Vue-组件传值(祖传孙)
祖孙之间的传值主要是靠祖组件的provide和孙组件的inject来进行传值,但是如果知识这两个的话就只能单向的由祖组件传给孙组件,而且值是无法通过控制台修改的,要是想弄成响应式的数据的话需要进行一系列的操作。
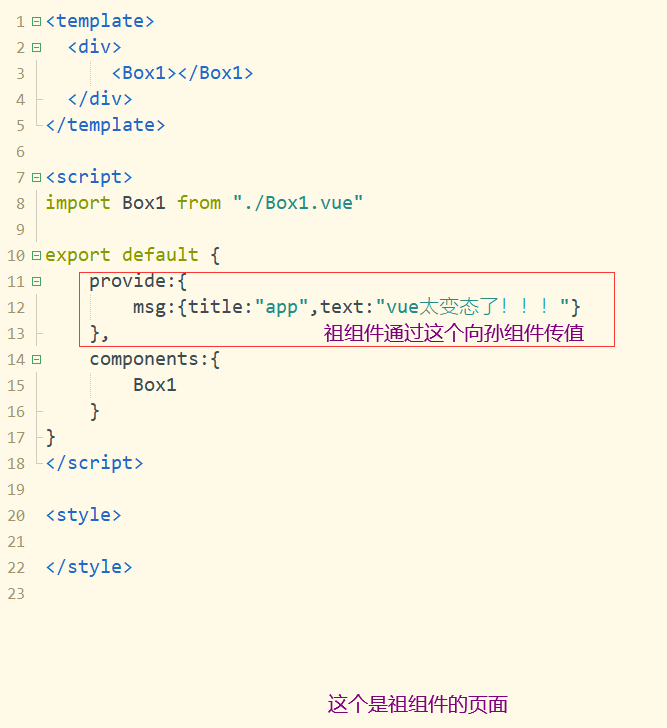
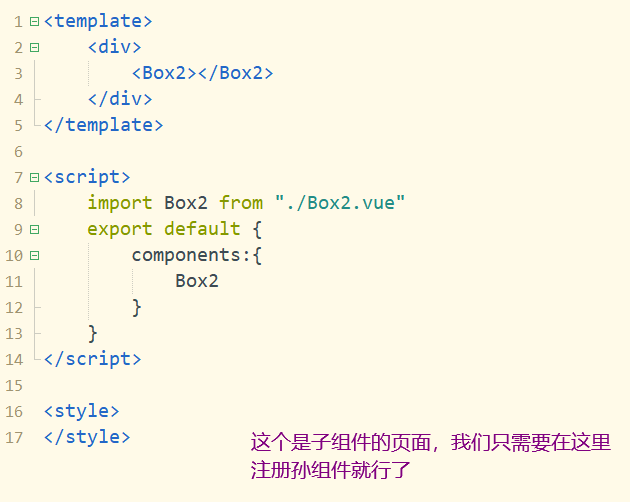
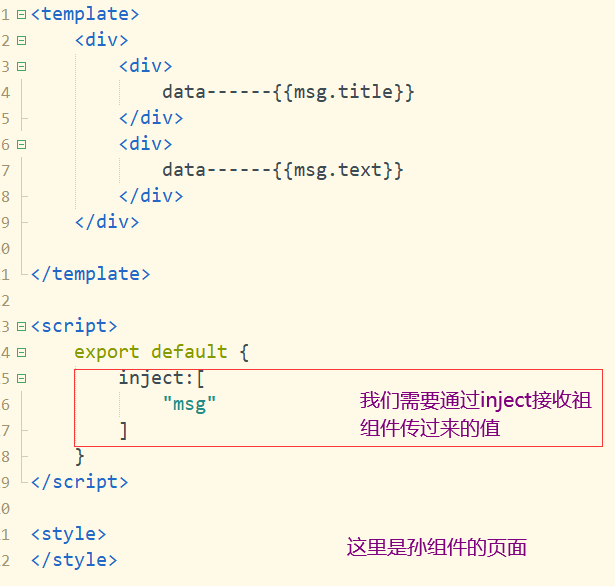
首先我们先实现无法修改的



到这里祖组件向孙组件的传值就完成了,但是这个传值是不能修改的,就算在控制台修改的话也无法修改完成,意思就是这个数据不是响应式的数据



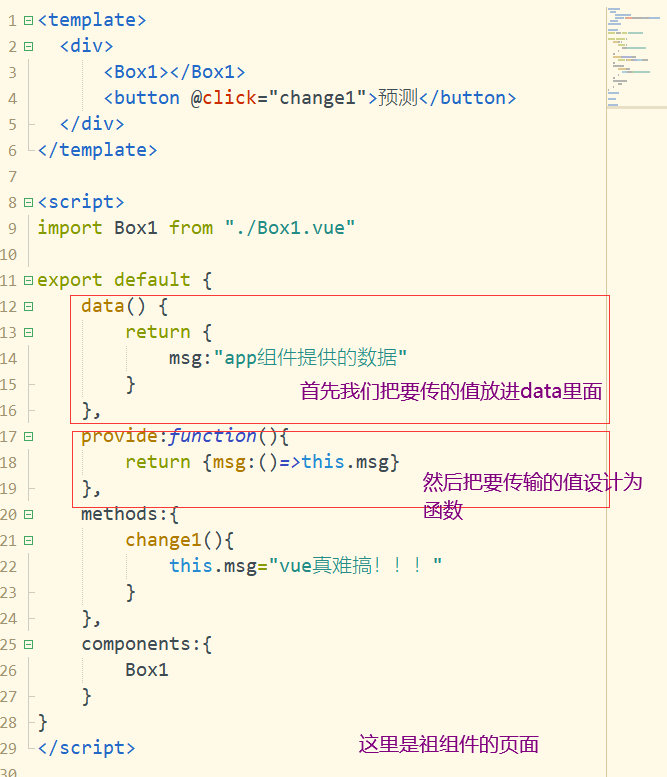
通过对祖组件的设计,就可以完成祖组件对孙组件传的值是响应式的数据,如果通过控制台修改祖组件传过去的值的话,孙组件收到的值也会改变
本文来自博客园,作者:前端小白银,转载请注明原文链接:https://www.cnblogs.com/forever-ljf/p/16671264.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端