Selenium自动化测试之学会元素定位
2018-07-25 21:08 虫师 阅读(13584) 评论(4) 编辑 收藏 举报这是我经常被问到的一个问题,也是我很讨厌回答的问题,因为要想回答这个问题需要知道上下文。什么样式的元素,有哪些属性,是否有表单嵌套,都尝试了哪些定位方法。。。而且没几个提问者能事先详细的说明这些。哪儿像提bug一样描述重现步骤,而且每一步都截图,生怕开发重现不了。反正,向我提问者没见过这样的,大多就报着试试态度,你爱回不回,碰碰运气说不定就回我了。
当然,我写这一篇文章的目的肯定不是为了吐槽,我是打算拿这个链接丢给他看,所以,这里会总结常见几种情况,以及解决办法。如果本文能不解决你的问题,你问我也没用。
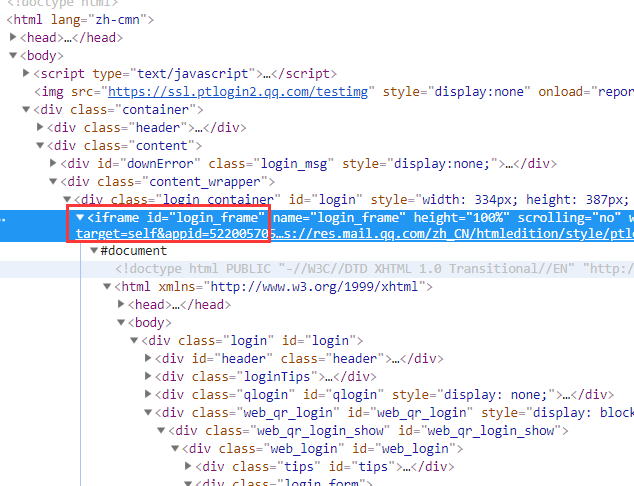
1、是否有表单嵌套。

像这样顺着定位的元素往上找,如果找到了<iframe> 标签说明你定位的元素是在表单里面的,你需要先切换到这个表单,再定位元素。
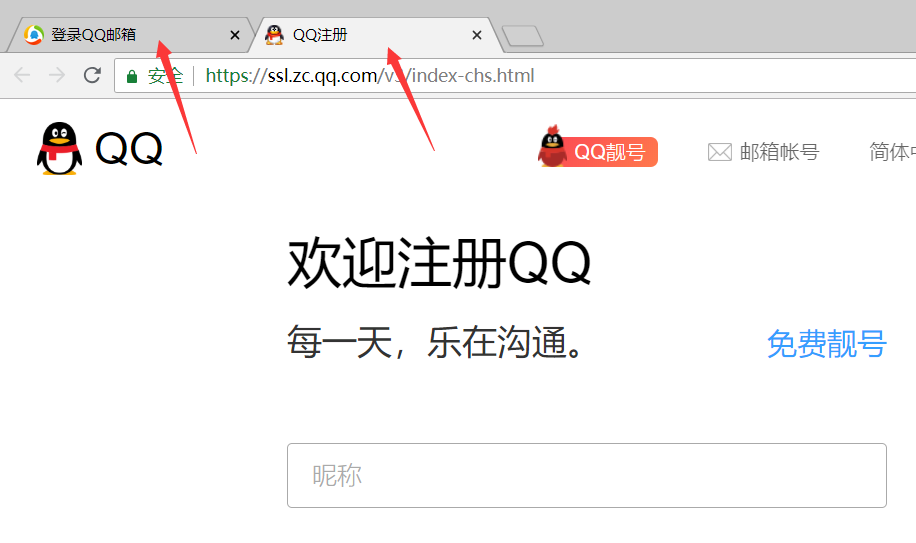
2、是否打开了新窗口。

像这样的,就是两个窗口,从登录窗口点击“注册”打开的新窗口。不切换到注册窗口怎么操作?
本来多窗口不是眼瞎都能看出来,但是,前两天一个同学的情况,登录界面,点击了登录之后旧的登录窗口关闭,新的登录之后的窗口打开。这就有点迷惑人了。不过,你依然可以通过多窗口的处理来解决这个问题。
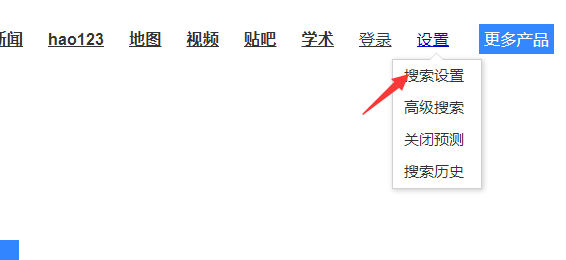
3、元素不可见或不满足条件。
有些元素并不是不存在,而是不可见;或者你的操作步骤缺少前提步骤。

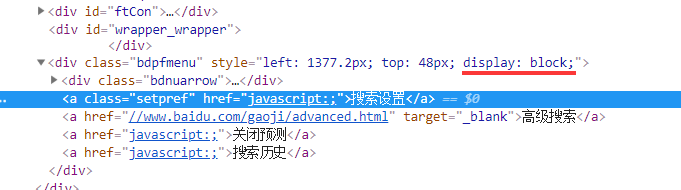
像这样,我要想操作“搜索设置”不需要先鼠标悬停在“设置”上么?鼠标悬停“设置”链接上就是前提条件。

