How to: Filter List Views on the UI Specific Level 如何:筛选 UI 特定级别上的列表视图
This topic describes how to specify a filter to be used in a control that visualizes a specific List View (e.g., GridControl or ASPxGridView control.
本主题介绍如何指定要在可视化特定列表视图(例如,网格控制或 ASPxGridView 控件)的控件中使用的筛选器。
Note 注意
Mobile applications do not support client-side filtration, so the approach described in this topic cannot be implemented on the Mobile platform.
移动应用程序不支持客户端过滤,因此本主题中描述的方法无法在移动平台上实现。
Run the Model Editor and navigate to the required List View node (e.g., Views | Contact_ListView). In the property grid to the right, find the IModelListView.Filter property and click the ellipsis button to the right of the property value. In the invoked Filter Builder, specify the required filter.
运行模型编辑器并导航到所需的列表视图节点(例如,视图 |Contact_ListView)。在右侧的属性网格中,找到 IModelListView.Filter 属性,然后单击属性值右侧的省略号按钮。在调用的筛选器生成器中,指定所需的筛选器。

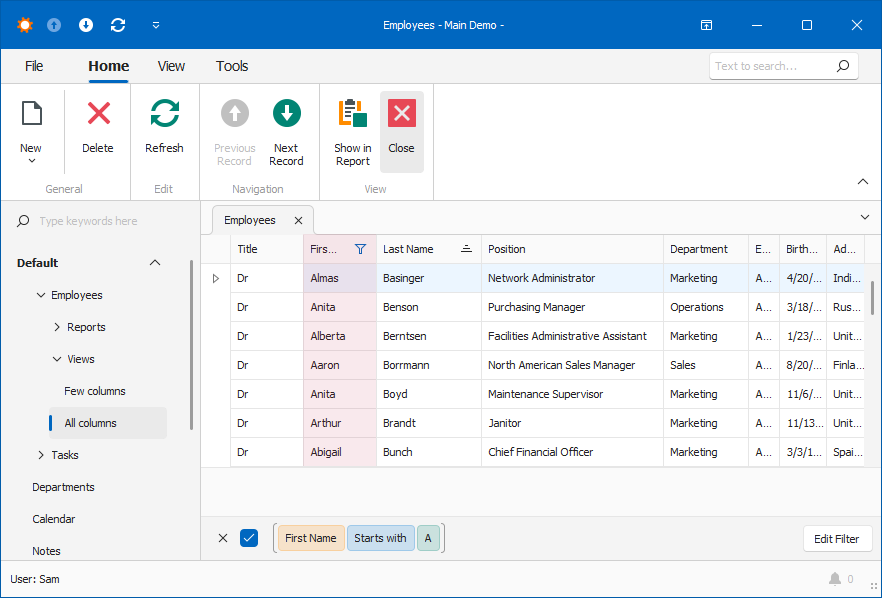
The result is demonstrated in the images below.
结果如下图所示。
WinForms:

ASP.NET:

XAF开发成品案例参考
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
作者博客: http://www.cnblogs.com/foreachlife
欢迎加入CIIP框架\XAF技术应用交流群: 336090194 群文件中有更多相关工具及文档资料
转载请注明出处。多谢!
欢迎加我微信: admiralcn 或扫码:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2015-01-08 CSharp Similarities and Differences
2015-01-08 Nemerle Quick Guide