataPoint)的颜色和自定义图表的图例(Legend)。
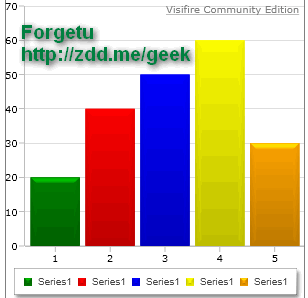
Visifire 图表中已经内置了十五种颜色方案可供我们选择,在制作图表时如果不指定要使用的颜色方案,Visifire 会自动使用第一种颜色方案 Visifire1 作为默认的颜色方案。有时我们会想使用自己定义的颜色作为图表的颜色方案,这可以通过 Visifire 的 ColorSet 属性指定我们要使用的颜色。下面是通过 Xaml 创建图表时使用自定义颜色方案的示例代码:
<!-- Chart 的属性 ColorSet 指定要使用自定义的颜色方案 myColors -->
<vc:Chart ColorSet="myColors" Grid.Column="0" Grid.RowSpan="2" Width="300" Height="300">
<vc:Chart.ColorSets>
<vc:ColorSet Id="myColors">
<vc:ColorSet.Brushes>
<!-- 自定义的颜色方案 -->
<SolidColorBrush Color="Green" />
<SolidColorBrush Color="Red" />
<SolidColorBrush Color="Blue" />
<SolidColorBrush Color="Yellow" />
<SolidColorBrush Color="Orange" />
</vc:ColorSet.Brushes>
</vc:ColorSet>
</vc:Chart.ColorSets>
<vc:Chart.Series>
<!--ShowInLegend 设置是否显示图例-->
<vc:DataSeries LegendText="Series1" ShowInLegend="True" RenderAs="Column" AxisYType="Primary" >
<vc:DataSeries.DataPoints>
<vc:DataPoint YValue="20" />
<vc:DataPoint YValue="40" />
<vc:DataPoint YValue="50" />
<vc:DataPoint YValue="60" />
<vc:DataPoint YValue="30" />
</vc:DataSeries.DataPoints>
</vc:DataSeries>
</vc:Chart.Series>
</vc:Chart>
// 新建一个 Chart 实例
Chart chart = new Chart();
chart.Width = 300;
chart.Height = 300;
// 新建一个 ColorSet 实例
ColorSet cs = new ColorSet();
cs.Id = "colorset1"; // 设置ColorSet 的 Id 为 colorset1
cs.Brushes.Add(new SolidColorBrush(Colors.Green));
cs.Brushes.Add(new SolidColorBrush(Colors.Red));
cs.Brushes.Add(new SolidColorBrush(Colors.Blue));
cs.Brushes.Add(new SolidColorBrush(Colors.Yellow));
cs.Brushes.Add(new SolidColorBrush(Colors.Orange));
chart.ColorSets.Add(cs);
chart.ColorSet = "colorset1"; // 设置 Chart 使用自定义的颜色集合 colorset1
DataSeries dataSeries = new DataSeries();
dataSeries.RenderAs = RenderAs.Column;
dataSeries.DataPoints.Add(new DataPoint
{
YValue = 20
});
dataSeries.DataPoints.Add(new DataPoint
{
YValue = 40
});
dataSeries.DataPoints.Add(new DataPoint
{
YValue = 50
});
dataSeries.DataPoints.Add(new DataPoint
{
YValue = 60
});
dataSeries.DataPoints.Add(new DataPoint
{
YValue = 30
});
chart.Series.Add(dataSeries);
上面代码的运行结果和使用 Xaml 代码的图标的结果相同。
颜色集合中的颜色数量可以和数据集合中的数据点不一样,如果颜色数量小于数据点数量,Visifire 会循环使用颜色集合中的颜色来设置数据点的颜色;如果颜色数量大于数据点的数量,Visifire 会使用颜色集合中的和数据点数量相同的前几个颜色来设置数据点的颜色。
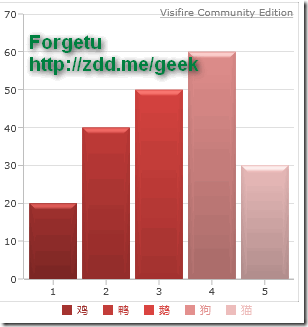
有时在同一页面中会有多个图表,而这多个图表的数据点的数量与颜色又是一样的,我们想让这多个图表共同使用一个图例,此时如果图表的数据点颜色是通过上面的方法自定义的,那么我们可以使用自己设置的颜色很容易设置一个图例;但是如果使用的是 Visifire 中预设的颜色呢,这时还可以让多个图表共用一个我们自己设置的图例吗?答案当然肯定的。有人可能会想到 Chart 有一个 ColorSets 属性,我们可以通过个属性来取得图表使用的颜色,然后再设置一个图例。但是非常遗憾的时,使用预设的颜色时 Chart 的 ColorSets 属性是空的。那么怎么取得 Visifire 预设的颜色集合呢?Visifire 的预设颜色集合保存的一个名为“Visifire.Charts.ColorSets.xaml”的文件中,我们可以通过这个文件取得 Visifire 的预设的颜色集合,然后在 Chart 加载完毕时通过 Chart 的 ColorSet 属性来取得 Chart 使用的颜色集合。示例代码如下:
