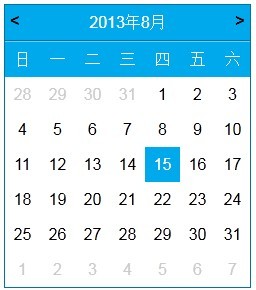
在线实例:http://lgy.1zwq.com/calendar/

按照我们常用的日历格式,是7*6的格子,所以生成格子的总数就确定为42
例子:(如:2013年8月,这个时间为例子)
/*----------生成日历格子:
-----------------------------------------------------*/
(1)获取本月的第一天是星期几--(为第三步做铺垫)
/*--注意:传递的月份是7,而不是8
------------------------------------*/
var first_day = new Date(2013,7,1).getDay();
(2)获取本月的最后一天是几号
var final_date = new Date(2013,8,0).getDate(); //下个月的0号,就是返回本月份最后一天的date
(3)上个月,在本月份显示的天数

这里我是用循环判断输出的,判断的依据就是 first_day(值为4),上个月的最后一天是几号,就是 new Date(2013,7,0).getDate()(值为31),然后就可以循环输出
for(){.........}
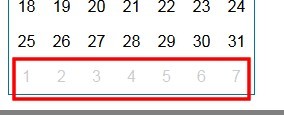
(4)下个月,在本月份后面显示的天数

var surplus = 42 - first_day - final_date; // 42-4-31 = 7;
//剩下的和第三步一样,也是循环输出
/*-------填充日历总代码:
-----------------------------------------------------------*/
/*这里,写成传参数,为切换事件铺垫
-------------------*/
fillDate:function(year,month){
//本月份第一天是星期几 -为上个月的显示天数做铺垫 var first_day = new Date(year,month,1).getDay(), //本月份最后一天是几号 final_date = new Date(year,month+1,0).getDate(), //上个月的最后一天是几号 last_date = new Date(year,month,0).getDate(), //剩余的格子数--即排在后面的格子数 surplus = 42 - first_day - final_date; /*填充日历执行 ---------------------------*/ var html = ''; //上个月的显示天数 for(var i=0;i<first_day;i++){ html+='<span class="g-calendar-grey">'+(last_date-(first_day-1)+i)+'</span>'; } //本月的显示天数 for(var j=0;j<final_date;j++){ html+='<span>'+(j+1)+'</span>'; } //下个月的显示天数 for(var k=0;k<surplus;k++){ html+='<span class="g-calendar-grey">'+(k+1)+'</span>'; } //fill this.oBody.innerHTML = html; }
/*------------全部源代码--------------
----------------------------------------------------*/
function LGY_calendar(option){ this.oWrap = this.getId(option.wrapId); this.oHead = this.getByClassName('g-calendar-hd',this.oWrap)[0]; this.oBody = this.getByClassName('g-calendar-bd',this.oWrap)[0]; this.oTit = this.getByClassName('g-calendar-tit',this.oWrap)[0]; this.oPrev = this.getByClassName('g-calendar-prev',this.oWrap)[0]; this.oNext = this.getByClassName('g-calendar-next',this.oWrap)[0]; this.init(); } LGY_calendar.prototype = { ///////////获取ID元素 getId:function(id){ return document.getElementById(id); }, ////////获取css类名元素 getByClassName:function(className,parent){ var elem = [], node = parent != undefined&&parent.nodeType==1?parent.getElementsByTagName('*'):document.getElementsByTagName('*'), p = new RegExp("(^|\\s)"+className+"(\\s|$)"); for(var n=0,i=node.length;n<i;n++){ if(p.test(node[n].className)){ elem.push(node[n]); } } return elem; }, //填充日历 fillDate:function(year,month){ //本月份第一天是星期几-为显示上个月的天数做铺垫 var first_day = new Date(year,month,1).getDay(), //如果刚好是星期天,则空出一行(显示上个月的天数) first_day = first_day == 0?first_day=7:first_day; //本月份最后一天是几号 final_date = new Date(year,month+1,0).getDate(), //上个月的最后一天是几号 last_date = new Date(year,month,0).getDate(), //剩余的格子数--即排在末尾的格子数 surplus = 42 - first_day - final_date; /*设置表头的日历 ---------------------------*/ this.oHead.innerHTML = year+'年'+(month+1)+'月'; /*填充日历执行 ---------------------------*/ var html = ''; //上个月的显示天数 for(var i=0;i<first_day;i++){ html+='<span class="g-calendar-grey">'+(last_date-(first_day-1)+i)+'</span>'; } //本月的显示天数 for(var j=0;j<final_date;j++){ html+='<span>'+(j+1)+'</span>'; } //下个月的显示天数 for(var k=0;k<surplus;k++){ html+='<span class="g-calendar-grey">'+(k+1)+'</span>'; } //fill this.oBody.innerHTML = html; // 当前状态 if(year==this.c_year&&this.c_month==month){ this.oBody.getElementsByTagName('span')[first_day+this.date-1].className='g-calendar-on'; } }, // next切换 next:function(){ var _that = this; this.oNext.onclick = function(){ _that.month++; if(_that.month>11){ _that.month = 0; _that.year++; } // 填充日历 _that.fillDate(_that.year,_that.month); } }, // prev切换 prev:function(){ var _that = this; this.oPrev.onclick = function(){ _that.month--; if(_that.month<0){ _that.month = 11; _that.year--; } // 填充日历 _that.fillDate(_that.year,_that.month); } }, init:function(){ this.oTit.innerHTML = '<span>日</span><span>一</span><span>二</span><span>三</span><span>四</span><span>五</span><span>六</span>'; // 获取今天的日历时间 var now = new Date(); this.c_year = this.year = now.getFullYear(); this.c_month = this.month = now.getMonth(); this.date = now.getDate(); // 初始化--填充日历 this.fillDate(this.year,this.month); //next切换 this.next(); //prev切换 this.prev(); } }
标签:
原创JS插件
, javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?