2016 系统设计第一期 (档案一)MVC form数据提交
前几天我发现 MVC 虽然解决了webform的问题但是用起来真的很麻烦,不知道是我刚接触的原因还是为什么,感觉有很多的局限性,对于form的提交一个form只能绑定一个action,代码如下:
@using (Html.BeginForm("Create", "Users", FormMethod.Post, new { id = "SaveUserForm", @class = "form-horizontal" }))
这段代码是一个form绑定的一个 创建用户 的添加方法。但是回想起来,在做系统的时候的有很多的弹出窗体可以 添加和修改功能其实是可以运用一个from就可以解决问题的。这就留下了疑问,如果做新增和修改功能的话,我是创建多个form?
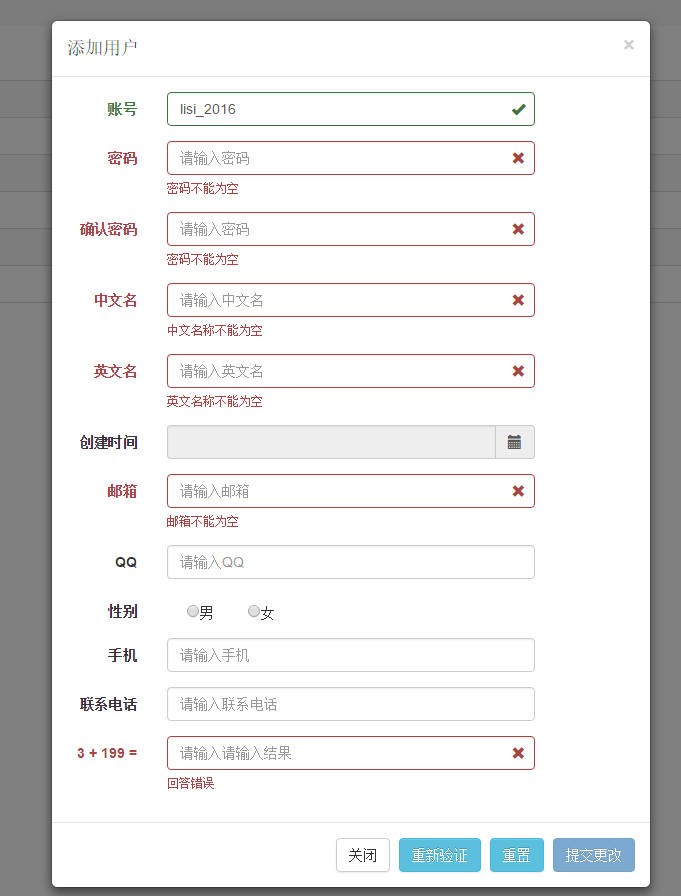
而且一个form表单可能存在很多文本验证,这时候怎么办?例如下面我的添加页面。

代码:
<!-- 模态框(Modal)添加用户页面 开始 --> <div class="modal fade" id="SaveUser_Modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> @*设定窗体宽度,只有在这个 class="modal-dialog" 这个div有效*@ <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 添加用户 </h4> </div> @using (Html.BeginForm("Create", "Users", FormMethod.Post, new { id = "SaveUserForm", @class = "form-horizontal" })) { <div class="modal-body"> <div class="form-group"> <label for="LoginName" class="col-sm-2 control-label">账号</label> <div class="col-md-8"> @Html.TextBox("LoginName", "", new { @class = "form-control", placeholder = "请输入账号" }) </div> </div> <div class="form-group"> <label for="LoginPwd" class="col-sm-2 control-label">密码</label> <div class="col-md-8"> @Html.TextBox("LoginPwd", "", new { @class = "form-control", placeholder = "请输入密码" }) </div> </div> <div class="form-group"> <label for="confirmLoginPwd" class="col-sm-2 control-label">确认密码</label> <div class="col-md-8"> @Html.TextBox("confirmLoginPwd", "", new { @class = "form-control", placeholder = "请输入密码" }) </div> </div> <div class="form-group"> <label for="FullName_C" class="col-sm-2 control-label">中文名</label> <div class="col-md-8"> @Html.TextBox("FullName_C", "", new { @class = "form-control", placeholder = "请输入中文名" }) </div> </div> <div class="form-group"> <label for="FullName_E" class="col-sm-2 control-label">英文名</label> <div class="col-md-8"> @Html.TextBox("FullName_E", "", new { @class = "form-control", placeholder = "请输入英文名" }) </div> </div> <div class="form-group"> <label for="CreateTime" class="col-sm-2 control-label">创建时间</label> <div class="col-md-8"> <div class="input-group date form_date" data-date="" data-date-format="" data-link-field="CreateTime" data-link-format="yyyy-mm-dd"> <input class="form-control" size="10" type="text" value="" readonly> @*<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>*@ <span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span> </div> @Html.Hidden("CreateTime") </div> </div> <div class="form-group"> <label for="Email" class="col-sm-2 control-label">邮箱</label> <div class="col-md-8"> @Html.TextBox("Email", "", new { @class = "form-control", placeholder = "请输入邮箱" }) </div> </div> <div class="form-group"> <label for="QQ" class="col-sm-2 control-label">QQ</label> <div class="col-md-8"> @Html.TextBox("QQ", "", new { @class = "form-control", placeholder = "请输入QQ" }) </div> </div> <div class="form-group"> <label for="Gender" class="col-sm-2 control-label">性别</label> <div class="col-md-8"> <label class="checkbox-inline"> @Html.RadioButton("Gender", 1, new { @id = "radio1", @name = "Gender" })男 </label> <label class="checkbox-inline"> @Html.RadioButton("Gender", 0, new { @id = "radio0", @name = "Gender" })女 </label> </div> </div> <div class="form-group"> <label for="Mobile" class="col-sm-2 control-label">手机</label> <div class="col-md-8"> @Html.TextBox("Mobile", "", new { @class = "form-control", placeholder = "请输入手机" }) </div> </div> <div class="form-group"> <label for="Telephone" class="col-sm-2 control-label">联系电话</label> <div class="col-md-8"> @Html.TextBox("Telephone", "", new { @class = "form-control", placeholder = "请输入联系电话" }) </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" id="captchaOperation"></label> <div class="col-md-8"> <input type="text" class="form-control" name="captcha" placeholder="请输入请输入结果" /> </div> </div> <input type="hidden" id="UserId" value="" /> @Html.Hidden("CreateTime") </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal"> 关闭 </button> <button type="button" class="btn btn-info" id="validateBtn">重新验证</button> <button type="button" class="btn btn-info" id="resetBtn">重置</button> <button type="submit" class="btn btn-primary"> 提交更改 </button> </div> } </div><!-- /.modal-content --> </div> </div> <!-- 模态框(Modal)添加用户页面 结束 -->
我的小鱼你醒了,
还认识早晨吗?
昨夜你曾经说,
愿夜幕永不开启。
初吻吻别的那个季节,
不是已经哭过了吗?
你的香腮边轻轻滑落的,
是你的泪,还是我的泪。
我的指尖还记忆著,
你慌乱的心跳。
温润的体香里,
那一缕长髮飘飘。
——青青树 《魁拔》
交流群:ASP.NET交流群(2群) 58189568
ExtJs4.2交流群(3群)97869295






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
2015-01-19 EXTJS API