“空”的艺术-当数据为空时显示什么
第一次写用户体验方面的博文,好鸡冻好紧张...
一、前言
页面内容为空时,我们把它称为“空状态”,也就是对前端来说没有数据的时候。
这时候你要是说空即是色那就太把用户当傻子了...
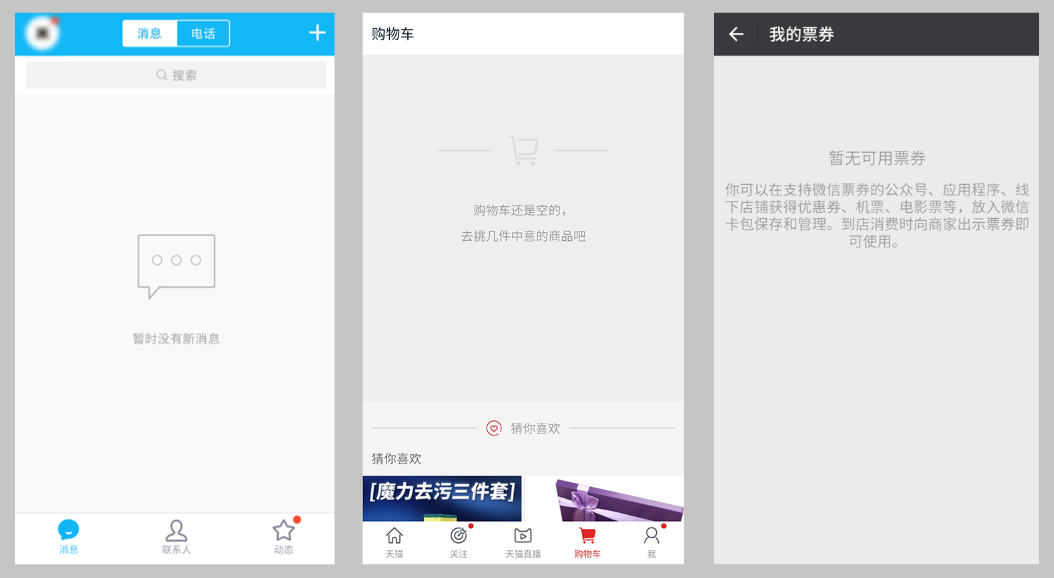
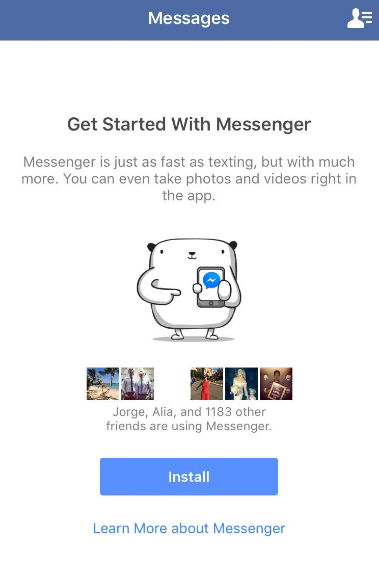
于是乎,你就看到了这样的设计:

二、目的与价值
1. 引导用户,不会搞得用户云里雾里,然后直接弃了此应用
2. 告知用户本页面/区域所干的核心业务
3. 让页面显得更饱满
创建愉快的用户体验:功能(解决用户问题)、可用(容易学习,易于使用)、愉快的(空状态是创建愉快的绝好机会,个性化的设计点)
三、其他要点
1. 避免进入死胡同
实在惭愧,之前我参与的微官网在这方面做得都不佳,比如到了积分兑换页空白一片啥都没有,即没有返回按钮也没有提示。
2. 简单直观的设计与文案
如果每次看到的都是 -- 没有数据 -- 那太没意思了吧,不如加上一些更绚丽好玩的元素吧。
但同时也必须要保证直观,是没有数据/需要其他操作/操作失败/未知错误...还是什么,简单明了。
3. 引导/鼓励/推荐用户执行
比如在积分兑换页告诉用户可以怎样弄到积分,在购物车进行其他商品的推荐等等

4. 错误的情感带入

四、总结
“空状态” 并非真的空,让用户看到的只是白色一片,
而应重视设计与逻辑中的每个状态,每个状态其实都有意义,
同样对用户也充满了的驱动、参与和喜悦。



