<div id="wrap"> <input type="text" v-on:textInput="fn"> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> new Vue({ el:'#wrap', methods:{ fn:function(){ console.log('textInput'); } } }); </script>
寻找BUG原因步骤
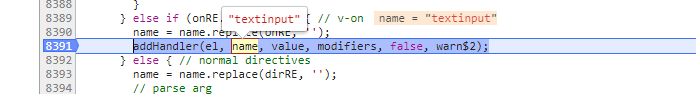
(1)首先通过v-on关键字寻找到 addHandler,此函数传入的事件名竟然是 textinput(正确为textInput,I是大写,而不是小写),错误就定位在这了;然后往上层继续寻找(即父函数)
注:(onRE.test(name)),var onRE = /^@|^v-on:/; 是通过匹配v-on添加事件

(2)processAttrs

.....然后傻傻地一层一层往下找,找到了getOuterHTML


/** * Get outerHTML of elements, taking care * of SVG elements in IE as well. */ function getOuterHTML (el) { if (el.outerHTML) { return el.outerHTML } else { var container = document.createElement('div'); container.appendChild(el.cloneNode(true)); return container.innerHTML } }
真相大白了,因为vue是利用根原素outerHTML获取里面的dom片段(进行v-on匹配事件监听),然而outerHTML返回转为小写字母的代码片段,导致了textInput转为了 textinput,所以就执行不了;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2013-07-11 原生javascript-图片按钮切换