定制unittest测试报告
2020-12-10 00:08 虫师 阅读(2577) 评论(0) 编辑 收藏 举报基于HTMLTestRunner的定制版本非常多,我这几天手动定制了一款,除了有不错的颜值,还提供了一些非常实用的功能。

安装
github:
https://github.com/SeldomQA/HTMLTestRunner
> git clone https://github.com/SeldomQA/HTMLTestRunner
> cd HTMLTestRunner/
> python setup.py install
基本使用
基本用法与大多数定制版的报告一样。
import unittest
from TestRunner import HTMLTestRunner
class TestDemo(unittest.TestCase):
"""测试用例说明"""
def test_success(self):
"""执行成功"""
self.assertEqual(2 + 3, 5)
if __name__ == '__main__':
suit = unittest.TestSuite()
suit.addTest(TestDemo("test_success"))
report = "./result.html"
with(open(report, 'wb')) as fp:
runner = HTMLTestRunner(
stream=fp,
title='<project name>test report',
description='describe: ... ')
runner.run(suit)
HTMLTestRunner类说明:
- stream : 指定报告的路径
- title : 报告的标题
- description : 报告的描述
run()方法说明:
- suit : 运行的测试套件
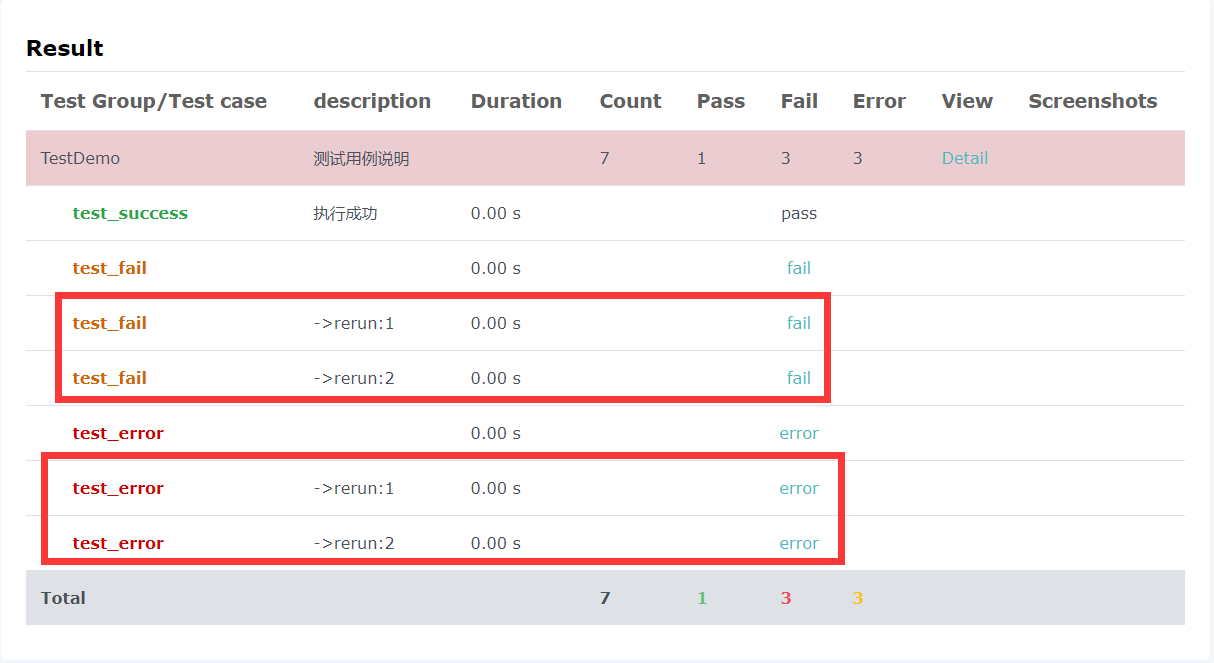
用例失败重跑
报告提供了用例错误/失败重跑功能。
import unittest
