第二阶段:Html基础 day52 前端--Html基础之javaScript
前端之javaScript
一、特点
- JavaScript是一种脚本语言
- 是一种轻量级的编程语言
- 是可插入 HTML 页面的编程代码
- 插入 HTML 页面后,可由所有的现代浏览器执行
二、JavaScript引入方式
2.1 Script标签内写法
<script>// 代码 </script>
2.2 引入新的JS文件
<script src="myscript.js"></script>
三、JS语言规范
3.1 注释
- // ——>单行注释
- /* */ ——>多行注释
3.2 结束符
- JavaScript中的语句要以
分号(;)为结束符
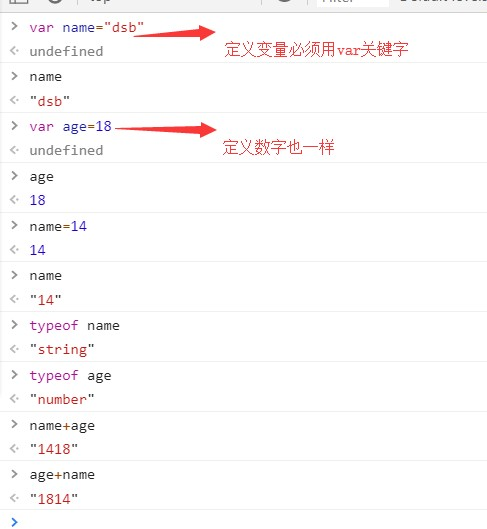
3.3 变量名
- JavaScript的变量名可以使用
_,数字,字母,$组成,不能以数字开头。 - 声明变量使用
“var 变量名”的格式来进行声明
var name = "taizi";
var age = 2;
3.4 注意
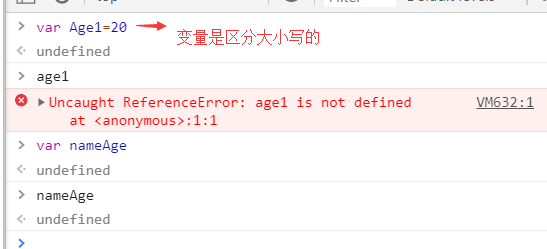
-
变量名是区分大小写的

-
推荐使用驼峰式命名规则
-
保留字不能用做变量名
-
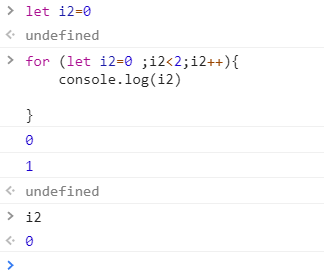
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。
- 例如:for循环的计数器就很适合使用let命令。
for (let i=0; i<arr.length; i++){...}
-
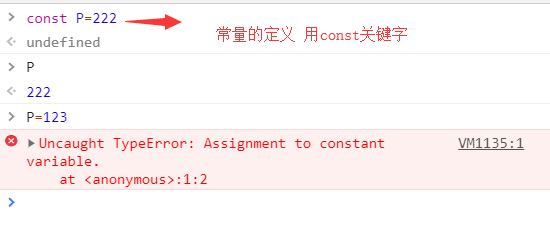
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const ID = 1; IP // 1 ID = 2 // TypeError: "ID" is read-only
四、JavaScript数据类型
4.1 动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = 'hello'; // 此时x是字符串
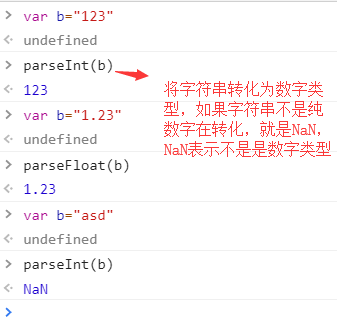
4.2 数值
JS不区分整型和浮点型,统称为数字类型。
var a = 123
var b = 4.56
parseInt("123") //返回123
parseInt("4.56") //返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("4.56") //返回4.56
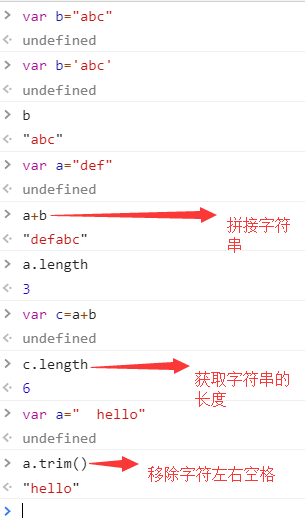
