Webpack -- 基础篇
篇仅演示 webpack 的基础搭建,为入门和走通基本流程而写。仅 window 系统。
1. 安装一些东西
安装 nodeJS,下载链接。然后检查安装是否完成。
系统“开始”和“R”键同时按住,桌面右下角出现运行界面,输入 cmd 回车或点击确定。

然后会出现黑色的系统调试器。分别输入以下两行内容,观察已安装程序的版本好。

2. 全局安装 cnpm 和 webpack
使用 cnpm 比 npm 下载更快一些,在该系统调试器中继续输入 npm install -g cnpm。等待此过程完成。

接着输入 npm install -g webpack。等待此过程完成。花花绿绿很大一片(就不贴图了)。
再接着输入 webpack -v 查看版本号,检查是否安装完成。
3. 新建项目文件夹
找个你喜欢的地方新建一个空文件夹,复制其磁盘地址。
然后在系统调试器中输入 cd /d [dirname]。如下:

接着输入 npm init。如果始终中途中断,可输入 npm init -y。一路按回车直到结束。
如果上两种方法都走不通,那就自己手写新建一个 package.json 吧,里面的代码如下。
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
再在系统调试器中输入 cnpm install --save-dev webpack。等待此过程结束。
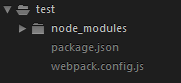
此时的文件管理器中则形成了如此的目录结构。

如果 webpac.config.js 未出现,那又得你手写新建了。代码如下:
'use strict';
var path = require('path');
var ROOT_PATH = path.resolve(__dirname);
var APP_PATH = path.resolve(ROOT_PATH, 'app');
var BUILD_PATH = path.resolve(ROOT_PATH, 'build');
module.exports = {
entry: APP_PATH,
output: {
path: BUILD_PATH,
filename: 'bundle.js'
},
};
其中 app 和 build 分别为 webpack 的输入路径(要压缩等操作的文件)和输出路径(已压缩等着上线的文件),bundle.js 为最终打包生成的文件,需要我们新建一下空文件夹。
之后我们再分别在该项目中添加一堆项目所需的文件,包含了 css/sass/js/json/图片等,在此仅贴出文件目录,如下。

index.html 中仅引用一个最终打包生成文件 bundle.js 就好了,它包含了 app 文件夹内的所有。
4. 安装各种 loader
比如,我想让我的 js 能支持 es6,那么就安装 babel-loader 和 babel-core。在系统调试器中输入:
cnpm install --save-dev babel-loader babel-core
比如,我项让我的 css 能加前缀,支持最新的 css3 属性和方法,那就使用 postcss-loader。在系统调试器中输入:
cnpm install --save-dev postcss-loader autoprefixer precss
但使用 postcss 还需要一个 postcss.config.js 文件,内容如下:
// postcss.config.js
module.exports = { plugins: [ require('precss'), require('autoprefixer') ] }
再比如,我想使用 sass 来写 css,那就下载 sass-loader 和 node-sass。在系统调试器中输入:
cnpm install --save-dev sass-loader node-sass
安装完这些,我们再来配置webpack.config.js,如下:
'use strict';
var path = require('path');
var ROOT_PATH = path.resolve(__dirname);
var APP_PATH = path.resolve(ROOT_PATH, 'app');
var BUILD_PATH = path.resolve(ROOT_PATH, 'build');
module.exports = {
entry: APP_PATH,
output: {
path: BUILD_PATH,
filename: 'bundle.js'
},
module: {
loaders: [
{
test: /\.json/,
loader: 'json-loader'
},
{
test: /\.jsx?$/,
loader: 'babel-loader',
},
{
test: /\.sass/,
loader: 'style-loader!css-loader!postcss-loader!sass-loader?outputStyle=expanded&indentedSyntax'
},
{
test: /\.scss/,
loader: 'style-loader!css-loader!postcss-loader!sass-loader?outputStyle=expanded',
},
{
test: /\.less/,
loader: 'style-loader!css-loader!postcss-loader!less-loader'
},
{
test: /\.css$/,
loader: 'style-loader!css-loader!postcss-loader',
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'url-loader?limit=8192'
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
loader: 'url-loader?limit=8192'
},
{
test: /\.(mp4|ogg|svg)$/,
loader: 'file-loader'
},
]
},
};
5. 运行 webpack
在系统调试器输入以下不同语句,将得到不同结果
webpack -v 为查看版本
webpack 直接进行压缩,app 文件夹的东西全部打包成 bundle.js
webpack -w 不用每次修改完都来调试器运行一次打包,每个文件的保存就会打包,在浏览器中刷新就能看到最新结果
webpack -p 生成发布版,不但打包,还压缩代码
以上即为静态文件打包的全过程,可访问本页面以获得源码。
webpack 还远不止这些,它还能设定不同的开发环境,生成到不同文件夹,不用刷新浏览器的热更新等功能,这些将在后续篇章中演示。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号