from TestRunner import HTMLTestRunner
class TestDemo(unittest.TestCase):
"""测试用例说明"""
def test_success(self):
"""执行成功"""
self.assertEqual(2 + 3, 5)
def test_fail(self):
self.assertEqual(5, 6)
def test_error(self):
self.assertEqual(a, 6)
if __name__ == '__main__':
suit = unittest.TestSuite()
suit.addTest(TestDemo("test_success"))
suit.addTest(TestDemo("test_fail"))
suit.addTest(TestDemo("test_error"))
report = "./result.html"
with(open(report, 'wb')) as fp:
runner = HTMLTestRunner(stream=fp)
runner.run(suit, rerun=2, save_last_run=False)
run()方法说明:
- suit : 运行的测试套件
- rerun :重跑次数,设置为2,会在用例失败/错误后进行两次重试。
- save_last_run :是否保存最后一个结果

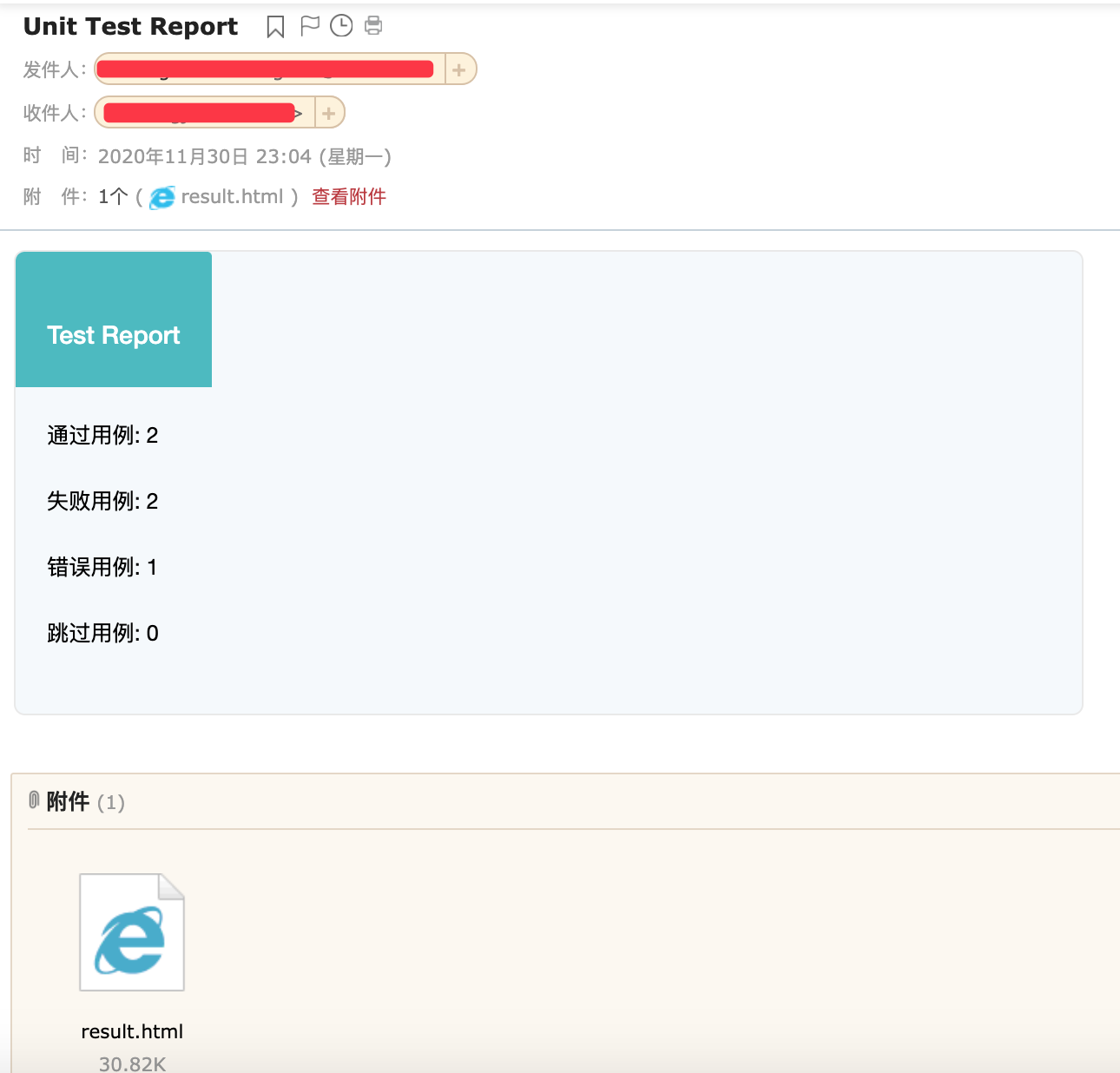
集成发邮件功能
如果你想用例运行完成之后发邮件,只需要填写邮箱信息即可。
import unittest
from TestRunner import HTMLTestRunner
from TestRunner import SMTP
# ...
if __name__ == '__main__':
suit = unittest.TestSuite()
# ...
report = "./result.html"
with(open(report, 'wb')) as fp:
runner = HTMLTestRunner(stream=fp)
