课外扩展 三层架构+mvc架构分享
序言
我今天分享的主要内容是三层架构和MVC框架的的,在之前的学习中我们已经接触过了三层架构了(如:ATM+购物车,选课系统),这个在老师讲解这些项目的时候都有提过三层架构,但是没有详细讲解过。今天我斗胆给大家讲一下我对三层架构的理解吧。
那什么又是MVC框架呢?可能在座的有些同学知道这个MVC是什么,有些同学不知道。今天我主要是讲一下,我个人对这个mvc的见解。这个在后面我们学web开发的时候会用到的。
我呢,对这个方面学习的也不是特别透彻,今天只能分享一些简单理论概念,和部分实际应用。仅做大家学习参考的。如果有说的不对或者不好的地方望大家批评指正哈。
在讲解这两个知识点之前我们首先要先知道这个东西是什么玩意,到底有什么用,它可以干什么,实现哪些功能,具体实际使用价值。
接下来我们就围绕着这几个方面来进行分享。
前言延伸
在开始讲主要内容之前,我想延伸一点内容(我的思维其实也是蛮跳跃的,也是觉得什么有用处就想讲什么)。
我们要知道我们为什么要去编程---通过编写程序实现特定的需求和功能,是要去解决问题。
因此我们拿到需求之后就需要执行以下内容(引用tank老师上课讲的内容):
一个项目是如何从无到有:
1.需求分析
2.程序的架构设计
不设计程序架构的问题:
1.逻辑不清晰
2.结构不清晰
3.不便于维护
3.分任务开发
4.测试
5.上线运行
可能大家都知道写项目之前要进行需求分析,对程序架构进行设计,然后再分任务进行开发。然而现实是拿到需求之后,感觉自己能写出来,但是又无从下手,不知道从哪里开始。
这个问题就说明你的编程思维尚未成型,你自己在脑海中没有属于你自己的编程思想。所以这个时候不要着急去写大项目,就从小项目练手,多写,多练,多思考,去培养你的编程思想,构建属于你自己的编程思维,锻炼自己的编程习惯(注意编码格式规范,养成一个良好的编程习惯)。
编程思维是啥?它其实不是编写程序的技巧,而是一种高效解决问题的思维方式,拿到需求之后我们要先理解需求问题--找出解决路径,对它进行分步骤进行处理(分解--识别模式--抽象--算法):
- 分解:把一个复杂的大问题,拆解成更可执行、更好理解的小步骤
- 模式识别:找出相似模式,高效解决细分问题。
- 抽象:聚焦最重要的信息,忽视无用细节。
- 算法:设计一步一步的解决路径,解决整个问题。
当你具备一个好的编程思维之后,你再去写程序的时候就比较轻松了
三层架构
一、什么是三层架构
1.1 为什么我们编程要去考虑架构
相信大家都听过架构师,这是一个一听就是一个很高大上,很牛逼的职业。那除了架构师,其他程序员在写程序的时候就不需要去考虑架构的问题了吗?答案当然不是了。
只要你是程序员,你在写程序你就需要去考虑架构的问题。无论你写一个什么样的程序都应该对程序进行分析,进行设计,进而实现功能。
我个人的理解如下:我们常规简单程序都是符合以下设计方法:输入-逻辑处理-输出
这里我以输出hello world!为示例:
# 我们可以这样写,将输入-处理-输入写在一起
# print('hello world!')
# 也可以我们自己定义一个变量用来存储我们定下要打印的信息
# info = 'hello world!'
# print(info)
# 也可以用我们自己输入的信息然后实现打印
# info = input('输入信息:')
# print(info)
拿到这个需求是不是你就直接就能写出来?为啥呢,因为太简单了?不,你换个没接触过python的其他程序员,它也不知道该咋写。这是因为你脑海中有了解决这个问题的思维和方法以及对这个程序的架构方式,因此你写起来没有压力。所以,当你的编程思维成型,有良好的编程习惯的时候,你再去解决问题的时候就比较轻松了。
可能你刚拿到需求,没有好的解决办法,但是你通过自己的思维,对问题进行分解,一步一步的处理,总会可以解决的。编程无外乎就是输入信息,经过处理,输出结果。
设计程序的好处:
1.逻辑清晰
2.结构清晰
3.便于维护
4.程序的解耦合
不设计程序架构的问题:
1.逻辑不清晰
2.结构不清晰
3.不便于维护
既然架构好处这么多,我们当然要深入学习一下啦。
1.2 什么是三层架构

