<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0px;
padding:0px;
}
#container{
width:650px;
background-color: gray;
color:black;
}
div{
width:100px;
text-align: center;
float:left;
}
#div1{
height:600px;
background-color: red;
}
#div2{
height:200px;
background-color: aqua;
}
#div3{
height:400px;
background-color: #ece023;
}
#div4{
height:300px;
background-color: chartreuse;
}
#div5{
height:100px;
background-color: fuchsia;
}
#div6{
height:50px;
background-color: lightgreen;
}
#div7{
height:150px;
background-color: midnightblue;
}
#div8{
height:450px;
background-color: purple;
}
#div9{
height:300px;
background-color: lightgreen;
}
#div10{
width:200px;
height:50px;
background-color: darkred;
}
</style>
</head>
<body>
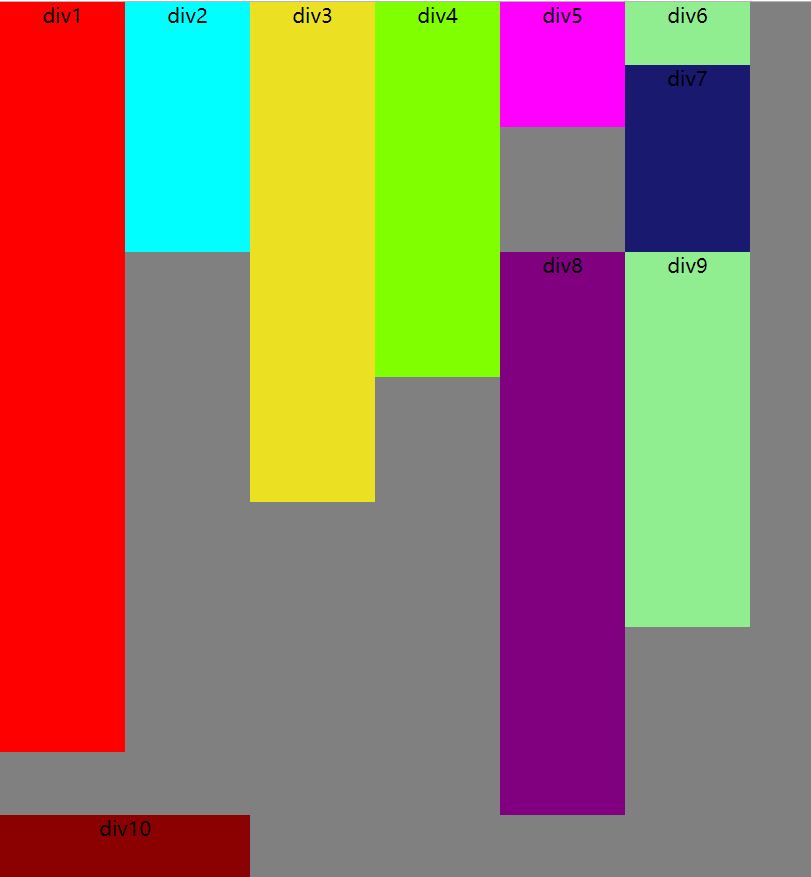
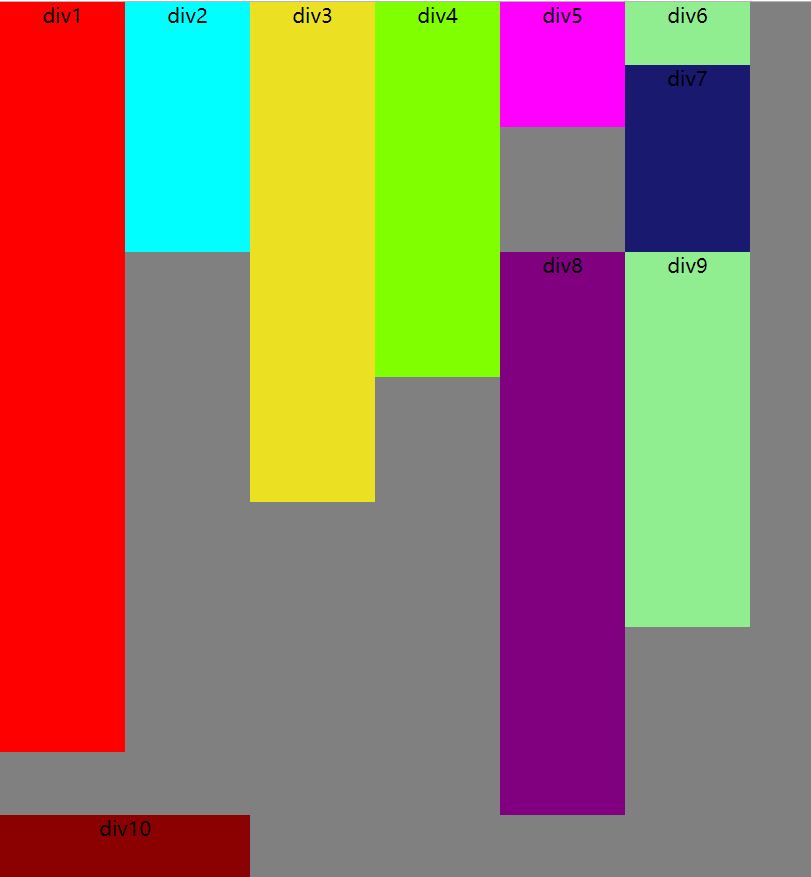
<div id="container">
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div id="div4">div4</div>
<div id="div5">div5</div>
<div id="div6">div6</div>
<div id="div7">div7</div>
<div id="div8">div8</div>
<div id="div9">div9</div>
<div id="div10">div10</div>
</div>
</body>
</html>