fiddler(9)辅助标签和工具(统计-检查器-自动响应-设计请求)
- 统计

请求的性能,耗时,信息等,跟性能测试关系比较大 -
Inspectors(检查器)
打开方式:选session,点inspectors
或者:双击一个session
展示2大部分: 【请求】,和【响应】
raw(原生格式展示)
SyntaxView (语法格式展示,比如;js会语法高亮,如图:)
- composer:作曲家(撰写,修改)【设计者】【自定义请求】
使用此页自定义 撰写请求。(本身给你提供一个空白页)
Fiddler,本身是一个简单的,接口测试工具,发包工具
定位接口的方法:
您可以通过拖动 或者,从别的地方,粘贴接口
后台服务,应该做逻辑校验,否则健壮性是不够的:因为可以通过手段绕我前端的js(但是如果是内部的管理系统,可以酌情通过)Parsed---格式化的
Raw---原生的
Scratchpad ---批量
先点:Sdratchpad后,才可以把多条session,拖拽到本区域
3次点击,可以整块选选中
只有选中整块,才可以执行
Options -
AutoResponder (自动响应器) :
应用场景:

内置响应:比如:code:404、500
本地资源:可以是图片,或者js文件,等
自定义响应:对原响应数据做编辑(也可以叫mock)
因为,可随意修改响应数据,所以:可以轻松做一些极端测试,比如返回结果为:null 等
实际story

使用方法:
第一步:定位
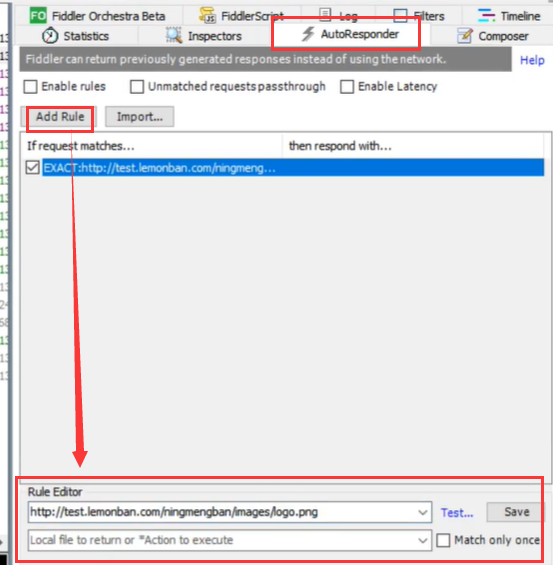
定位方法1:add rule --> edit rule:粘贴需要匹配的URL到第一行,如下图:

定位方法2:在session列表,拖动一个session,到自动响应页面区域
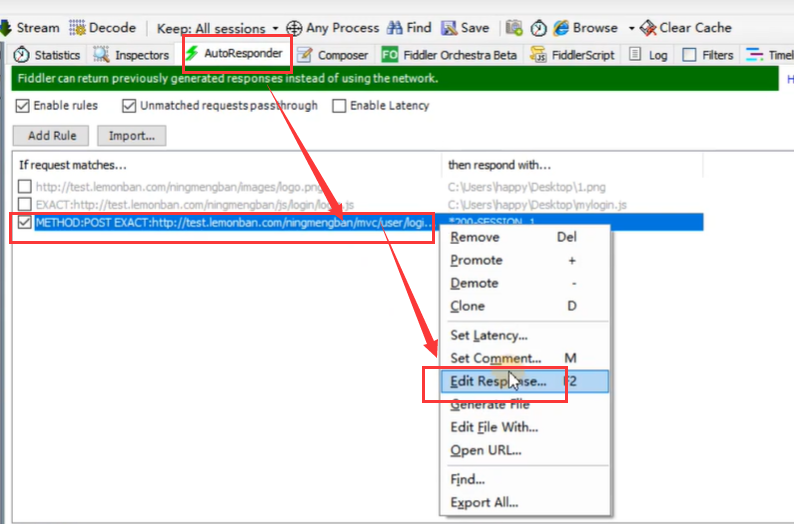
第二步:处理自定义响应内容
处理方式1:在rule Editor 的第二行,点下拉框,进行自定义响应,如图


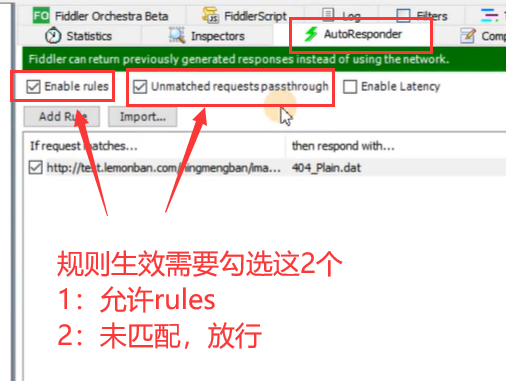
第三步:启用,规则