css自定义滚动条样式
css自定义滚动条样式
不同的浏览器自定义滚动条时用到的属性不同,主要分为两大类(主要讨论现代浏览器,不包含IE):webkit内核和Firefox。
webkit内核的浏览器
webkit内核的浏览器包括Chrome,Safari,Edge等,在这些浏览器中自定义滚动条样式用到下面这些属性:
-
::-webkit-scrollbar – 整个滚动条
-
::-webkit-scrollbar-track – 滑块的轨道
-
::-webkit-scrollbar-thumb – 滑块
-
::-webkit-scrollbar-button – 滚动条两端的上/下按钮
-
::-webkit-scrollbar-track-piece – 滑块的轨道上没有被滑块覆盖的部分
-
::-webkit-scrollbar-corner – 水平滚动条和垂直滚动条交汇的角
Firefox浏览器
在Firefox浏览器中自定义滚动条样式用到以下属性:
- scrollbar-color - 值分为两部分,第一部分是滑块颜色,第二部分是轨道背景颜色
- scrollbar-width - 水平滚动条的高度,垂直滚动条的宽度,值只能是 thin 或 auto
在webkit内核浏览器中展示的几个例子
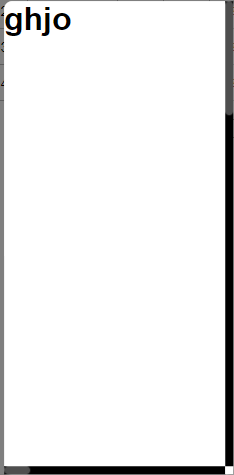
例1 黑色主题滚动条
html::-webkit-scrollbar {
width: 20px;
}
html::-webkit-scrollbar-track {
background-color: black;
}
html::-webkit-scrollbar-thumb {
background: #4e4e4e;
border-radius: 25px;
}

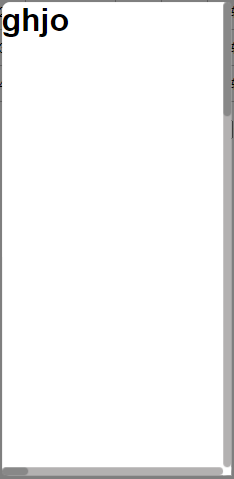
例2 简单风格的滚动条
鼠标指针放在滚动条滑块上时滑块的颜色会加深,鼠标点击滑块拖动时滑块颜色会再次加深。
html::-webkit-scrollbar {
width: 10px;
}
html::-webkit-scrollbar-track {
background: rgb(179, 177, 177);
border-radius: 10px;
}
html::-webkit-scrollbar-thumb {
background: rgb(136, 136, 136);
border-radius: 10px;
}
html::-webkit-scrollbar-thumb:hover {
background: rgb(100, 100, 100);
border-radius: 10px;
}
html::-webkit-scrollbar-thumb:active {
background: rgb(68, 68, 68);
border-radius: 10px;
}

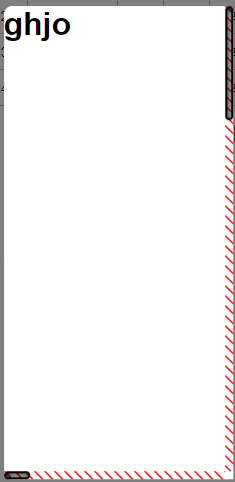
例3 有图案的滚动条
html::-webkit-scrollbar {
width: 20px;
}
html::-webkit-scrollbar-track {
background-image: repeating-linear-gradient(45deg, red 0, red 1px, transparent 0, transparent 50%);
background-size: 10px 10px;
}
html::-webkit-scrollbar-thumb {
background: transparent;
border-radius: 5px;
border: 2px solid black;
box-shadow: inset 1px 1px 5px black ;
}

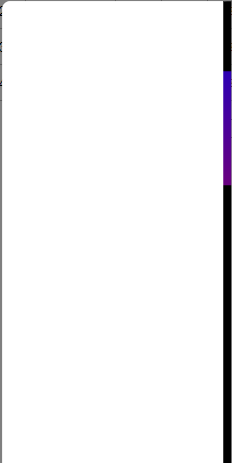
例4 渐变滚动条
当拖动滑块时,滑块的颜色会发生改变,就像添加了动画一样。
html::-webkit-scrollbar {
width: 20px;
}
html::-webkit-scrollbar-track {
background: linear-gradient(0deg, rgba(255, 0, 0, 1) 0%, rgba(7, 0, 211, 1) 100%);
}
html::-webkit-scrollbar-thumb {
background: transparent;
box-shadow: 0px 0px 0px 100vh black;
}

自定义滚动条样式的局限性和替代方案
在自定义滚动条样式时存在几个问题:
- 缺少跨浏览器支持
- 缺少过渡和动画支持
- 无法在手机上使用
一种替代方案是隐藏原来的滚动条,使用其他库替代。用这种方式多少会影响应用的性能。
由于这些库使用JavaScript模拟原生的滚动条行为,所以也可能存在潜在的问题。
下面是两个很流行的制作滚动条的开源库:
SimpleBar Library
使用simplebar库可以很容易的创建自定义滚动条。但是他不支持作为网站的主滚动条,也不支持为<table>、<textarea>和<select>元素创建自定义滚动条。
这个库主要是为即时聊天应用或者页面内需要滚动的元素创建自定义滚动条。
Overlay Scrollbars Library
Overlay Scrollbars库与SimpleBar库很像,但是Overlay Scrollbars支持给<body>元素添加滚动条。这意味着你可以将这个库应用于站点的主滚动条。
这个库还具有跨浏览器支持以及可以在手机上使用的特性。



