-前端常用开发工具:sublime、visual Studio Code、HBuilder、Webstorm。
使用的PCharm跟WebStorm是JetBrains公司推出的编辑工具,开发阶段建议使用。
1、JS的引入方式
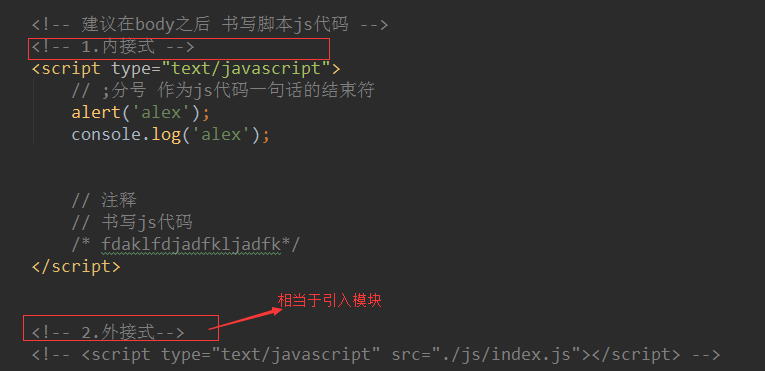
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。 <script> 和 </script> 会告诉 JavaScript 在何处开始和结束。 <script> 和 </script> 之间的代码行包含了 JavaScript:
---------

2、变量的使用
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
变量名:我们可以给变量任意的取名字。
变量要先定义,才能使用。比如,我们不设置变量,直接输出:
--------------------------
直接定义变量+赋值

变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。 下列的单词叫做保留字,就是说不允许当做变量名,不用记: bstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
3、js基本的数据类型
<script type="text/javascript"> // js 基本的数据类型 // 1.number 2.string 3.boolean 4.null 5.undefined
1.number var $=100; console.log($); // typeof 变量名 console.log(typeof $); var b=5/0; console.log(b); console.log(typeof b);//infinity 无限大 //number类型 //2.string var a='alex'; // 单引号 和 双引号 都可以表示字符串 console.log(typeof a); var b=''; console.log(typeof b); // + 可能是连字符 也可以是数字的加号 // 字符串 + 数值 相当于字符串的拼接 console.log('a'+'b'+1); // 数字和数字相加 是加号 表示运算 console.log(1+2+3); // 小技巧 将数值类型转换成字符串类型 var c=10+''; console.log(typeof c);//string类型 // 3.boolean 布尔 var isShow=false; console.log(typeof isShow); // 4.null 空对象 var d=null; console.log(typeof d);
// 5. undefined 未定义的 var e; console.log(e);//值 是undefined console.log(typeof e); //undefined 数据类型 // 复杂(引用)的数据类型 /* Function def Object dict Arrary list String string Date time模块 后面课程讲解 */ </script>
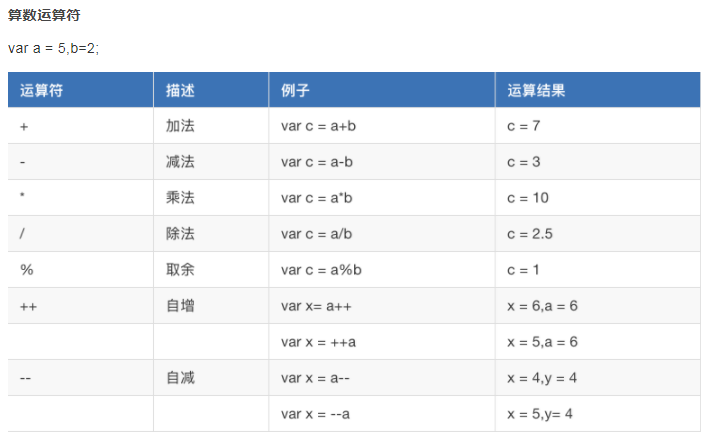
4、js里面的运算符

