How to: Apply HTML Formatting to Windows Forms XAF UI Elements 如何:将 HTML 格式应用于 Windows 窗体 XAF UI 元素
This article describes how to use HTML formatting in WinForms XAF applications.
本文介绍如何在 WinForms XAF 应用程序中使用 HTML 格式。
The following XAF UI elements support HTML formatting:
- The Static Text View Item's text.
- The Property Editor's captions in Detail Views.
- Column captions in WinForms applications (GridListEditor).
以下 XAF UI 元素支持 HTML 格式设置:
- 静态文本视图项的文本。
- 属性编辑器的"详细信息视图"中的标题。
- WinForms 应用程序中的列标题(网格列表编辑器)。
Refer to HTML Text Formatting for a list of supported HTML tags.
有关支持的 HTML 标记的列表,请参阅 HTML 文本格式。
Getting Started 开始
You should open the Application Model's Options node and set the IModelOptionsEnableHtmlFormatting.EnableHtmlFormatting property to true before you can use HTML formatting.
您应该打开应用程序模型的选项节点,并将 IModelOptionsEnableHtmlFormatting.EnableHtml 格式属性设置为 true,然后才能使用 HTML 格式。
You can access this property from the WinForms module or application project's Model Editor.
可以从 WinForms 模块或应用程序项目的模型编辑器访问此属性。

The instructions below demonstrate how to apply HTML formatting to various UI elements in your application. The examples in this article use the Main Demo (%PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\MainDemo).
下面的说明演示如何将 HTML 格式应用于应用程序中的各种 UI 元素。本文中的示例使用主演示(%PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\MainDemo).
Static Text View Item's Text
静态文本视图项的文本
This section describes how to access the Static Text View Item's text and change its appearance with HTML tags.
本节介绍如何访问静态文本视图项的文本,以及如何使用 HTML 标记更改其外观。
Set the Text property of the Application Model's Views | AuthenticationStandardLogonParameters_DetailView_Demo | Items | LogonText node to <color=green>Welcome! Please enter your user name and password below.</color>.
设置应用程序模型视图的文本属性 |AuthenticationStandardLogonParameters_DetailView_Demo |项目 |登录文本节点到<color=green>Welcome! Please enter your user name and password below.</color>.
The following image shows the resulting login window:
下图显示了生成的登录窗口:

Property Editor's Caption
属性编辑器的标题
This section describes how to access a Property Editor's caption and change its appearance with HTML tags.
本节介绍如何访问属性编辑器的标题,以及如何使用 HTML 标记更改其外观。
Set the Caption property of the Application Model's Views | Contact_DetailView | Items | WebPageAddress node to <size=12><color=red><b>Web </b><color=0,255,0><i>Page </i><color=#0000FF><u>Address</u></color></size>.
设置应用程序模型视图的 Caption 属性 |Contact_DetailView |项目 |网页地址节点到<size=12><color=red><b>Web </b><color=0,255,0><i>Page </i><color=#0000FF><u>Address</u></color></size>.
The following image shows a part of the resulting Contact Detail View:
下图显示了生成的"联系人详细信息"视图的一部分:

Column's Caption of the Default List Editor
默认列表编辑器的列标题
This section describes how to access a column's caption inside the default List Editor and change this captions's appearance with HTML tags.
本节介绍如何访问默认列表编辑器中的列标题,以及如何使用 HTML 标记更改此标题的外观。
Set the Caption property of the Application Model's Views | Contact_ListView | Columns | LastName node to <size=10><color=#CFCAFF><size=+4>L<color=#B0A8FF><size=+4>A<color=#6F79FF><size=+4>S<color=#4D3EFF><size=+4>T <color=#4D3EFF><size=-4>N<color=#6F79FF><size=-4>A<color=#B0A8FF><size=-4>M<color=#CFCAFF><size=-4>E</color></size>.
设置应用程序模型视图的 Caption 属性 |Contact_ListView |列 |姓氏节点到<size=10><color=#CFCAFF><size=+4>L<color=#B0A8FF><size=+4>A<color=#6F79FF><size=+4>S<color=#4D3EFF><size=+4>T <color=#4D3EFF><size=-4>N<color=#6F79FF><size=-4>A<color=#B0A8FF><size=-4>M<color=#CFCAFF><size=-4>E</color></size>.
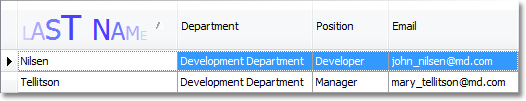
The following image shows the resulting Contact List View:
下图显示了生成的联系人列表视图:

XAF开发成品案例参考
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
作者博客: http://www.cnblogs.com/foreachlife
欢迎加入CIIP框架\XAF技术应用交流群: 336090194 群文件中有更多相关工具及文档资料
转载请注明出处。多谢!
欢迎加我微信: admiralcn 或扫码:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号