uni-app 更改默认组件样式
你很可能会遇到的问题
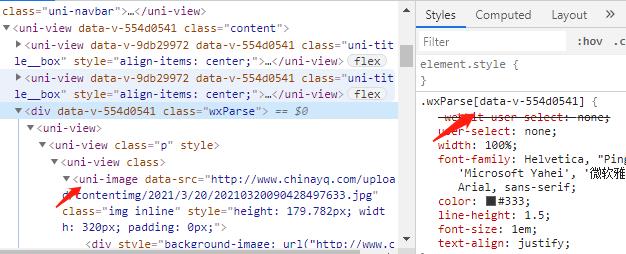
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局

所以,如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
/deep/ uni-image>div, uni-image>img{max-width: 95% !important;text-align: center;}
在vue-cli3编译时,deep的方式会报错或者警告。
此时我们可以使用第三种方式
::v-deep uni-image>div, uni-image>img{max-width: 95% !important;text-align: center;}





