用canvas绘制
要利用canvas绘画,首先要在HTML中添加canvas标签
<body>
<canvas>
明天不放假!!!!!
</canvas>
</body>
在JavaScript中获取节点并得到“绘制上下文”对象
var canvas = document.querySelector("canvas") //获取标签名为canvas的节点 var ctx = canvas.getContext("2d") //获得绘制上下文对象
接下来就可以绘制线段了
ctx.beginPath() //用于定义一条新的路径,第一条路径可以不写 ctx.moveTo(100, 100) //开始定义一条新的子路径,该方法确定了线段的起点为(100,100) ctx.lineTo(300, 300) //将上面定义的线段起点和指定的新的点连接起来 ctx.closePath() //会把起点和终点连接起来 ctx.strock() //开始绘制图形,当前路径下的所有子路经都会绘制出来 ctx.linewidth=10 //改变线条的宽度 ctx.stroke.Style="purple" //改变线条的颜色
绘制矩形图
ctx.moveTo(200,300) ctx.lineTo(200,500) ctx.lineTo(400,500) ctx.lineTo(400,300) ctx.lineTo(200,300) //也可以用ctx.closePath()闭合轨迹 ctx.stroke() //第一种方法是通过画线段闭合形成矩形 ctx.rect(200,100,300,400) //左上角为起点 //四个参数(起点x坐标,起点y坐标,矩形宽度,矩形高度) ctx.fill() //给图形填充,默认为黑色 ctx.fillRect(200,100,300,400) //也可以用fillRect方法直接绘画一个填充好了的矩形,默认也是黑色 ctx.fillStyle="purple" //给填充颜色设置为紫色 ctx.stroke() //第二种直接用rect方法快速建立矩形
绘制曲线
var deg=Math.PI/180 //使用数学方法得到1度对应的弧度为多少 ctx.arc(300,300,200,0*deg,270*deg,true) //使用arc方法得到一条弧线
//起点是圆心对应时钟的三点钟方向 /*六个参数:(弧线对应圆的中心x坐标,弧线对应圆的中心y坐标,弧线对应圆的半径,起始角(以弧度计算),结束角(以弧度计算),可选项 规定是顺时针还是逆时针(true是逆时针,False是顺时针,默认是顺时针))*/ ctx.stroke()
绘制文字
ctx.fillText("疫情严重,带好口罩!!",300,200)
//绘制无填充的文本,默认黑色
//参数:(填充的文字,起点x坐标,起点y坐标)
ctx . strokeText("疫情严重,带好口罩!!!",100,100)
//绘制有填充的文字,默认黑色
//参数:和fillText一样
ctx.fillStyle="purple"
//修改fillText的文本颜色为紫色
ctx.strokeStyle="purple"
//修改strokeText文字颜色为紫色
ctx.font="20px weiruanyahei"
//修改文本的字号等属性 具体参照下表
//如果是是由font属性,最好两个属性值以上,一个属性值无法识别
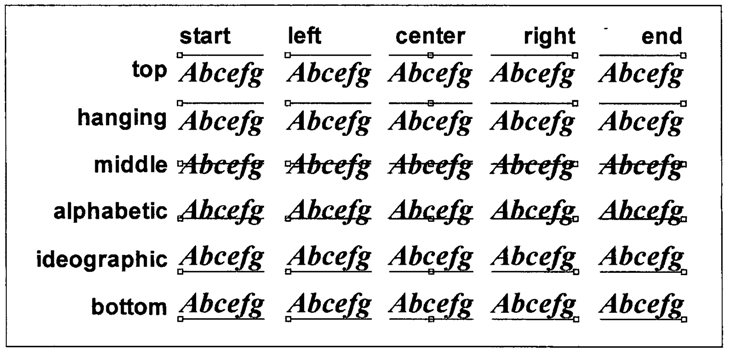
ctx.textAlign="center"
//textAlign属性指定水平方向对齐方式
ctx.textBaseline="bottom"
//textBaseline则指定垂直方向
//具体参数参照下图
|
值 |
描述 |
|
font-style |
规定字体样式。可能的值:
|
|
font-variant |
规定字体变体。可能的值:
|
|
font-weight |
规定字体的粗细。可能的值:
|
|
font-size / line-height |
规定字号和行高,以像素计。 |
|
font-family |
规定字体系列。 |
|
caption |
使用标题控件的字体(比如按钮、下拉列表等)。 |
|
icon |
使用用于标记图标的字体。 |
|
menu |
使用用于菜单中的字体(下拉列表和菜单列表)。 |
|
message-box |
使用用于对话框中的字体。 |
|
small-caption |
使用用于标记小型控件的字体。 |
|
status-bar |
使用用于窗口状态栏中的字体。 |

绘制图片
var img1=new Image() //首先创建一个图片对象 img1.src="./src/h5.png" //获取图片的路径 img1.onload=function(){ ctx.drawImage(img1,100,100) } //在画布上绘画图片 /*注意:要等图片加载完后才能绘画,因为页面在加载这个HTML时是按顺序加载的,所以如果
不等加载完的话就绘画图片的话图片资源并没有加载完,所以用一个onload方法等整个页面加
载完后,图片资源也加载完了,这样才能绘画在画布上*/ //drawImage有九个参数,具体参照下图,参数是按次序排列的
| 描述 | |
|---|---|
| img | 规定要使用的图像、画布或视频。 |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height |
清除绘制
ctx.clearRect(100,100,1200,600)、 //方法一: //清除绘画 //参数:(要清除的矩形左上角的 x 坐标,要清除的矩形左上角的 y 坐标,要清除的矩形的宽度(以像素计),要清除的矩形的高度(以像素计)) box.width=1200 //方法二: //引起页面的回流
注意:在进行线条的属性更改时要在strock之前
本文来自博客园,作者:前端小白银,转载请注明原文链接:https://www.cnblogs.com/forever-ljf/p/16506806.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义