Add a Preview to a List View将预览添加到列表视图
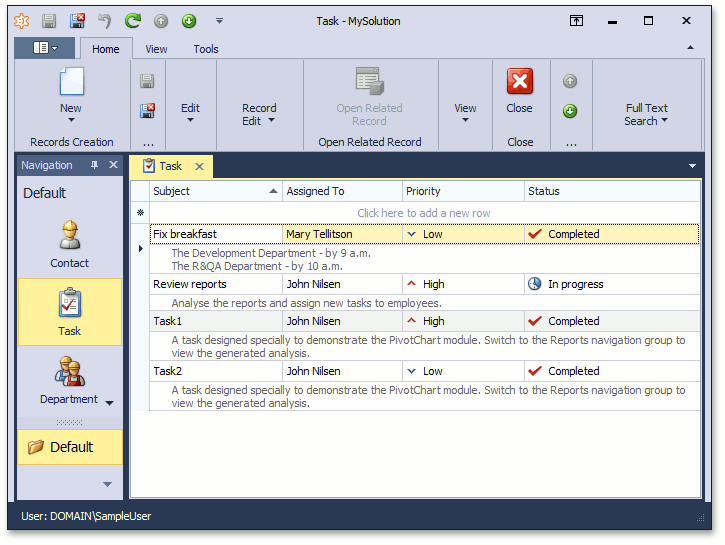
In this lesson, you will learn how to show a preview section in a List View's grid. For this purpose, the DemoTask List View will be used.
在本课中,您将学习如何在列表视图的网格中显示预览部分。为此,将使用演示任务列表视图。
Note 注意
Before proceeding, take a moment to review the following lessons.
在继续之前,请花点时间复习以下课程。
- Set a Many-to-Many Relationship
- Place an Action in a Different Location
- 设置多对多关系
- 将操作放置在其他位置
The DemoTask List View is presented by the ASPxGridListEditor in the ASP.NET application and by the GridListEditor in the WinForms application. These List Editors support the Automatic Preview feature provided by the ASPxGridView and XtraGrid controls. To enable this feature, you should open the Model Editor and assign the List View value to the PreviewColumnName property. When this property is not set, the feature is disabled. It is disabled by default.
演示任务列表视图由 ASP.NET 应用程序中的 ASPxGridListEditor 和 WinForms 应用程序中的 GridList 编辑器显示。这些列表编辑器支持 ASPxGridView 和 XtraGrid 控件提供的自动预览功能。要启用此功能,应打开模型编辑器并将列表视图值分配给"预览列名"属性。未设置此属性时,将禁用该功能。默认情况下,它处于禁用状态。
-
Invoke the Model Editor for the MySolution.Module project. Navigate to the Views | MySolution.Module.BusinessObjects | DemoTask_ListView node. It defines the List View that is used for DemoTask objects via the properties to the right. Set the PreviewColumnName property to "Description". As a result, the text for the preview section will be retrieved from the DemoTask.Description property.
-
调用 MySolution.模块项目的模型编辑器。导航到视图 |My解决方案.模块.业务对象 |DemoTask_ListView节点。它通过右侧的属性定义用于演示任务对象的列表视图。将"预览列名"属性设置为"描述"。因此,预览部分的文本将从"演示任务.描述"属性中检索。

-
Run the WinForms or ASP.NET application. Navigate to the DemoTask List View. Check to see that the preview section is enabled and it shows the DemoTask.Description property.
- 运行 WinForms 或ASP.NET应用程序。导航到演示任务列表视图。检查预览部分是否已启用,并显示"演示任务.描述"属性。

To see the changes made in this lesson, invoke the Model Editor for the Main Demo's MainDemo.Module, MainDemo.Module.Win and MainDemo.Module.Web projects. The MainDemo application is installed in %PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\MainDemo by default. The ASP.NET version is available online at http://demos.devexpress.com/XAF/MainDemo/
要查看本课中所做的更改,请调用主演示 MainDemo.模块、MainDemo.module.win 和 MainDemo.module.Web 项目的模型编辑器。主演示应用程序安装在%PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\MainDemo by default. The ASP.NET version is available online at http://demos.devexpress.com/XAF/MainDemo/
.
XAF开发成品案例参考
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
作者博客: http://www.cnblogs.com/foreachlife
欢迎加入CIIP框架\XAF技术应用交流群: 336090194 群文件中有更多相关工具及文档资料
转载请注明出处。多谢!
欢迎加我微信: admiralcn 或扫码:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端