4.3 字符串
var a = "hello"
var b = "world";
var c = a + b;
console.log(c); //helloword
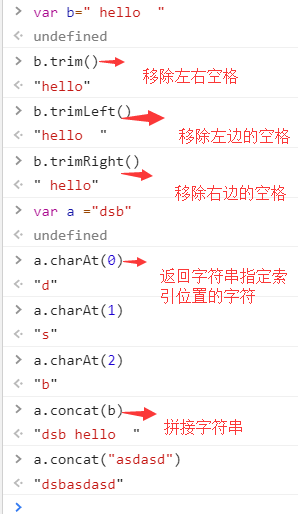
4.3.1 常用方法(字符串)
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
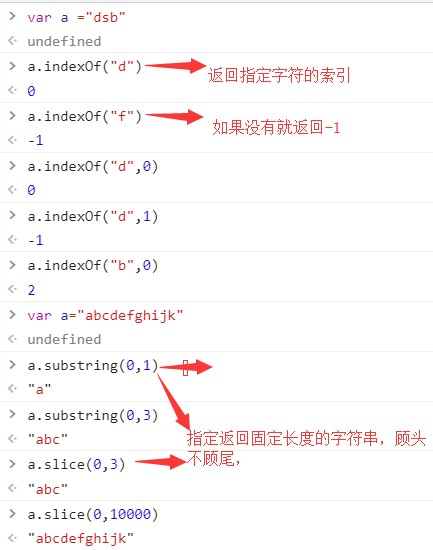
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
4.3.2 string.slice(start, stop) 和 string.substring(start, stop)区别
相同点:
- 如果start等于end,返回空字符串
- 如果stop参数省略,则取到字符串末
- 如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
- 如果 start > stop ,start和stop将被交换
- 如果参数是负数或者不是数字,将会被0替换
silce()的特点:
- 如果 start > stop 不会交换两者
- 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
- 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
4.4 布尔值
-
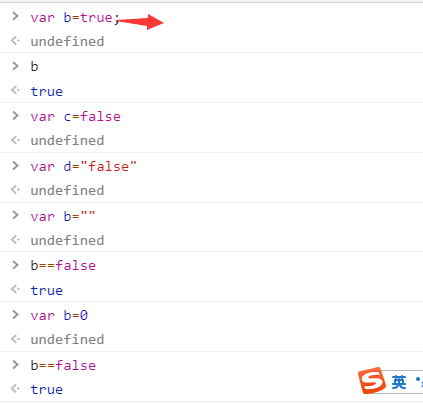
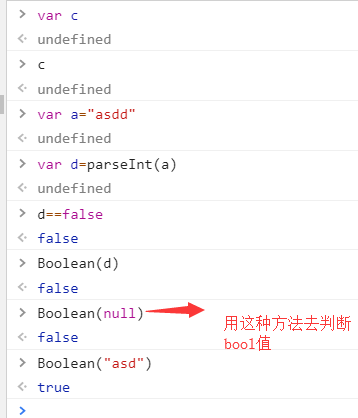
布尔值(Boolean)对字符判断,输出true 或者false
-
空字符串、0、null、undefine、NaN都是false
-
其中null表示的是空,而undefine表示的是一个变量初始未被赋值时,现实的时undefin
null是有东西用完了
undefined是东西本就不存在
4.5 对象
- JavaScript中所有事物都是对象
- 对象是带有属性和方法的特殊类型
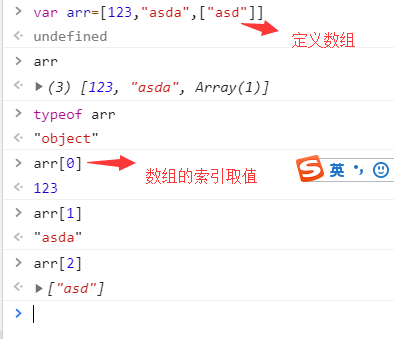
4.5.1 数组
数组对象的作用:使用单独的变量名来存储一系列的值(类似于Python中的列表)。
var a=[123,"asd"];
console.log(a[1]); //"asd"
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
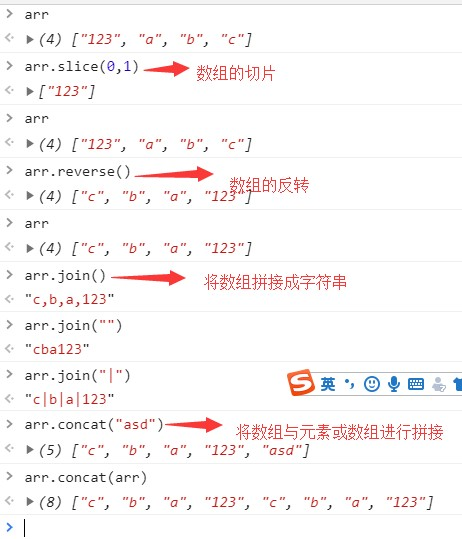