runner.run(suit)
# 发邮件功能
smtp = SMTP(user="user@126.com", password="123", host="smtp.126.com")
smtp.sender(to="user@126.com", attachments=report)
SMTP类说明:
- user 发送者邮箱帐号
- password 发送者邮箱密码
- host 邮箱服务器地址
sender()方法说明:
- to 接收者邮箱
- attachments 附件

用例运行失败自动截图
如果你运行的是selenium/appium,那么当用例运行失败将会自动截图。
import unittest
from time import sleep
from TestRunner import HTMLTestRunner
from selenium import webdriver
class YouTest(unittest.TestCase):
@classmethod
def setUpClass(cls) -> None:
cls.driver = webdriver.Chrome()
cls.base_url = "https://www.baidu.com"
@classmethod
def tearDownClass(cls) -> None:
cls.driver.quit()
def test_success(self):
"""测试百度搜索:HTMLTestRunner """
self.driver.get(self.base_url)
self.driver.find_element_by_id("kw").send_keys("HTMLTestRunner")
self.driver.find_element_by_id("su").click()
sleep(2)
def test_error(self):
"""测试百度搜索,定位失败 """
self.driver.get(self.base_url)
self.driver.find_element_by_id("kw").send_keys("python")
self.driver.find_element_by_id("su22").click()
sleep(2)
def test_fail(self):
"""测试百度搜索,断言失败 """
self.driver.get(self.base_url)
self.driver.find_element_by_id("kw").send_keys("unittest")
self.driver.find_element_by_id("su").click()
sleep(2)
self.assertEqual(self.driver.title, "unittest")
if __name__ == '__main__':
suit = unittest.TestSuite()
suit.addTest(YouTest("test_success"))
suit.addTest(YouTest("test_error"))
suit.addTest(YouTest("test_fail"))
report = "./selenium_result.html"
with(open(report, 'wb')) as fp:
runner = HTMLTestRunner(
stream=fp,
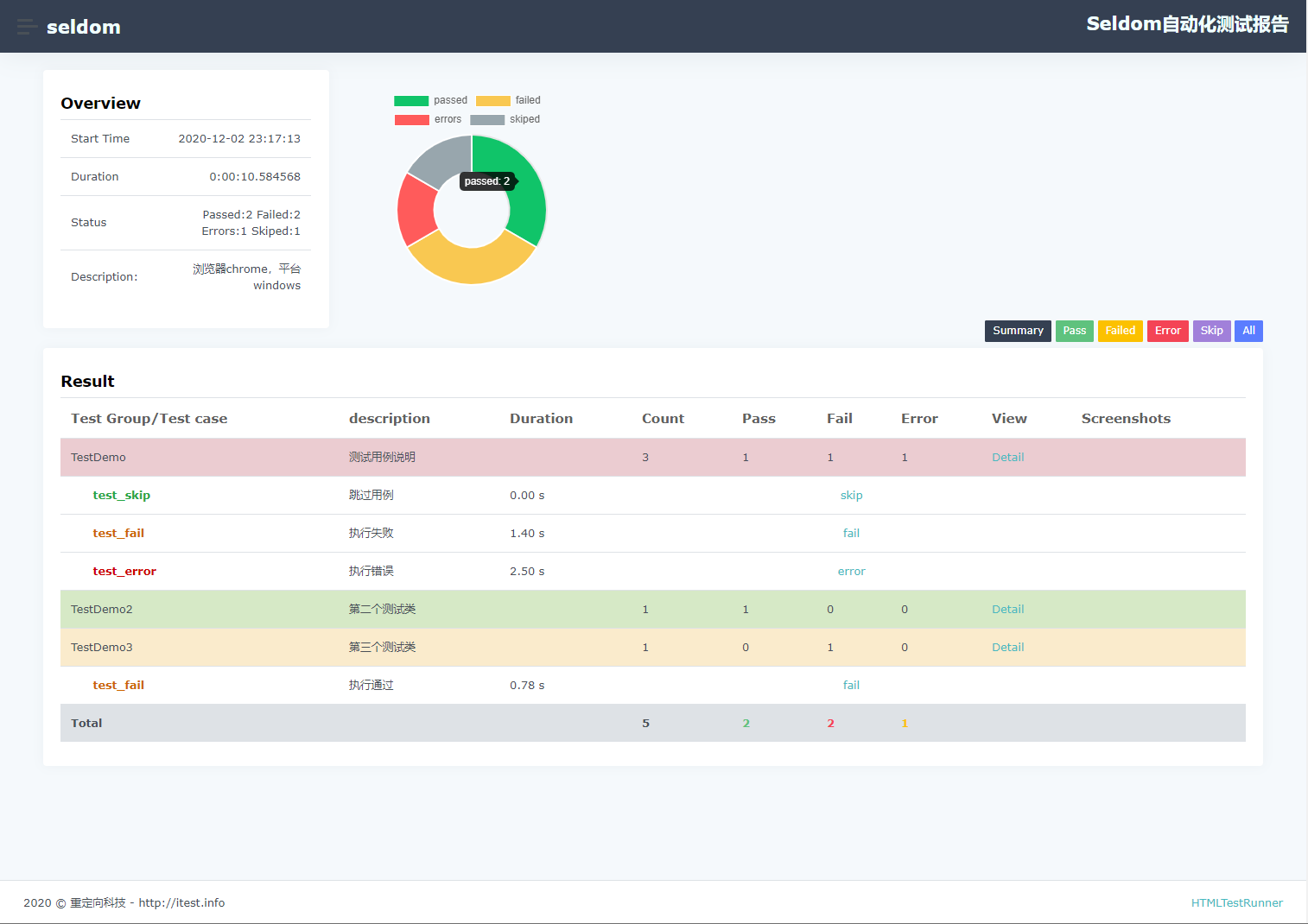
title='Seldom自动化测试报告',
description='浏览器chrome,平台windows'
)
runner.run(suit)
报告中不需要实现任何截图的操作,会自动帮你生成截图并嵌入到HTML报告中。

其他
- 基于jinja2开发,将要HTML代码与python代码分离。
- 引用了bootstrap4的模板样式库。
- 只支持python3.x,没有在python2下面做过测试。
- 其他细节优化:
4.1. 增加了Chart环状图展示。
4.2. 增加跳过用例统计
4.3. 增加单个用例的运行时间统计。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)