How to: Display a List View as a Pivot Grid Table and Chart如何:将列表视图显示为数据透视网格表和图表
This topic demonstrates how to display a default List View as a pivot table in XAF applications:
- Add the Pivot Grid Module
- Change the List View's List Editor
- Specify Chart Settings
- Run the Application
本主题演示如何在 XAF 应用程序中将默认列表视图显示为数据透视表:
- 添加枢轴网格模块
- 更改列表视图的列表编辑器
- 指定图表设置
- 运行应用程序
The article uses a sample Order business object with the Customer, Product Name, Product Category, Price, and Units Purchased fields.
本文使用示例订单业务对象,其中"客户、产品名称、产品类别、价格和购买单位"字段。

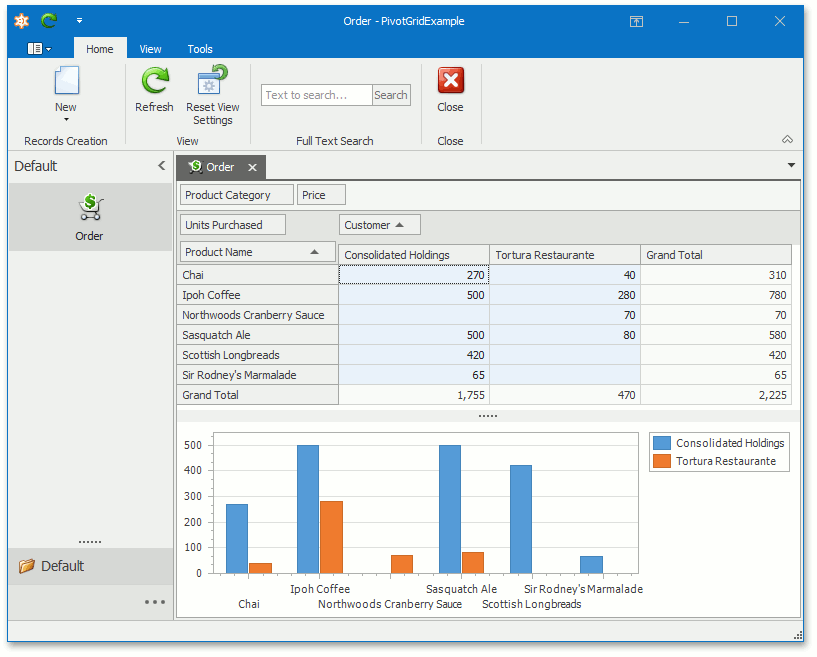
You can display the Order List View as a pivot table by adding the Pivot Grid Module to your application and replacing the default Grid List Editor with the Pivot Grid List Editor. The screenshot below demonstrates the result.
通过将数据透视网格模块添加到应用程序并将默认网格列表编辑器替换为"透视网格列表编辑器",可以将订单列表视图显示为数据透视表。下面的屏幕截图演示了结果。

You can see examples with Pivot Grid List Editors in the FeatureCenter demo shipped with XAF. The Feature Center demo is installed in %PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\FeatureCenter by default. The ASP.NET version of this demo is available online at http://demos.devexpress.com/XAF/FeatureCenter/
您可以在 XAF 附带的功能中心演示中查看具有枢轴网格列表编辑器的示例。功能中心演示安装在%PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\FeatureCenter by default. The ASP.NET version of this demo is available online at http://demos.devexpress.com/XAF/FeatureCenter/
.
Note 注意
Mobile applications do not support the Pivot Grid module.
移动应用程序不支持枢轴网格模块。
Add the Pivot Grid Module
添加枢轴网格模块
- Double click the Module.Win project's WinModule.cs file to invoke the Module Designer for this project.
-
Drag the PivotGridWindowsFormsModule item from the Toolbox onto the Required Modules panel.
- 双击 Module.Win 项目的WinModule.cs文件以调用此项目的模块设计器。
- 将"透视网格"Windows 窗体模块项目从"工具箱"拖到"必需模块"面板上。
-

- Double click the Module.Web project's WebModule.cs file to invoke the Module Designer for this project.
-
Drag the PivotGridAspNetModule item from the Toolbox onto the Required Modules panel.
-
双击模块.Web 项目的WebModule.cs文件以调用此项目的模块设计器。
-
将"透视网格"AspNet 模块项目从"工具箱"拖到"必需模块"面板上。