---------------------------------------------

----------------------------------------------

-----------------------------------------------------------------
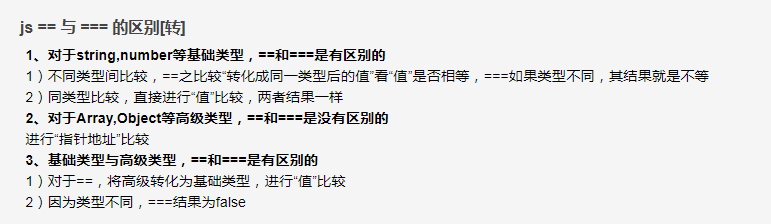
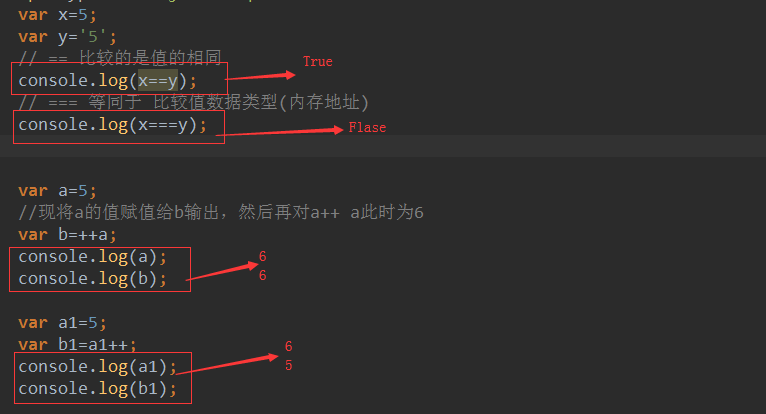
==和===的区别

-------------------------------------------------

-----------------------------------------------
js中 !==和 !=的区别
!= 在表达式两边的数据类型不一致时,会隐式转换为相同数据类型,然后对值进行比较.
!== 不会进行类型转换,在比较时除了对值进行比较以外,还比较两边的数据类型, 它是恒等运算符===的非形式.
------------------------------------------------
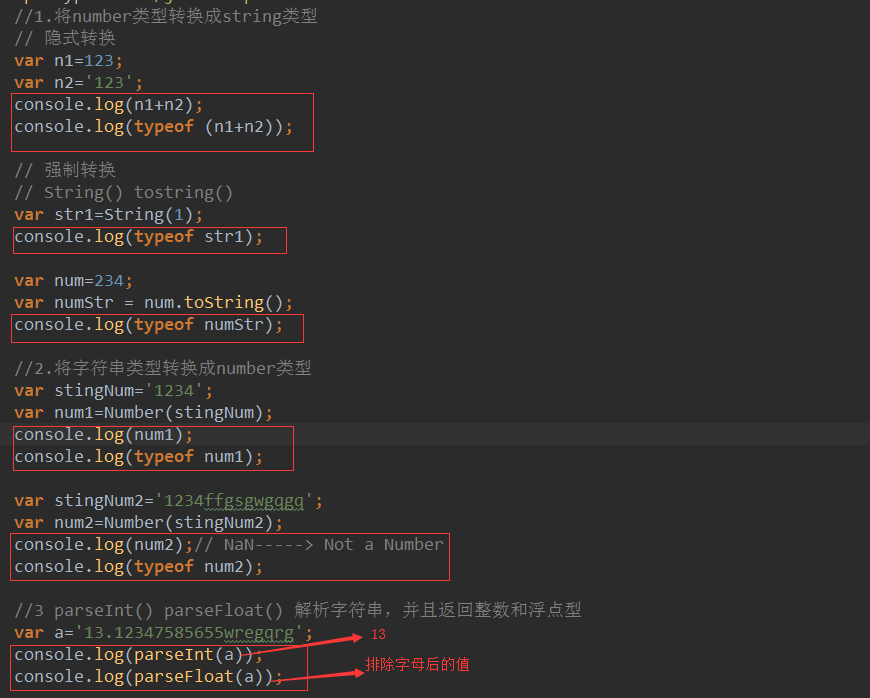
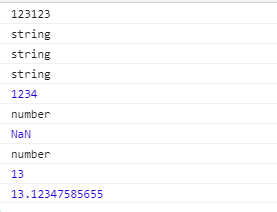
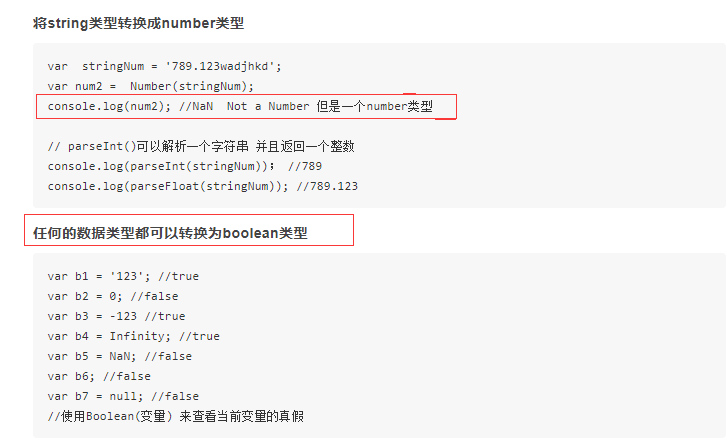
数据类型转换


