JS:javascript 函数后面有多个小括号是怎么回事?f( )( )( )...
有时我们看见js函数后面跟着多个小括号是怎么回事?f( )( )( )...
f()意思是执行f函数,返回子函数
f()()执行子函数,返回孙函数
f()()()执行孙函数
()()表示定义并执行,使用时不用再单独调用执行了
但注意,如果想这样执行,函数结构必须是这样,f的函数体里要return 子函数,子函数里要return 孙函数,如果没有return关键字,是不能这样连续执行的,会报错的。
举个例子:k是f的子函数,return子函数k,所以f()()能连续执行。
<script>
var i=1;
function f(){
i++;
console.log("------------- : "+i)
return k;
function k() {
return "I love you!"
}
}
f();
console.log("111111111111");
f()();
alert(f()());
</scirpt>
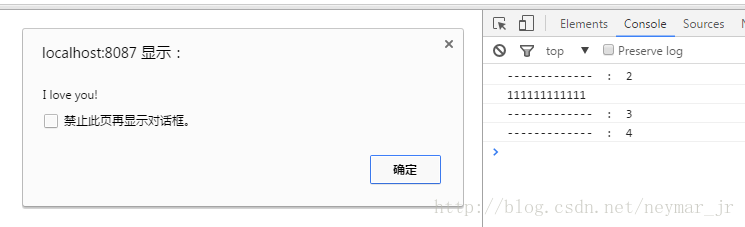
结果如图:

()()表示定义并执行,使用时不用再单独调用执行了,当只有一个括号时:(function(){}),只是定义了一个函数不会执行,再加一个括号才会自己执行。
如下面:(function(){...} )(); 此函数是个无名函数可自动执行,f()() 是执行子函数返回孙函数 ,即执行第一个函数(括号)中的 function f(), 而第一个函数中又声明了 function k() 及执行了k()
<script> var i=1; (function f(){ i++; console.log("------------- : "+i) // return k; function k() { console.log("------- : "+i); return "I love you!" } k(); })(); </script> ----------或者--------- <script> var i=1; (function f(){ i++; console.log("------------- : "+i) // return k; var two= function(){ console.log("------- : "+i); return "I love you!" } two(); })(); </script>
---------不执行的反例--------
只有一个括号(function(){};)
<script>
var i=1;
(function f(){
i++;
console.log("------------- : "+i)
// return k;
function k() {
console.log("------- : "+i);
return "I love you!"
}
k();
});
</script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号