private void CreateChart1()
{
Chart chart = new Chart();
chart.ColorSet = "VisiRed"; // Visifire1
chart.Loaded += new RoutedEventHandler(chart1_Loaded);
chart.Width = 300;
chart.Height = 300;
DataSeries dataSeries = new DataSeries();
dataSeries.RenderAs = RenderAs.Column;
dataSeries.DataPoints.Add(new DataPoint
{
YValue = 20
});
dataSeries.DataPoints.Add(new DataPoint
{
YValue = 40
});
dataSeries.DataPoints.Add(new DataPoint
{
YValue = 50
});
dataSeries.DataPoints.Add(new DataPoint
{
YValue = 60
});
dataSeries.DataPoints.Add(new DataPoint
{
YValue = 30
});
chart.Series.Add(dataSeries);
spLegend.Children.Add(chart);
}
// Chart 加载完毕时的事件
void chart1_Loaded(object sender, RoutedEventArgs e)
{
Chart chart = sender as Chart;
if (chart != null)
{
// 新建一个 ColorSet 集合
ColorSets emcs = new ColorSets();
string resourceName = "Visifire.Charts.ColorSets.xaml"; // Visifire 默认颜色集合的文件
using (System.IO.Stream s = typeof(Chart).Assembly.GetManifestResourceStream(resourceName))
{
if (s != null)
{
System.IO.StreamReader reader = new System.IO.StreamReader(s);
String xaml = reader.ReadToEnd();
emcs = System.Windows.Markup.XamlReader.Load(xaml) as ColorSets;
reader.Close();
s.Close();
}
}
// 根据名称取得 Chart 的 ColorSet ( Chart 的 ColorSet 属性为颜色集的名称 )
ColorSet cs = emcs.GetColorSetByName(chart.ColorSet);
// 显示图例的 StackPanel
StackPanel sp = new StackPanel()
{
Orientation = Orientation.Horizontal,
VerticalAlignment = System.Windows.VerticalAlignment.Top,
HorizontalAlignment = System.Windows.HorizontalAlignment.Center
};
// 图例文本
string[] legendText = { "鸡", "鸭", "鹅", "狗", "猫" };
// 自定义图例
for (int i = 0; i < chart.Series[0].DataPoints.Count; i++)
{
Grid grid = new Grid();
grid.Margin = new Thickness(15, 0, 0, 0);
ColumnDefinition cd1 = new ColumnDefinition();
grid.ColumnDefinitions.Add(cd1);
ColumnDefinition cd2 = new ColumnDefinition();
grid.ColumnDefinitions.Add(cd2);
Rectangle rect = new Rectangle()
{
Width = 10,
Height = 10,
Fill = cs.Brushes[i]
};
rect.SetValue(Grid.ColumnProperty, 0);
grid.Children.Add(rect);
TextBlock tb = new TextBlock()
{
Text = legendText[i],
Margin = new Thickness(5, 0, 0, 0),
Foreground = cs.Brushes[i]
};
tb.SetValue(Grid.ColumnProperty, 1);
grid.Children.Add(tb);
sp.Children.Add(grid);
}
spLegend.Children.Add(sp);
}
}
上面的代码先创建一个图表,然后在图表的加载完毕事件中取得图表使用的颜色集合来创建自定义图例。运行结果如下:
示例代码下:CustomizeDataPointColor.zip