三层架构(3-tier-architecture) 通常意义上的三层架构就是将整个业务应用划分为:界面层[又称为表示层](User Interface layer)、业务逻辑层(Business Logic Layer)、数据访问层(Data access layer)
这三层架构的功能:
界面层:主要功能是显示数据和接受传输用户的数据,提供了与用户交互的方式,将用户的选择或者输入的信息通过接口传递给业务逻辑层进行处理,也负责展示从业务逻辑层传递回来之后的处理结果。
业务逻辑层:处理界面层传递过来的信息,对其进行逻辑处理,实现需求功能,根据需求与数据访问层进行交互,读取数据,或者写入数据。将处理后的信息返回给界面层进行展示。
数据访问层:根据业务逻辑层传递过来的需求,进而在作业过程中访问数据系统中的文件,实现对数据库(或者文件)中数据的读取保存操作。
抽象的实例:

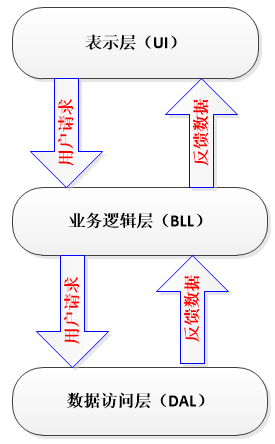
二、三层架构的结构

表示层UI
界面层层又称表现层UI,位于三层构架的最上层,与用户直接接触。表示层的主要功能是实现系统数据的传入与输出,在此过程中不需要借助逻辑判断操作就可以将数据传送到BLL系统中进行数据处理,处理后会将处理结果反馈到表示层中。换句话说,表示层就是实现用户界面功能,将用户的需求传达和反馈,并用BLL或者是Models进行调试,保证用户体验。
业务逻辑层BLL
业务逻辑层BLL的功能是对具体问题进行逻辑判断与执行操作,接收到表现层UI的用户指令后,会连接数据访问层DAL,访问层在三层构架中位于表示层与数据层中间位置,同时也是表示层与数据层的桥梁,实现三层之间的数据连接和指令传达,可以对接收数据进行逻辑处理,实现数据的修改、获取、删除等功能,并将处理结果反馈到表示层UI中,实现软件功能。
数据访问层DAL
数据访问层DAL是数据库的主要操控系统,实现数据的增加、删除、修改、查询等操作,并将操作结果反馈到业务逻辑层BLL。在实际运行的过程中,数据访问层没有逻辑判断能力,为了实现代码编写的严谨性,提高代码阅读程度,同时也确保我们数据的安全性。
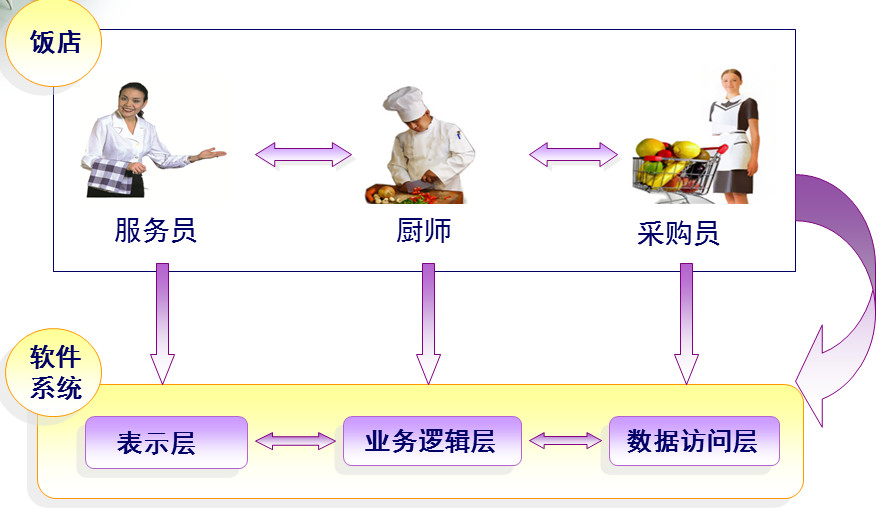
抽象的实例