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
4.5.2 forEach():
forEach(function(currentValue, index, arr), thisValue)
currentValue为当前元素,必填index为当前元素索引,选填;arr为当前元素所属的数组对象,选填;thisValue为传递给函数的值,如果为空,undefined会传入值。


4.5.3 splice():
splice(index, howmany, item1, ....., itemX)
- index必填,规定从何处添加/删除元素。该参数是开始插入和(或)删除的数组元素的下标,必须是数字
- howmany必填,规定应该删除多少元素。必须是数字,但可以是 "0"。如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素
- item选填,为要添加到数组的新元素
4.5.4 map():
map(function(currentValue, index, arr), thisValue)
- currentValue必填为当前元素
- index选填,为当前元素索引
- arr选填,为当期元素属于的数组对象
- thisValue选填,对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"

4.6 类型查询
typeof "abc" //"string"
typeof null //"object"
typeof true //"boolean"
typeof 123 //"number"
注意:typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
五、运算符
5.1 算数运算符
// + - * / % ++ --
var x = 10;
var res 1 = x++;
var res 2 = ++x;
res 1;
10
res 2;
12
5.2 比较运算符
比较运算符有:
=< <= != == === !==
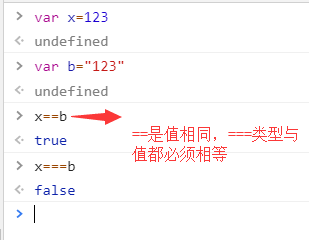
1 == "1" //ture
1 === "1" //false
上面这张情况出现的原因在于:**
- JS是一门弱类型语言(会自动转换数据类型),当你用两个等号进行比较时,JS内部会自动先将数值类型的1转换成字符串类型的1,再进行比较。
- 所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误。
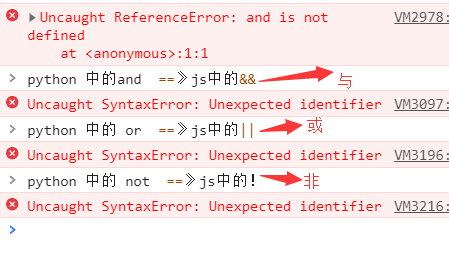
5.3 逻辑运算符
&& || !
