Display a Detail View with a List View 主子视图-列表视图与详细信息视图同时显示
In this lesson, you will learn how to display a Detail View together with a List View. For this purpose, the Department List View will be used. The object selected in it will be displayed in the corresponding Detail View.
在本课中,您将学习如何将详细信息视图与列表视图一起显示。为此,将使用部门列表视图。其中选择的对象将显示在相应的"详细信息视图"中。
Note 注意
Before proceeding, take a moment to review the Place an Action in a Different Location lesson.
在继续之前,请花点时间复习"将操作置于不同位置"课程。
Invoke the Model Editor for the MySolution.Module project. Navigate to the Views | MySolution.Module.BusinessObjects | Department_ListView node. It defines the List View that is used for Department objects using the properties to the right. In the MasterDetailMode property's dropdown list, select ListViewAndDetailView.
调用 MySolution.模块项目的模型编辑器。导航到视图 |My解决方案.模块.业务对象 |Department_ListView节点。它定义使用右侧属性的部门对象使用的列表视图。在"主详细信息模式"属性的下拉列表中,选择"列表视图和详细信息视图"。
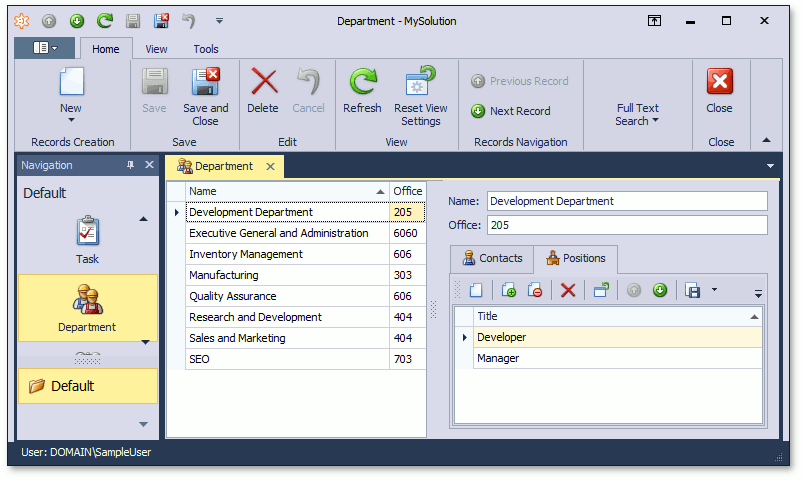
Run the WinForms or ASP.NET application. The Department List View will appear as follows.
运行 WinForms 或ASP.NET应用程序。部门列表视图将显示如下。
WinForms Application
WinForms 应用程序
ASP.NET Application
ASP.NET应用程序
In the WinForms application, use the Save ( ) or SaveAndClose (
) or SaveAndClose ( ) buttons on the toolbar to commit changes made in the Detail View. To cancel the changes, use the Cancel (
) buttons on the toolbar to commit changes made in the Detail View. To cancel the changes, use the Cancel ( ) button.
) button.
在 WinForms 应用程序中,使用工具栏上的"保存(btn_Save)"或"保存并关闭(btn_SaveClose)"按钮提交在"详细信息视图"中所做的更改。要取消更改,请使用"取消(btn_Cancel)"按钮。
Note 注意
You can specify the Detail View that should be displayed alongside the List View (see ListView.DetailViewId).
您可以指定应在列表视图旁边显示的详细信息视图(请参阅 listView.详细信息视图Id)。
To specify the Detail View location, use the IModelSplitLayout.Direction and IModelListViewSplitLayout.ViewsOrder properties of the ListView | SplitLayout node.
要指定详细视图位置,请使用 Imodel 拆分布局.方向和 IModellist 视图拆分布局。视图顺序属性的列表视图 |拆分布局节点。
The Reset View Settings Action resets settings for both List and Detail Views in the ListViewAndDetailView display mode.
"重置视图设置"操作在"列表视图和详细信息视图"显示模式下重置列表视图和详细信息视图的设置。
In the ASP.NET Application, the IModelListViewWeb.DetailRowMode option is similar to MasterDetailMode, but it allows you to show a Detail View in a List View's Detail Row.
在ASP.NET应用程序中,IModelListViewWeb.detailRowMode 选项与"主详细信息模式"类似,但它允许您在列表视图的"详细信息行"中显示详细信息视图。
You can see the changes made in this lesson in the Model Editor invoked for the Model.DesignedDiffs.xafml file located in the Main Demo | MainDemo.Module project and the Model.DesignedDiffs.xafml file located in the Main Demo | MainDemo.Module.Web project. The MainDemo application is installed in %PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\MainDemo by default. The ASP.NET version is available online at http://demos.devexpress.com/XAF/MainDemo/
您可以在本课中为模型调用的模型编辑器中所做的更改。MainDemo.模块项目和模型.设计Diffs.xafml文件位于主演示 |MainDemo.模块.Web项目。主演示应用程序安装在%PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\MainDemo by default. The ASP.NET version is available online at http://demos.devexpress.com/XAF/MainDemo/
.
XAF开发成品案例参考
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
作者博客: http://www.cnblogs.com/foreachlife
欢迎加入CIIP框架\XAF技术应用交流群: 336090194 群文件中有更多相关工具及文档资料
转载请注明出处。多谢!
欢迎加我微信: admiralcn 或扫码:


 在本课中,您将学习如何将详细信息视图与列表视图一起显示。为此,将使用部门列表视图。其中选择的对象将显示在相应的"详细信息视图"中。
在本课中,您将学习如何将详细信息视图与列表视图一起显示。为此,将使用部门列表视图。其中选择的对象将显示在相应的"详细信息视图"中。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号