Vue-属性传值
属性传值
所谓的属性传值,就是父组件通过绑定属性的方法,然后子组件通过props来获取父组件的值,而属性传值的方法有两种形式:
第一种:具体的一个值(字符串,数值,布尔型) 传递的值,只会改变局部,不会改变全部的数据
第二种:传递一个引用(数组或对象)传递引用,改变一个地方的数据,所有跟引用相关的数据都会发生变化
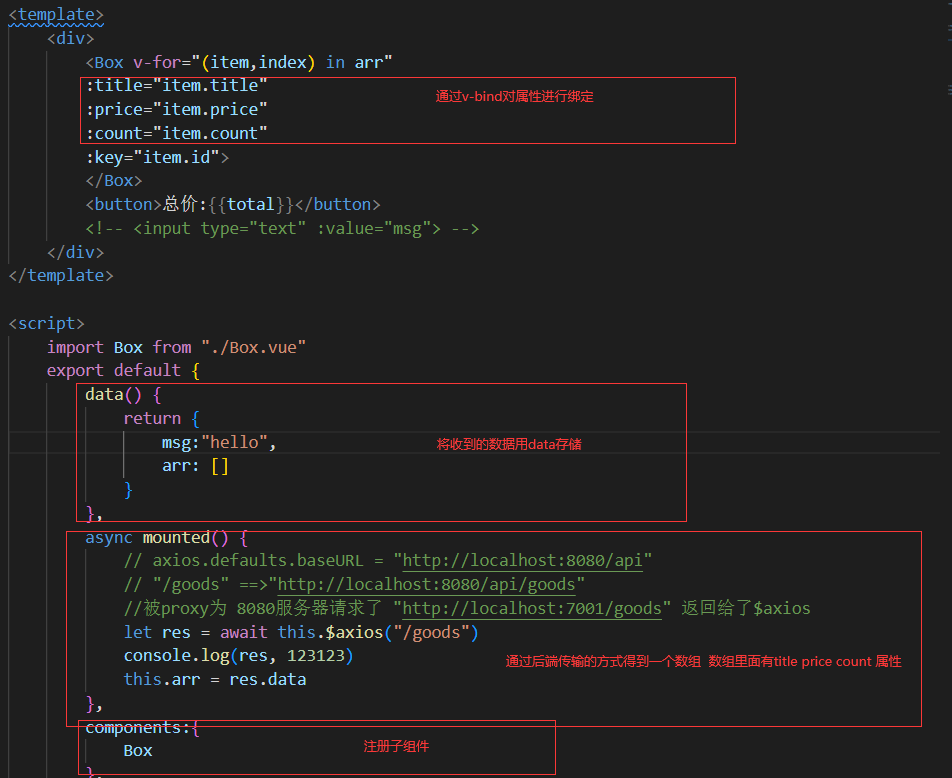
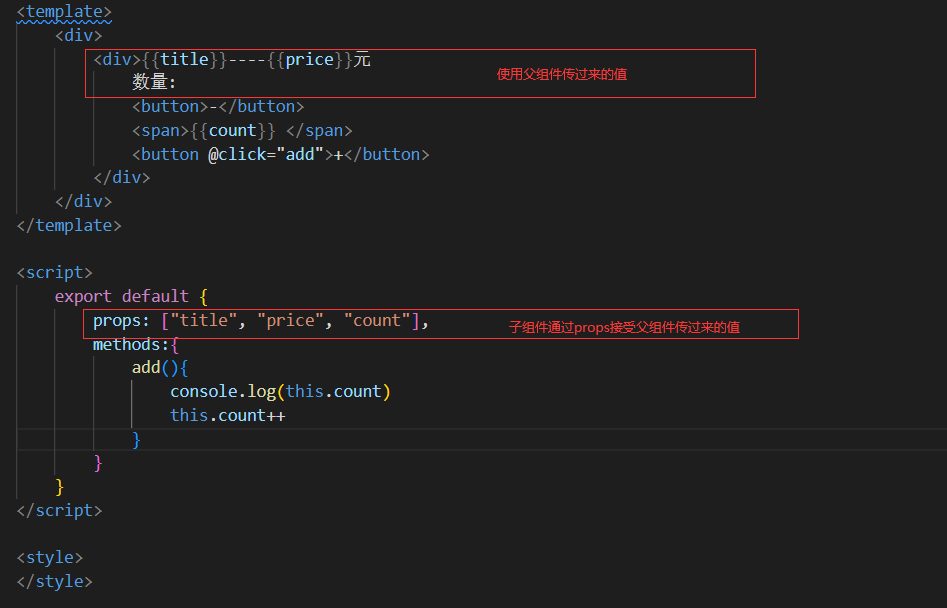
具体用法


但是这个属性传值是单向的,意思就是如果改变子组件里面的值的话,父组件的值并不会改变
本文来自博客园,作者:前端小白银,转载请注明原文链接:https://www.cnblogs.com/forever-ljf/p/16667884.html


