vue中使用router-link URL中的路径变化,但是当前页面不刷新的解决方法
搜索了很多资料,一开始说是要 用reload或者go什么的。
https://www.cnblogs.com/yinn/p/9056731.html
搞了好一会不行。然后有一个文章说只要加上
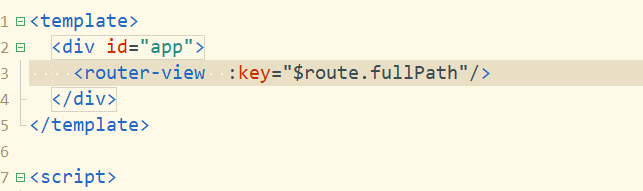
<router-view :key="$route.fullPath" />就可以
我的是在App.vue文件中加上的

然后就可以了
这个问题,参考了,以下方法
https://blog.csdn.net/ws19900201/article/details/102608251