-------------------------------------------------------------

--------------------------------------------------------------------

-----------------------------------------------------------------
流程控制
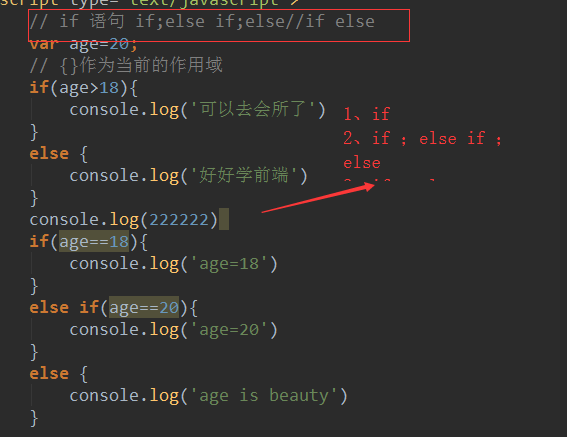
1、if语句 不同之处在于 if ;else if;else


<script type="text/javascript"> // if 语句 if;else if;else//if else var age=20; // {}作为当前的作用域 if(age>18){ console.log('可以去会所了') } else { console.log('好好学前端') } console.log(222222) if(age==18){ console.log('age=18') } else if(age==20){ console.log('age=20') } else { console.log('age is beauty') } </script>
--------------------------------------------------------------------------------------------------------------------------
2、逻辑与&&、 逻辑或||
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
if(sum>400 && math>90){
console.log('清华大学录入成功')
}else{
alert('高考失利')
}
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入
//逻辑或 只有有一个条件成立的时候 才成立
if(sum>500 || english>85){
alert('被复旦大学录入')
}else{
alert('高考又失利了')
}
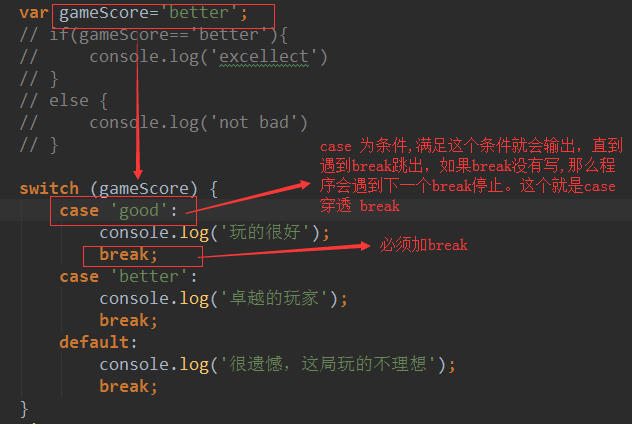
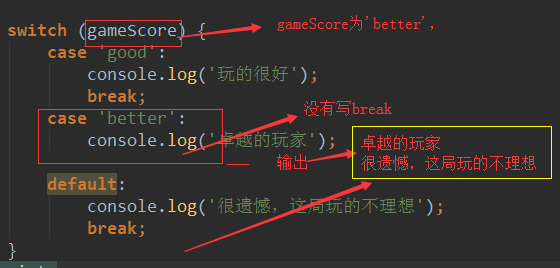
3、switch语句