5.4 赋值运算符
= += -= *= /=
六、流程控制
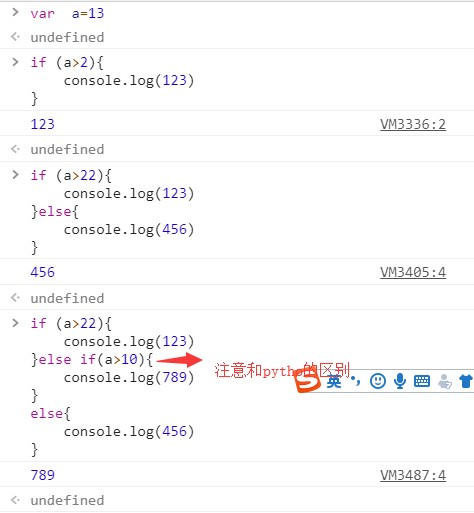
6.1 if else
var a = 100;
if (a>50){
console.log("a>50");
} else if (a<50){
console.log("a<50");
} else {
console.log("a=50")
}
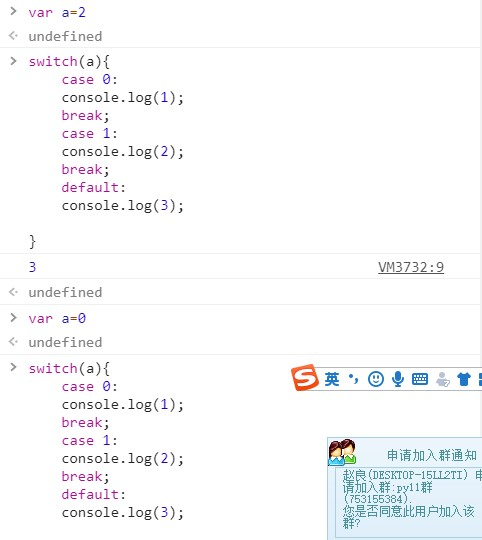
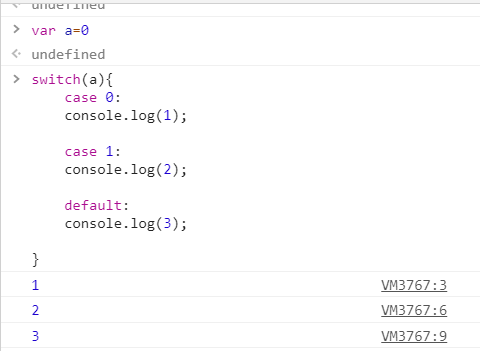
6.2 switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...") }
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
6.3 for
for (var i=0;i<10;i++) {
console.log(i);
}
6.5 while
var i = 0;
while (i < 10) {
console.log(i); i++;
}
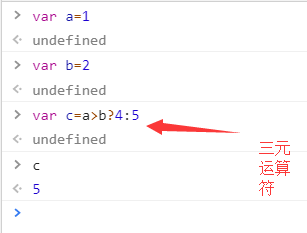
6.6 三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
七、函数
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
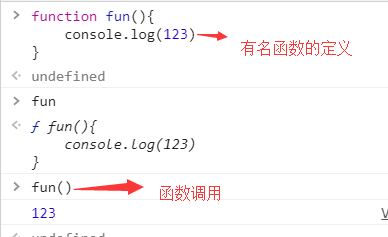
7.1 函数定义
// 普通函数定义
function f1(){
console.log("Hello world!");
}
// 带参数的函数
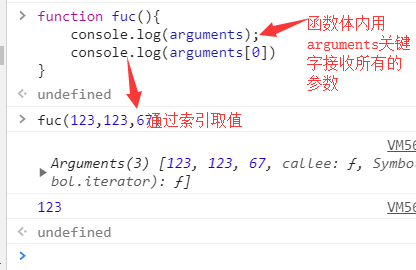
function f2(a, b) {
console.log(arguments);
// 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