- Save the changes.
- Rebuild your solution.
- 保存更改。
- 重建解决方案。
Change the List View's List Editor
更改列表视图的列表编辑器
- Double-click the Module.Win project's Model.DesignedDiffs.xafml file to invoke the Model Editor for this project.
-
Navigate to the Views | Order_ListView node. In the EditorType (IModelListView.EditorType) property's drop-down, select "DevExpress.ExpressApp.PivotGrid.Win.PivotGridListEditor" instead of XAF's default List Editor.
-
双击 Module.Win 项目的模型.设计Diffs.xafml 文件以调用此项目的模型编辑器。
-
导航到视图 |Order_ListView节点。在编辑器类型 (IModelListView.编辑器类型) 属性的下拉列表中,选择"DevExpress.ExpressApp.PivotGrid.Win.PivotGridListEditor",而不是 XAF 的默认列表编辑器。

- Double-click the Module.Web project's Model.DesignedDiffs.xafml file to invoke the Model Editor for this project.
-
Navigate to the Views | Order_ListView node. In the EditorType property's drop-down, select "DevExpress.ExpressApp.PivotGrid.Web.ASPxPivotGridListEditor" instead of XAF's default List Editor.
-
双击模块.Web 项目的模型.设计Diffs.xafml文件以调用此项目的模型编辑器。
-
导航到视图 |Order_ListView节点。在编辑器类型属性的下拉列表中,选择"DevExpress.ExpressApp.PivotGrid.Web.ASPxPivotGridListEditor",而不是 XAF 的默认列表编辑器。

Specify Pivot Grid Settings
指定枢轴网格设置
- Invoke the Model Editor from the Module.Win project.
-
Navigate to the Views | Order_ListView_PivotGrid | PivotSettings node.
-
从模块.Win 项目中调用模型编辑器。
-
导航到视图 |Order_ListView_PivotGrid |透视设置节点。

- Set the IPivotSettings.ShowChart property value to true and IPivotSettings.CustomizationEnabled to false.
-
Select the IPivotSettings.Settings property and click its ellipsis button (
 ) to invoke the PivotGrid Designer.
) to invoke the PivotGrid Designer. -
将 IPivotSettings.ShowChart 属性值设置为 true 和 IPivotSettings.自定义启用为 false。
-
选择 IPivotSettings.Settings 属性,然后单击其省略号按钮(椭圆按钮)以调用数据透视网格设计器。

-
In the PivotGrid Designer, navigate to Main | Layout. Place the Product Name field in the Row Header Area, the Customer field in the Column Header Area area, and the Units Purchased field into the Data Header Area – as shown in the screenshot. Drag the Product Category and Price fields onto the Filter Header Area area to exclude them from the pivot table. This yields a pivot grid table summarizing sales arranged by customer.
-
在数据透视网格设计器中,导航到主 |布局。将"产品名称"字段放在"行头区域"中,在"列标题区域"区域中放置"客户"字段,将"购买的单位"字段放入数据头区域, 如屏幕截图所示。将"产品类别"和"价格"字段拖到"筛选器标题区域"区域,以将其从数据透视表中排除。这将生成一个数据透视网格表,汇总按客户安排的销售额。

- Similarly, specify the Pivot Grid Module's settings in your Module.Web project.
- 同样,在 Module.Web 项目.stomer 中指定数据透视网格模块的设置。
Run the Application
运行应用程序
-
Run the WinForms application and select the OrderNavigation Item to display the pivot table.
-
运行 WinForms 应用程序并选择订单导航项以显示数据透视表。

-
Run the ASP.NET application and check that the Order pivot table is also available.
-
运行ASP.NET应用程序,并检查订单数据透视表是否也可用。

Tip 提示
For more details on working with pivot tables, refer to the Pivot Grid control article (WinForms/ASP.NET) and watch the DevExpress Pivot Grid: Getting Started (WinForms
有关使用数据透视表的更多详细信息,请参阅数据透视网格控制文章 (WinForms/ASP.NET),并观看 DevExpress 透视网格:入门(WinForms)
XAF开发成品案例参考
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
作者博客: http://www.cnblogs.com/foreachlife
欢迎加入CIIP框架\XAF技术应用交流群: 336090194 群文件中有更多相关工具及文档资料
转载请注明出处。多谢!
欢迎加我微信: admiralcn 或扫码:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端