服务员:只管接待客人;
厨师:只管做客人点的菜;
采购员:只管按客人点菜的要求采购食材;
他们各负其职,服务员不用了解厨师如何做菜,不用了解采购员如何采购食材;厨师不用知道服务员接待了哪位客人,不用知道采购员如何采购食材;同样,采购员不用知道服务员接待了哪位客人,不用知道厨师如何做菜。
他们三者是如何联系的?
比如:厨师会做:炒茄子、炒鸡蛋、炒面——此时构建三个方法( cookEggplant()、cookEgg()、cookNoodle())
顾客直接和服务员打交道,顾客和服务员(UI层)说:我要一个炒茄子,而服务员不负责炒茄子,她就把请求往上递交,传递给厨师(BLL层),厨师需要茄子,就把请求往上递交,传递给采购员(DAL层),采购员从仓库里取来茄子传回给厨师,厨师响应cookEggplant()方法,做好炒茄子后,又传回给服务员,服务员把茄子呈现给顾客。
这样就完成了一个完整的操作。
在此过程中,茄子作为参数在三层中传递,如果顾客点炒鸡蛋,则鸡蛋作为参数(这是变量做参数)。如果,用户增加需求,我们还得在方法中添加参数,一个方法添加一个,一个方法设计到三层;何况实际中并不止设计到一个方法的更改。所以,为了解决这个问题,我们可以把茄子、鸡蛋、面条作为属性定义到顾客实体中,一旦顾客增加了炒鸡蛋需求,直接把鸡蛋属性拿出来用即可,不用再去考虑去每层的方法中添加参数了,更不用考虑参数的匹配问题。
三、为什么使用三层结构
3.1 为啥用三层结构
了解了三层结构的功能之后,有些人可能会问,为啥我们要学习三层结构呢,这样写不是更麻烦了吗,还增加代码量。
难道不用三层结构就实现不了我们想要的功能吗,当然不是了。用 其他方法也可以写出来我们需求的功能,就像使用面向对象一样,难道不用面向对象我们就写不了程序了吗?那肯定不是呀、
使用三层结构的目的是:解耦!降低耦合!
(模块间联系越多,其耦合性越强,同时表明其独立性越差。降低模块间的耦合度能减少模块间的影响,防止对某一模块修改所引起的“牵一发动全身”的水波效应,保证系统设计顺利进行。 耦合度就是某模块(类)与其它模块(类)之间的关联、感知和依赖的程度,是衡量代码独立性的一个指标。)
同样拿上面饭店的例子来讲:
(1)服务员(UI层)请假——另找服务员;厨师(BLL层)辞职——招聘另一个厨师;采购员(DAL)辞职——招聘另一个采购员;
(2)顾客反映:
- 1、你们店服务态度不好——服务员的问题。开除服务员;
- 2、你们店菜里有虫子——厨师的问题。换厨师;
这样任意层的发生变化,不会影响到另外一层。
3.2 三层架构优劣势
三层架构的优势:
- 1,结构清晰、耦合度低
- 2,可维护性高,可扩展性高
- 3,利于开发任务同步进行, 容易适应需求变化
三层架构的劣势:
- 1、降低了系统的性能。这是不言而喻的。如果不采用分层式结构,很多业务可以直接造访数据库,以此获取相应的数据,如今却必须通过中间层来完成。
- 2、有时会导致级联的修改。这种修改尤其体现在自上而下的方向。如果在表示层中需要增加一个功能,为保证其设计符合分层式结构,可能需要在相应的业务逻辑层和数据访问层中都增加相应的代码
- 3、增加了代码量,增加了工作量
四、三层结构小案例
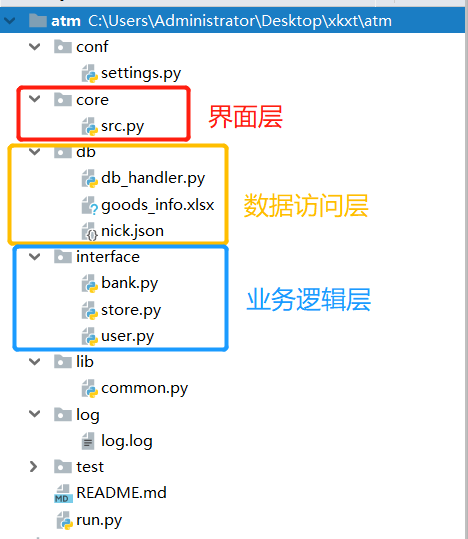
1.ATM+购物车
架构设计:

目录结构分析:

用户视图成就相当于表示层UI
接口层就相当于业务逻辑层BLL
数据层就相当于数据访问层DAL
MVC框架
一、什么是MVC框架
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
该设计模式经常用于web开发中使用。

M 模型(Model): 进行业务逻辑判断、数据库存取
V 视图(View): 根据业务逻辑选择不同的视图,展示给用 户
C 控制器(Controller): 将用户输入的指令和数据传递给业务逻辑这
二、框架内容

