CSS:display:flex详解
水平居中很容易实现,但是一般垂直居中好像不是很好实现,一般我们都会用position、left等等进行定位;但是flex很好的解决了这个问题
Flex就是"弹性布局",现在应用很多,比如小程序推荐布局方式就是弹性布局;
被设置了flex的元素就是容器,该元素下的所有子元素都是该容器的项目
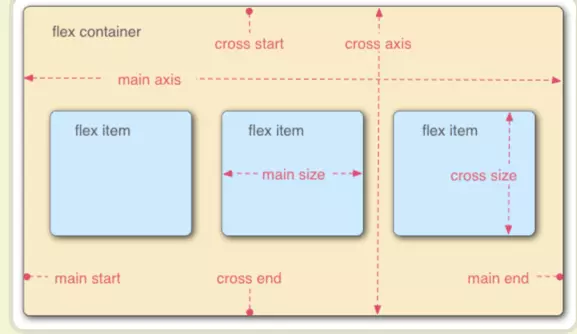
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
容器属性:
flex-direction: 项目的排列方向
flex-wrap:换行
flex-flow: 是flex-direction和flex-wrap的简写
justify-content:项目在主轴上(水平方向上)的对齐方式
align-items:项目在交叉轴上(垂直方向上)如何对齐
设置在项目上的属性
order :项目的排列顺序。数值越小,排列越靠前,默认为0
flex-grow:项目的放大比例,默认为0,即不放大
flex-shrink:项目的缩小比例,默认为1,即空间不够就缩小
flex-basis:在分配多余空间之前,项目占据的主轴空间的大小
flex: flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self: 单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
作者:super静_jingjing
链接:https://www.jianshu.com/p/2bcac1b556d9
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
__EOF__
本文链接:https://www.cnblogs.com/forforever/p/12354554.html
关于博主:喜欢读书、旅行、爬山。评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】