请把鼠标从“设置”上面移开,是不是发现display为none,它所在的整个
4、定位方式不唯一,或根本就找不到任何元素。
我都试了好几种定位方式了,怎么看这个元素就是这个属性,没错啊!这应该是你最常遇到了情况。这个时候怎么办呢?很简单。检验你的定位方式到底有没有找到元素。

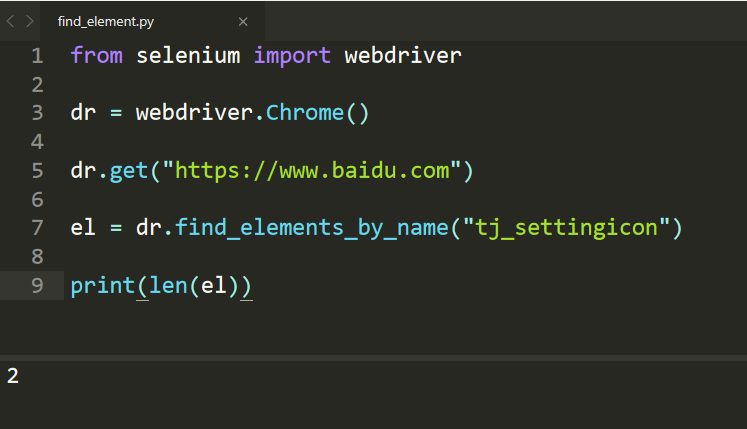
不管用什么定位方法,请用find_elements_by_xxx() 来定位一组元素。如果统计结果是0,说明你的定位方法找不到任何元素,你问我也帮不了你。如果大于1,说明你这种定位方法不是唯一的。
其实,不唯一还好办,我们可以进一步筛选。

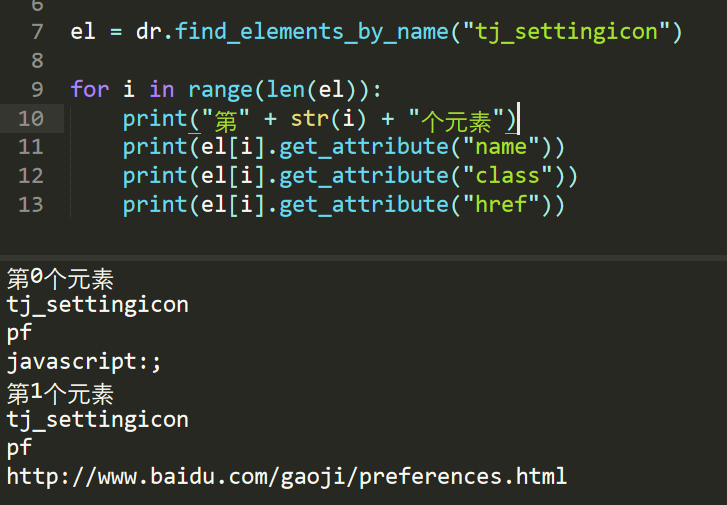
把元素的所有属性都打印出来,看看第几个才是你想要的。

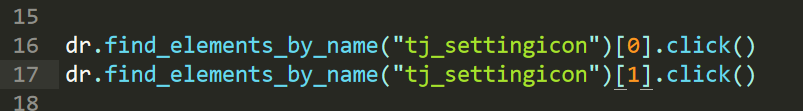
然后,你就可以愉快的选择你想要定位的元素了,像这样。

最后,赠送一个快速定位元素技巧。
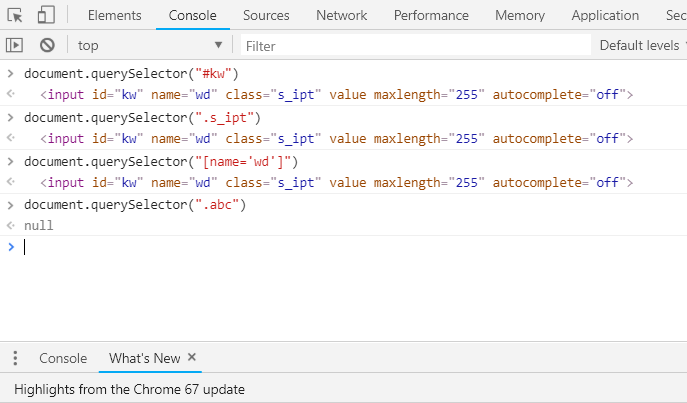
启动Chrome浏览器,打开“开发者工具”,切换到console标签,通过 document.querySelector() 方法使用CSS语法定位元素。

你可以快速的验证CSS是否可以定位到元素,如果可用就复制到Selenium当中,不用每次通过运行Selenium脚本来验证,效率上快上很多。
什么?你不懂CSS定位?或者你看不懂我在讲什么。 你可能缺一本《Selenium 自动化测试实战 --基于python语言》









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2017-07-25 Selenium模拟JQuery滑动解锁
2013-07-25 轻松自动化---selenium-webdriver(python) (七)