django 快速实现session的操作
2014-07-13 16:38 虫师 阅读(44552) 评论(2) 编辑 收藏 举报
说明:
从这一篇开始就不再完整的介绍django项目的创建过程了,因为前面几篇博客中都详细的介绍了这个创建过程,套路都是一样的,熟悉了这个套路,后面要做的是一些细节技术点的学习和练习。
上一节讲到了django中如何使用cookie来记录用户登录信息,这一节来了解session是如何来记录用户登录信息的。
创建项目,创建应用,设置settings.py的过程不再介绍。
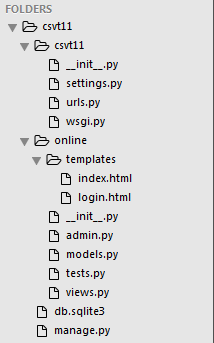
项目目录:

设置URL
设置urls.py 文件如下:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'csvt11.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^login/$', 'online.views.login'),
url(r'^index/$', 'online.views.index'),
url(r'^logout/$', 'online.views.logout'),
)
进行数据库的同步
因为本例中,我们不需要创建数据库表(当然你可以参考前面几章的例子创建用户登录的数据库表),所以,这里直接执行数据库的同步。

自动创建了一个叫django_session的表,这个表里就是用于存放我们的session信息的。
创建视图
views.py
#coding=utf-8
from django.shortcuts import render
from django.shortcuts import render,render_to_response
from django.http import HttpResponse,HttpResponseRedirect
from django import forms
class UserForm(forms.Form):
username = forms.CharField()
#用户登录
def login(req):
if req.method == "POST":
uf = UserForm(req.POST)
if uf.is_valid():
username = uf.cleaned_data['username']
#把获取表单的用户名传递给session对象
req.session['username'] = username
return HttpResponseRedirect('/index/')
else:
uf = UserForm()
return render_to_response('login.html',{'uf':uf})
#登录之后跳转页
def index(req):
username = req.session.get('username','anybody')
return render_to_response('index.html',{'username':username})
#注销动作
def logout(req):
del req.session['username'] #删除session
return HttpResponse('logout ok!')
这里用到的就是session创建和删除,代码中有注释。视图是动能实现的核心逻辑,这里调用到了session的相关方法,非常简单,需要说明的是session 是字典的形式存在的,比如一个sessionid 对应一个信息(比如,用户名,密码,添加到购物车的商品等。)
创建模板
login.html
<form method = 'post'>
{{uf.as_p}}
<input type="submit" value = "ok"/>
</form>
index.html
<div> <h1>welcome {{username}}</h1> <a href="/logout">logout</a> </div>
访问登录

这里没有判断用户密码是否正常的逻辑,所以,输入任意信息都可登录。
查看浏览器session id

查看数据库

看查,session 是用户登录的用户名保存服务器端的数据库中,而客户端(浏览器)产生的只是一个session id ,程序通过读取客户端的session id 来查找对应的用户名,并返回给客户端,从而在客户端的信息。在数据库中并没有看到刚才登录的用户名(Tom),标红色下划线的就是,只是对其进行了加密,所以会看到一串很长的大小写字符串。
登录成功:

点击logout退出:

再次访问index页

在index 页面,点击“logout” 退出后,就删除了客户端的session id 信息,所以,再访问index 页面,就是会看到“weclome anybody”的提示。
问题:
按照正常的逻辑,用户登录是不准访问登录成功的页面(index),这一块就涉及到django 的“访问限制”的相关方法。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)