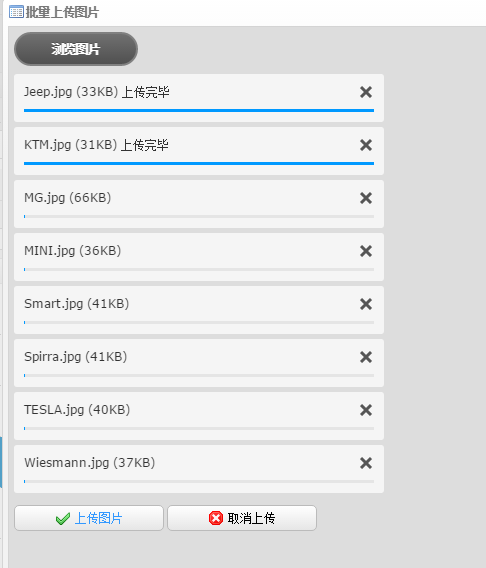
jQuery uploadify-v3.1 批量上传


引用:
<link href="/UI.Web.CRM.Main/jQuery.Uploadify/uploadify.css" rel="stylesheet" />
<script src="/UI.Web.CRM.Main/jQuery.Uploadify/jquery.uploadify-3.1.js"></script>
<script src="/UI.Web.CRM.Main/jQuery.Uploadify/jquery.uploadify-3.1.min.js"></script>
主要代码:
$(function () {
//----批量上传图片 开始----
var guid = new GUID();
var strGuid = guid.newGUID();
$("#uploadify").uploadify({
//指定swf文件
'swf': '/UI.Web.CRM.Main/jQuery.Uploadify/uploadify.swf',
//后台处理的页面
'uploader': URL_Upload + '?key=' + strGuid + '&Upload_Type=shop' + '&Upload_IsBatchSingle=Batch' + '&jsonPCallback=success_jsonpCallback',
//按钮显示的文字
'buttonText': '浏览图片',
//显示的高度和宽度,默认 height 30;width 120
//'height': 15,
//'width': 80,
//上传文件的类型 默认为所有文件 'All Files' ; '*.*'
//在浏览窗口底部的文件类型下拉菜单中显示的文本
'fileTypeDesc': 'Image Files',
//允许上传的文件后缀
'fileTypeExts': '*.gif; *.jpg; *.png',
'cancelImg': '/UI.Web.CRM.Main/jQuery.Uploadify/uploadify-cancel.png',
//发送给后台的其他参数通过formData指定
//'formData': { 'someKey': 'someValue', 'someOtherKey': 1 },
//上传文件页面中,你想要用来作为文件队列的元素的id, 默认为false 自动生成, 不带#
//'queueID': 'fileQueue',
//选择文件后自动上传
'auto': false,
//设置为true将允许多文件上传
'multi': true,
//上传成功后执行
'removeCompleted': false,
'onUploadSuccess': function (file, result, response) {
$('#' + file.id).find('.data').html(' 上传完毕');
var PicName = result.split(',')[0];
var PicUrl = result.split(',')[2];
var PicSize = result.split(',')[1];
var PicUrl = PicUrl + "/" + PicName;
var GroupName = $('#Batch_PicCollectName').val();
var PicInfo = $('#Batch_PicCollectName').val();
var Keywords = $('#Batch_PicCollectName').val();
//--往 PicLib 表中插数据(每个图集中的图片) 开始 --
var _json = jQuery.param({ "PicUrl": PicUrl, "PicName": PicName, "PicSize": PicSize, "GroupName": GroupName, "PicInfo": PicInfo, "Keywords": Keywords });//这是参数
$.ajax({
url: '/Handler/Handler_PicLib/PicLibsHandler.ashx?Func=addpiclib',
type: 'POST',
async: false,
data: _json, //这里是传递参数,不能直接写成 {id:"20150910",name:"jdqp"}
dataType: 'json',
cache: false,
success: function (result) {
//--往PicColItem表中插数据(每个图集中的图片) 开始 --
var PicCollectId = $('#Batch_PicCollectId').val();
var PicId = result.JsCode;
var Thumbed = "";
var Iconed = "";
var Bannered = "";
var DisplayOrder = "";
var _json = jQuery.param({ "PicCollectId": PicCollectId, "PicId": PicId, "Thumbed": Thumbed, "Iconed": Iconed, "Bannered": Bannered, "DisplayOrder": DisplayOrder });//这是参数
$.ajax({
url: '/Handler/Handler_PicLib/PicColsHandler.ashx?Func=addpiccolitem',
type: 'POST',
async: false,
data: _json, //这里是传递参数,不能直接写成 {id:"20150910",name:"jdqp"}
dataType: 'json',
cache: false,
success: function (result) {
$.messager.show({
title: '提示',
msg: '数据保存成功。'
});
}
})
//--往PicColItem表中插数据(每个图集中的图片) 结束 --
}
})
//--往 PicLib 表中插数据(每个图集中的图片) 结束 --
}
});
//----批量上传图片 结束----
})
我的小鱼你醒了,
还认识早晨吗?
昨夜你曾经说,
愿夜幕永不开启。
初吻吻别的那个季节,
不是已经哭过了吗?
你的香腮边轻轻滑落的,
是你的泪,还是我的泪。
我的指尖还记忆著,
你慌乱的心跳。
温润的体香里,
那一缕长髮飘飘。
——青青树 《魁拔》
交流群:ASP.NET交流群(2群) 58189568
ExtJs4.2交流群(3群)97869295
分类:
jQuery
, jQuery Easy UI






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决