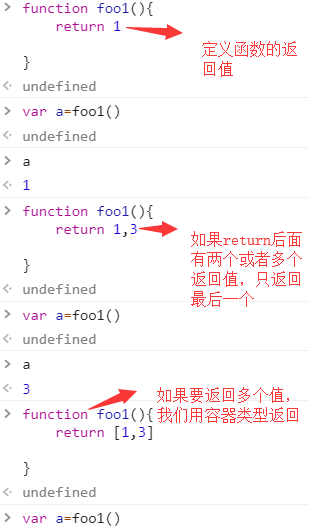
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
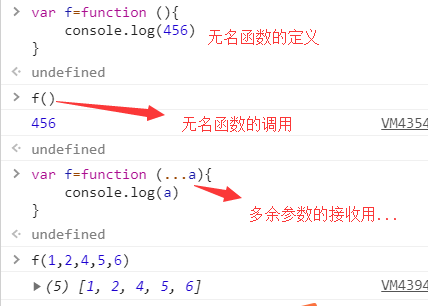
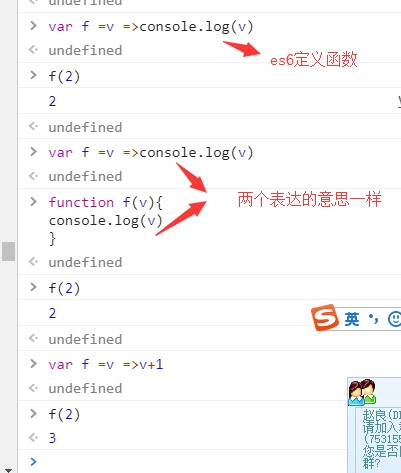
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
注意:函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
7.2 全局变量Vs局部变量
局部变量:
- 在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
- 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
- JavaScript变量的生命期从它们被声明的时间开始。局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
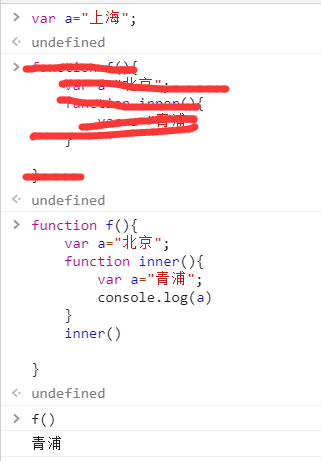
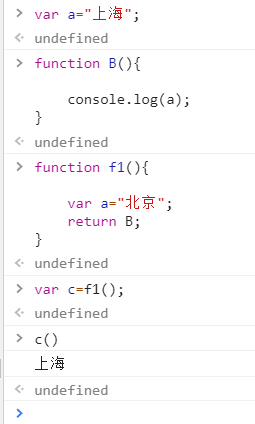
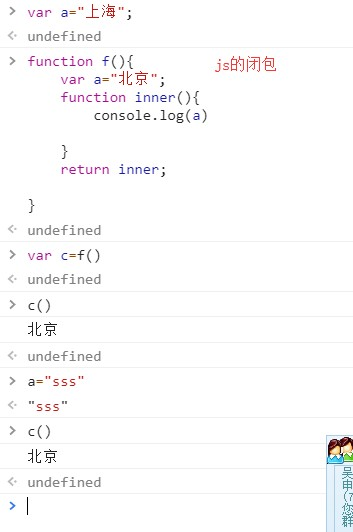
作用域:
- 首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
八、内置方法
8.1 自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a= {"name":"asd","age":15};
console.log(a.name);
console.log(a["name"]);
遍历对象中的内容:
var a = {"name" :"asd","age":25};