------------------------------------------

--------------------------------------------------------
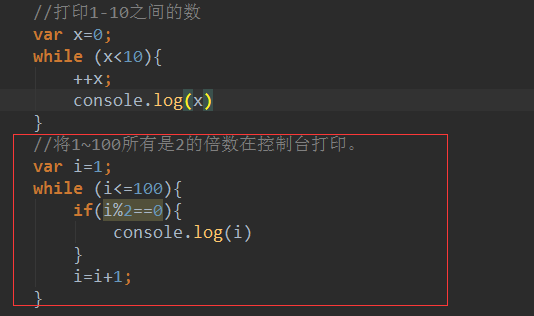
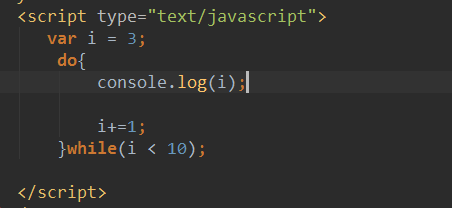
4、while循环(先判断后执行)、do while循环(先执行后判断)
给大家总结了循环三步走,任何语言的循环离不开这三步:
初始化循环变量
判断循环条件
更新循环变量
--------------------------------


<script type="text/javascript"> //打印1-10之间的数 var x=0; while (x<10){ ++x; console.log(x) } //将1~100所有是2的倍数在控制台打印。 var i=1; while (i<=100){ if(i%2==0){ console.log(i) } i=i+1; } </script>
------------------------------------------------------------

---------------------------------------------------------------------------
5、for循环、双层for循环
100以内的素数

-------------------------------------------------------
<script type="text/javascript"> // for 循环遍历列表 是最常用的对数据的操作,js使用for的方式 // 输出1-100 for(var i =0;i<=100;i++){ console.log(i) } // 输出1-100之间所有数之和 var sum=0; for(var j=1;j<=100;j++){ sum=sum+j; } console.log(sum); // 输出1-100偶数 for(var i=1;i<=100;i++){ if(i%2==0){ console.log(i) } } // 输出1-100之间的素数(质数(又称为素数)) , “1”不算作素数
双层for循环


// document.write 往页面上写内容 // document.write('<h1>alex</h1>'); document.write('111111'); document.write('<h1>alex</h1>'); for(var i=0;i<3;i++){//控制着你的行数 for(var j=0;j<3;j++){//控制的星星 document.write('*') } // document.write('<br>'); } //小作业:1.在浏览器中输出直角三角形 for(var i=1;i<=6;i++){ //控制的行数 for(var j=1;j<=i;j++){ //控制的* document.write("*"); } document.write('<br>'); } 2.在浏览器中输出 等腰三角形 for(var i=1;i<=6;i++){ //控制行数,一共显示6行 记得换行document.write('<br>'); //控制我们的空格数 for(var s=i;s<6;s++){ document.write(' '); } //控制每行的输出*数 for(var j=1;j<=2*i-1;j++){ document.write('*'); } document.write('<br>'); }
------重点来啦----常用内置对象(复杂数据类型)
1、数组-----对于python列表
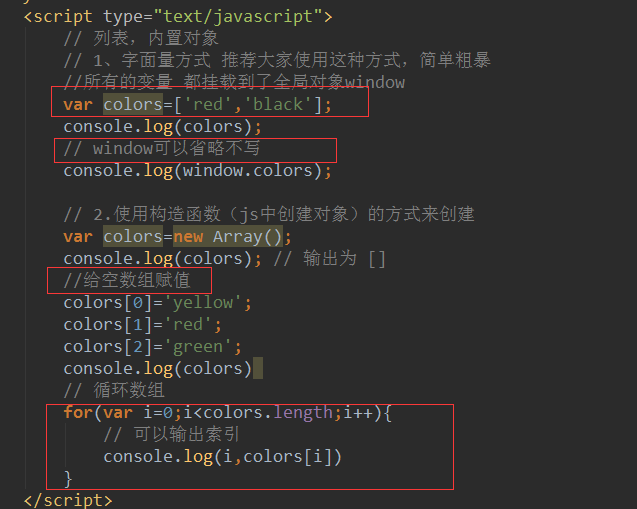
字面量方式创建(推荐大家使用这种方式,简单粗暴)
var colors = ['red','green','yellow'];
使用构造函数(后面会讲)的方式创建 使用new关键词对构造函数进行创建对象,构造函数与后面的面向对象有关系
var colors = new Array(); //通过下标进行赋值 colors[0] = 'red'; colors[1] = 'green'; colors[2] = 'yellow'; console.log(colors);
--------------------------------------

------------------------------------------------------------------------------------------------------------

