favicon.ico请求处理
favicon.ico 图标用于收藏夹图标和浏览器标签上的显示,如果不设置,浏览器会请求网站根目录的这个图标,如果网站根目录也没有这图标会产生 404。
出于优化的考虑,要么就有这个图标,要么就禁止产生这个请求。
在做 H5 移动端应用的时候,不希望产生 favicon.ico 的请求。
可以在页面的 <head> 区域,加上如下代码实现屏蔽:
<link rel="icon" href="data:;base64,=">
或者详细一点
<link rel="icon" href="data:image/ico;base64,aWNv">
当然,既然是 dataURL 方式,IE < 8 等 old browser 就不适用了
转载自:https://www.jianshu.com/p/e2fc292e9bf5
var http=require("http"); var server=http.createServer(); server.on("request",function(req,res){5 console.log(req.url); res.end(); }); server.listen(1337,"127.0.0.1");
这样的代码在请求时会出现两条请求:

第一条时URL地址为用户输入的客户端请求的目标URL地址,"/"代表用户的目标url地址为web应用程序的根目录.
第二个目标URL地址问浏览器为页面在收藏夹中的显示图标.默认为favicon.ico.而自动发出的请求的目标URL地址.
可以对上面的代码做修改后屏蔽这样的请求
var http=require("http"); var server=http.createServer(); server.on("request",function(req,res){ if(req.url!=="/favicon.ico") console.log(req.url); res.end(); });
转载自:https://www.jb51.net/article/58525.htm
随便打开一个网页:比如 http://www.baidu.com/
可以看到在浏览器的标签头上面显示了一个图标,这个图标是:![]() ,也就是我们常说的favicon.ico.
,也就是我们常说的favicon.ico.
由于这篇文章主要讨论favicon.ico,以及各个浏览器对其的不同处理,所以还是新建web项目如下:
home.html 代码如下:
-
<!DOCTYPE html>
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<title>home page</title>
-
<link rel="icon" href="Images/wangyi.ico" type="image/x-icon" />
-
<link rel="shortcut icon" href="Images/wangyi.ico" type="image/x-icon" />
-
</head>
-
<body>
-
home page
-
</body>
-
</html>
下面两行代码就可以告诉浏览器使用wangyi.ico 作为home.html的图标了:
-
<link rel="icon" href="Images/wangyi.ico" type="image/x-icon" />
-
<link rel="shortcut icon" href="Images/wangyi.ico" type="image/x-icon" />
基本上所有的现代浏览器都支持这种写法,例如firefox,ie9.
可惜的是普通用户用的基本上是360浏览器,搜狗浏览器,qq浏览器等。
可以知道,我们在网站根目录下面的favicon.ico 起作用了,所以显示的是网站根目录下面的favicon.ico 图标。
奇怪了,google的图标哪里来的。。。。???
我们的faviconTestWeb 只有3个图标,一个是wangyi.ico.baidu.ico.favicon.ico(cnblogs的图标)。
为什么使用360显示的是google的图标?
其实360浏览器在浏览网页的时候,它会忽略端口,也就是说http://localhost:3529/home.html,
firefox请求的是:link 的href所对应的图标。
搜狗浏览器等:请求的是http://localhost:3529/favicon.ico.
360浏览器等:请求的是http://localhost/favicon.ico,
也就是不管你请求的是http://host/home.html,还是http://host:333/home.html,还是http://host/test/home.html.
它请求的都是http://host/favicon.ico.
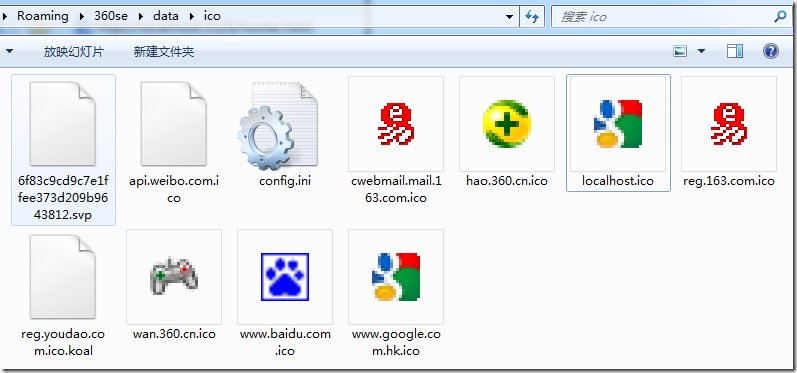
证据就是打开360se的安装目录:
所以如果你的网站favicon.ico 不起作用,或者是想要让favicon.ico 的兼容性更好,要使用下面几个步骤:
1:检查网站根目录下面的favicon.ico,也就是:http://host/favicon.ico.,而不是http://host/some/favicon.ico.
2:确保<link rel="icon" href="http://host/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://host/favicon.ico" type="image/x-icon" />
3:如果你的网站带端口,或者是测试版本的话,那么尤其要注意360等浏览器,它们在请求favicon.ico 的时候会忽略端口号的。
另外,favicon.ico这个请求是浏览器自动发送的请求,我们过滤不了的。当我们访问网页的时候,浏览器默认会发送favicon.ico这个请求来查找网页的图标文件,这就是为什么我们设置网页图标的时候,只要把favicon.ico这个文件放到目录里去就行了的原因
|
注:
请求favicon.ico时如果请求不到东西那么是给favicon返回的response所以无论怎么弄
都不会影响review页面的html内容。。。。。。。。。。。。。。。。。。。
|
转载自:https://blog.csdn.net/u011724770/article/details/53435630
我的示例html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> --> <link rel="icon" href="data:;base64,="> <!-- <link rel="SHORTCUT ICON" href="111(这里面的内容就是默认请求的,只要rel值里面带icon关键字好像就可以)"> --> <title>Document</title> </head> <body> review.html </body> </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人