视图
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要的角色,但一些新的技术已层出不穷,它们包括[Adobe Flash](https://baike.baidu.com/item/Adobe Flash)和像XHTML,XML/XSL,WML等一些标识语言和[Web services](https://baike.baidu.com/item/Web services).
MVC好处是它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。 [6]
模型
模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。例如它可能用像EJBs和ColdFusion Components这样的构件对象来处理数据库,被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。 [6]
控制器
控制器接受用户的输入并调用模型和视图去完成用户的需求,所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
三、MVC框架的优缺点
一、优点
-
耦合性低
视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
模型是自包含的,并且与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。如果把数据库从MySQL移植到Oracle,或者改变基于RDBMS数据源到LDAP,只需改变模型即可。一旦正确的实现了模型,不管数据来自数据库或是LDAP服务器,视图将会正确的显示它们。由于运用MVC的应用程序的三个部件是相互独立,改变其中一个不会影响其它两个,所以依据这种设计思想能构造良好的松耦合的构件。 [10]
-
重用性高
随着技术的不断进步,需要用越来越多的方式来访问应用程序。MVC模式允许使用各种不同样式的视图来访问同一个服务器端的代码,因为多个视图能共享一个模型,它包括任何WEB(HTTP)浏览器或者无线浏览器(wap),比如,用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不一样,但处理订购产品的方式是一样的。由于模型返回的数据没有进行格式化,所以同样的构件能被不同的界面使用。例如,很多数据可能用HTML来表示,但是也有可能用WAP来表示,而这些表示所需要的命令是改变视图层的实现方式,而控制层和模型层无需做任何改变。由于已经将数据和业务规则从表示层分开,所以可以最大化的重用代码了。模型也有状态管理和数据持久性处理的功能,例如,基于会话的购物车和电子商务过程也能被Flash网站或者无线联网的应用程序所重用
-
生命周期成本低
MVC使开发和维护用户接口的技术含量降低。
-
部署快
用MVC模式使开发时间得到相当大的缩减,它使程序员(开发人员)集中精力于业务逻辑,界面程序员(HTML开发人员)集中精力于表现形式上。
-
可维护性高
分离视图层和业务逻辑层也使得WEB应用更易于维护和修改。
-
有利软件工程化管理
由于不同的层各司其职,每一层不同的应用具有某些相同的特征,有利于通过工程化、工具化管理程序代码。控制器也提供了一个好处,就是可以使用控制器来联接不同的模型和视图去完成用户的需求,这样控制器可以为构造应用程序提供强有力的手段。给定一些可重用的模型和视图,控制器可以根据用户的需求选择模型进行处理,然后选择视图将处理结果显示给用户
二、缺点
-
没有明确的定义
完全理解MVC并不是很容易。使用MVC需要精心的计划,由于它的内部原理比较复杂,所以需要花费一些时间去思考。同时由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。
-
不适合小型,中等规模的应用程序
花费大量时间将MVC应用到规模并不是很大的应用程序通常会得不偿失。
-
增加系统结构和实现的复杂性
对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
-
视图与控制器间的过于紧密的连接
视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
-
视图对模型数据的低效率访问
依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
-
一般高级的界面工具或构造器不支持模式
改造这些工具以适应MVC需要和建立分离的部件的代价是很高的,会造成MVC使用的困难。
四、MVC延伸到MTV(Django中用的)
Django MVT 模式
- M: Model, 模型 与MVC中的M相同,负责对数据的处理
- V: View, 视图 与MVC中的C类似,负责处理用户请求,调用M和T,响应请求
- T: Template, 模板 与MVC中的V类似,负责如何显示数据(产生html界面)
- 此外,Django还有一个urls分发器:路径与视图函数的映射关系
Django也是MVC框架。 但是,Django框架(内部的URLconf)作为控制器的角色,负责了接收用户请求和转发请求的工作,Django 里更关注的是模型(Model)、模板(Template)和视图(Views),故称之为 Django MVT 模式
处理过程: Django框架接收了用户请求和参数后,再通过正则表达式匹配URL,转发给对应视图进行处理。视图调用M处理数据,再调用T返回界面给浏览器;
实例扩展
一、django+爬虫+文件存储 做的一个图片爬取网站(已上线)
二、django+数据库 做的一个博客网站
注:因为时间紧,好多地方都还没有来得急检查,后边的MTV也没有整理好。有时间我再改
一些题外话分享
这里是我本来今天分享的主要内容思想,但是由于时间关系我就没有说。
我想说的就是,什么设计模式,设计思想,这些东西都是比较抽象的,基础的东西其实都是比较简单的,只要你上课认真听了,课下复习了基本上都可以听的会,搞得懂。(当然一些高阶的内容,和一些仅做了解的东西除外)
对于那些高阶的内容和仅做了解的内容,一般是用来面试 加分用的,这部分内容只要搞懂个大概,明白一些老师让掌握的点就可以了。当然了学有余力,能力强,爱专研的同学除外,你可以去花时间去磕。
对于那些现在基础都还没有搞懂,思路不通,逻辑不清晰,内容不能连贯的掌握的,最好还是先把基础的内容,巩固好,然后再去研究高阶的东西。因为毕竟每天的时间和精力有限, 尽可能的利用起来,发挥最大的作用,。