---------------------------------------------------------------------
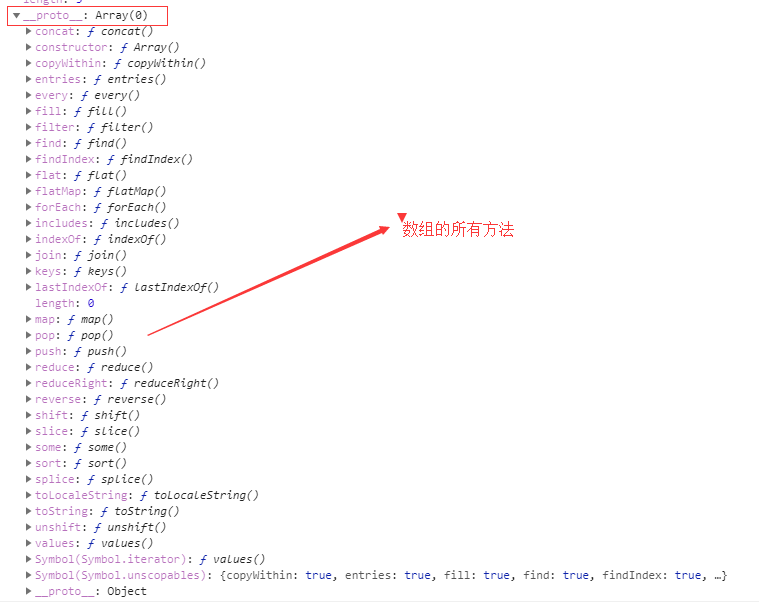
2、数组的常用方法

-------------------------------------------------------------------------

---------------------------------------------------------

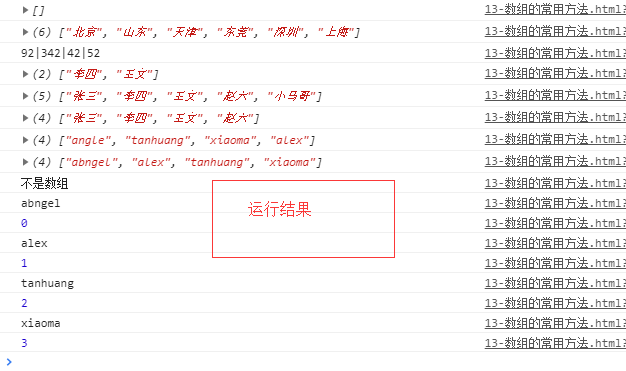
<script type="text/javascript"> // 1.数组的合并 var north=['北京','山东','吉林']; var south=['深圳','广州','佛山']; var newCity=north.concat(south); console.log(newCity); // 2.join 将数组中元素使用指定的字符串连接起来,会返回新的字符串 var score=[12,1,2,3,4]; var str=score.join('$'); console.log(str); // 3.slice(start,end)相当于切片功能,顾头不顾尾 var arr=['北京','山东','吉林','深圳','广州','佛山']; var newarr=arr.slice(0,3); console.log(newarr); // 4.pop移除数组的最后一个元素 var arr2=['北京','山东','吉林','深圳','广州','佛山']; var newarr2=arr2.pop();//移除最后一个并返回 console.log(arr2);//["北京", "山东", "吉林", "深圳", "广州"] console.log(newarr2);// '佛山' // var newarr3=arr3.pop(1);和python 列表不同的是指定索引没有,还是移除最后一个元素 // 5.push() 向数组最后添加一个元素 var arr3=['北京','山东','吉林','深圳','广州','佛山']; arr3.push('武汉'); console.log(arr3);// ["北京", "山东", "吉林", "深圳", "广州", "佛山", "武汉"] // 6.reverse 翻转数组 var arr4=['北京','山东','吉林','深圳','广州','佛山']; var newarr4=arr4.reverse(); console.log(newarr4); // 7 sort 对数组排序 var arr5=['1北京','4山东','6吉林','2深圳','0广州','7佛山']; var newarr5=arr5.sort(); console.log(newarr5); // isArray() 判断是否为数组 返回为ture|false var a=1; var iArry=a.isArray; if(iArry){ console.log('是数组') } else { console.log('不是数组') } // 补充: // forEach(fn)==回调函数 匿名函数 通过forEach遍历数组的每一项内容 // 回调函数中的参数 第一个参数为item (每一项内容) 第二个参数 是数组的索引 arr5.forEach(function(item,index){ console.log(item); console.log(index); }) </script>
-------------