for (var i in a){console.log(i,a[i]);}
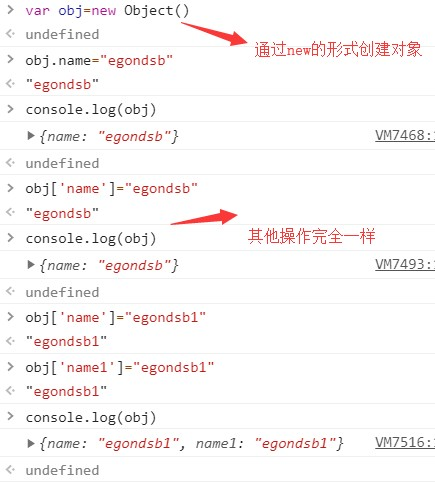
8.2 创建对象
var person=new Object(); // 创建一个person对象
person.name="asd"; // person对象的name属性
person.age=25; // person对象的age属性
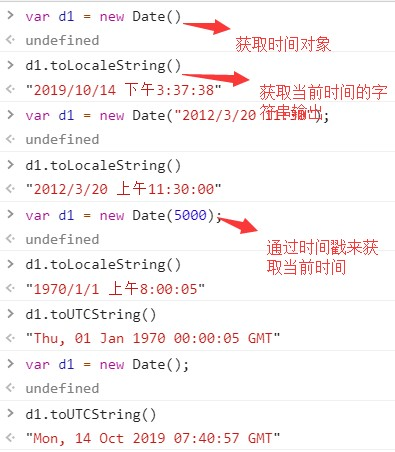
8.3 Data对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
data对象方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
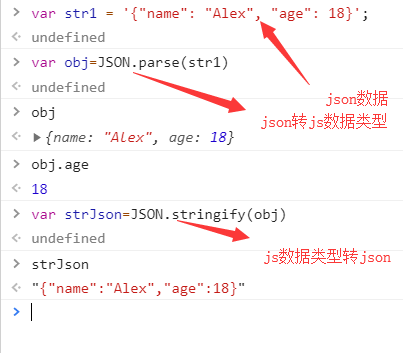
8.4 json对象
var str1 = '{"name": "asd", "age": 25}';
var obj1 = {"name": "asd", "age": 25};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
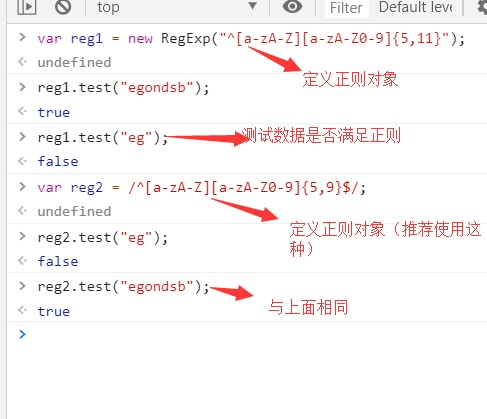
8.5 RegExp
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
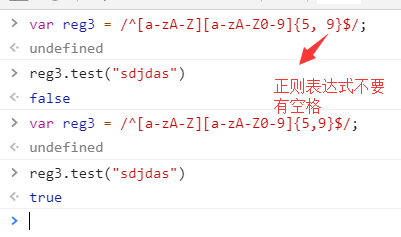
/*第一个注意事项,正则表达式中不能有空格*/
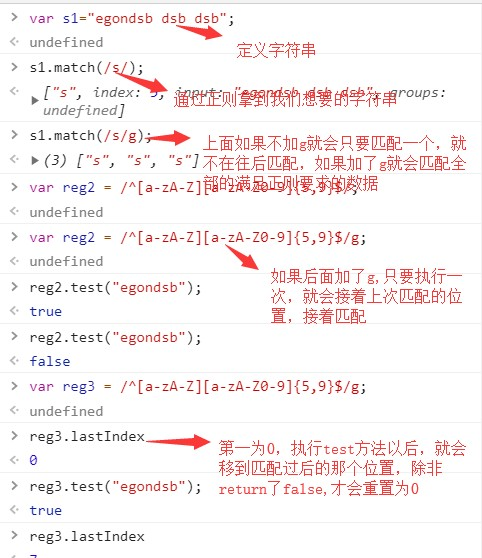
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
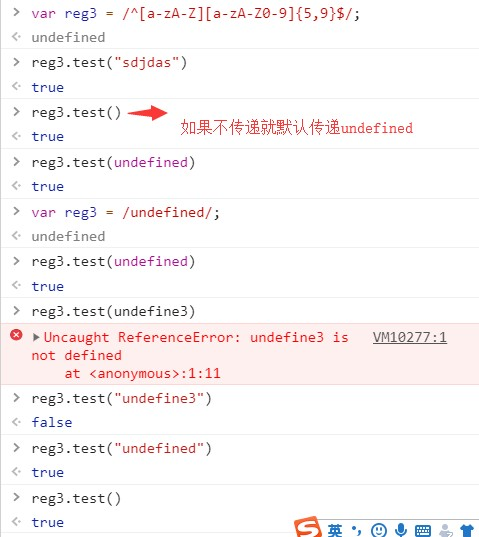
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
RegExp