-------------------------------------------------------
3、字符串string

------------------------------------------------------------------------------------------------------------------------------------------------------

---------------------------------------------------------------------------
<script TYPE="text/javascript"> //1 创建方式 var str= new String(); console.log(str); // 2 charAt()返回指定位置的字符 var str0='alex'; var charset=str0.charAt(1); console.log(charset); // 3 concat()返回字符串值,表示两个或多个字符串拼接 var str1='good'; var str2='boy'; console.log(str1.concat(str2)); console.log(str1.concat(str1,str2)); console.log(str1.concat(str1,'---',str2)); // 4 replace(a,b) 将字符串a替换成字符串b var a='12345678'; var newStr=a.replace('345','***'); console.log(newStr); // 5 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样 var str='good'; console.log(str.indexOf('g')); console.log(str.indexOf('o')); console.log(str.indexOf('h')); // 6 slice切片(start end)左闭右开,分割字符串 var str='小马哥的必杀技'; console.log(str.slice(1,3)); // 7 split('a',1) 以指定的字符串进行分割,并返回新的数组。 // 如果第二个参数没写,表示返回整个数组, // 如果定义了个数,则返回数组的索引个数 var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"] console.log(str.split('a',1));//["我的天呢,"] console.log(str.split('a',2));//["我的天呢,", "是嘛,你在说什么呢?"] // 8 substr(start,end)左闭右开 var str='我是歌手第一季'; console.log(str.substr(0,4)); // 9 toLowerCase()转小写 var str='XIAOMI'; console.log(str.toLowerCase()); // 10 toUpperCase()转大写 var str='xiaoMI'; console.log(str.toUpperCase()); // 特别: //1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString(); console.log(typeof numStr); //四舍五入 var newNum = num.toFixed(2);//代表小数点后保留的位数 console.log(newNum); // 只能清楚首位的 空格和换行符, var str=' \n 迭代 good \n'; console.log(str.trim())//迭代 good </script>
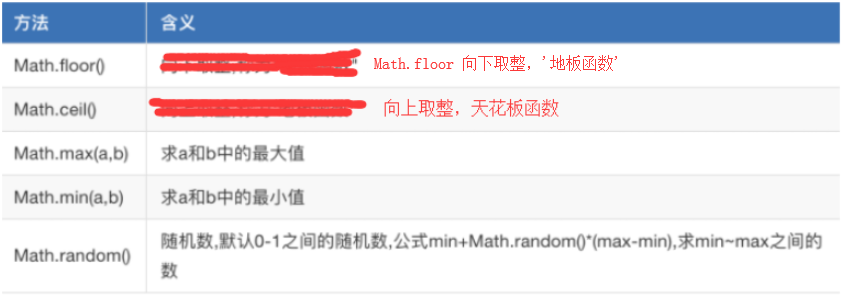
4、Math内置对象

---------------------------------------------------------------------------------------------------------------------------------------------------
ceil 英 /siːl/ vt. 装天花板;装船内格子板
<script type="text/javascript"> // Math // 1. Math.ceil() 向上取整 天花板函数 var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2 // 2 Math.floor()向下取整,地板函数 console.log(Math.floor(x))//1 // 求两个数的最大值和最小值 console.log(Math.max(2,5)); console.log(Math.min(2,5)); //随机数 Math.random() console.log(Math.random());// [0,1) // 需求 200-500 // 总结:背过公式:min - max之间的随机数: min+Math.random()*(max-min); console.log(200+Math.random()*(500-200)); </script>
5、函数的使用
解释如下:
function:是一个关键字。中文是“函数”、“功能”。
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
参数:后面有一对小括号,里面是放参数用的。
大括号里面,是这个函数的语句。
-----------------------------------
减少重复代码
使程序变的可扩展
使程序变得易维护
// 函数: 就是将一些语句进行封装,然后通过调用的形式,执行这些语句 // 函数的作用: 解决大量的重复性的语句 简化编程 让编程模块化 // python里面的函数 /* * def add(x,y): * return x+y * print(add(1,2)) * */ // js中 声明函数 function // 1 普通函数 function add(x,y) { return x+y; } alert(add(12,3)); // 2 函数对象 var add2=function (x,y) { return x+y; }; console.log(typeof add2); console.log(add2(1,2)); </script>
6、JavaScript的面向对象
js有7种方式创建对象
记住字面量和第4种原型模式创建对象
1.使用Object或对象字面量创建对象
2.工厂模式创建对象
3.构造函数模式创建对象
4.原型模式创建对象
// <!-- js中创建对象的方式跟 很多语言不同 class --> // 1.使用Object或对象字面量创建对象 var person=new Object(); console.log(person); console.log(typeof person); // 给对象赋值,方法一 person.name='fore'; person.age=20; console.log(person); // 赋值方法二 字面量创建对象 var person2={ name:'sss', age:20 }; console.log(person2); // this ------> self var favfn=function () { alert(this) }; var person3={ fav:favfn }; console.log(person3); // 提问: 能不能像工厂车间一样,车床 不断生产对象 ? 工厂模式创建对象 // 2.工厂模式创建对象 function createPerson(name,age) { var o =new Object(); o.name=name; o.age=age; return o; } var person1=createPerson('alex',20); var person2=createPerson('alex2',20); var person3=createPerson('alex3',20); // instanceof 我们用instanceof操作符去检测类型 console.log(person1 instanceof Object); function createfrui(color,name) { var o = new Object(); o.color = color; o.name = name; return o; } var f=createfrui('yellow','banana'); console.log(f instanceof Object); // 构造函数模式创建对象 构造函数可以创建对象 使用new 关键字来创建对象 函数名首字母大写 // new Array() // new Object() // new String() function People(name,age) { this.name=name; this.age=age; this.alertName=function () { alert(this.name)//alter 输出到页面 } } var p1=new People('aaa',12); p1.alertName(); // 4.原型模式创建对象 propotype 它是当前对象的父类 function Person(name,age) { this.name=name; this.age=age; } Person.prototype.alertName=function () { alert(this.name) }; var p1=new People('egon',12); </script>
7、伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
arguments 实参 伪数组 有数组的索引 length属性
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log("----------------"); } (2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。 fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素 } 清空数组的几种方式: var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式2:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐 ------------------------------------------------------------- for(var i =0; i < arguments.length; i ++){ console.log(arguments[i]); }
8、Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象
var myDate = new Date();
-------------------------

------------------------------------------------------------------------
<script type="text/javascript"> var myDate=new Date(); console.log(myDate) // 获取本地时间,月份中的第几天 console.log(myDate.getDate()); // // getMonth() 获取指定日期对象月份(0~11) // 要获取当前月份纪要加1 console.log(myDate.getMonth()+1); // 返回四位数的年份 console.log(myDate.getFullYear()); // 0 代指的是星期天 // getDay() 返回一星期中星期几 0~6 console.log(myDate.getDay()); ////getMinutes() getSecond() console.log(myDate.getHours()); //// 返回本地时间 console.log(myDate.toLocaleString()); console.log(myDate.toLocaleTimeString()); console.log(myDate.toDateString()); </script>
9、JSON在JSON中,有两种结构:对象和数组。
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。
同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包。
-------------------------------------------------------------------------------
<script type="text/javascript"> // 有两种结构 对象和数组 // 1.对象 var packJSON={ 'name':"alex", 'age':'12' }; console.log(packJSON); // 2.数组 是值的有序集合 var packJSON = [{"name":"alex","pwd":123},{"name":"wusir","pwd":123}]; console.log(packJSON); // json对象和json字符串转换 // 在数据传输过程中,JSON通常是以字符串的形式传递, // 但是js更喜欢操作JSON对象,所以Jjson对象和json字符串转换非常重要 var jsonStr='{"name":"alex","pwd":123}'; // (1)json字符串=》json var jsonObject=JSON.parse(jsonStr); console.log(jsonObject); // JSON对象转化JSON字符串 var str2=JSON.stringify(jsonObject); console.log(str2); console.log(typeof str2); // 3.遍历JSON对象和JSON数组 // (1)遍历JSON对象 var packJSON = {"name":"alex","pwd":123}; for(var k in packJSON){ console.log(k+' '+packJSON[k]) } // (2) 遍历JSON数组 var packJSON = [{"name":"alex","pwd":123},{"name":"wusir","pwd":123}]; for(var i in packJSON){ console.log(i+' ' + packJSON[i].name + ' ' + packJSON[i].pwd ); } </script>



