关于springmvc 文件下载,nginx 转发去掉了content-length ,浏览器前端下载没有进度,无法显示文件总大小的问题。
若要前端、浏览器显示下载进度,就必须直到问价总大小,要直到文件总大小就必须后端在响应头中加上content-length 即文件总大小。
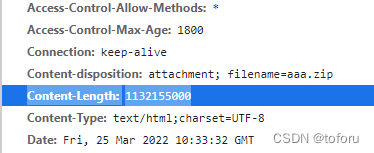
Content-Length:byte大小

若响应有content-length时,浏览器会显示文件大小,如:

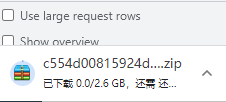
若响应没有content-length时,浏览器只会显示下载多少:

java下载代码
1 /** 2 * 下载/导出本地文件 3 * 4 * @author: 5 * @param request 6 * @param response 7 * @param fileBytesLength 数据 8 * @param fileLocalPath 9 * @param responseContentType 10 * @param downFileName 11 * @throws Exception 12 */ 13 public static void download(HttpServletRequest request, HttpServletResponse response, 14 String fileLocalPath,String responseContentType, String downFileName) throws Exception { 15 response.setContentType("text/html;charset=UTF-8"); 16 request.setCharacterEncoding("UTF-8"); 17 BufferedInputStream bis = null; 18 BufferedOutputStream bos = null; 19 File file=new File(fileLocalPath); 20 long fileLength = file.length(); 21 response.setContentType(responseContentType); 22 response.setHeader("Content-disposition", 23 "attachment; filename=" + new String(downFileName.getBytes("utf-8"), "ISO8859-1")); 24 response.setHeader("Content-Length", String.valueOf(fileLength)); 25 bis = new BufferedInputStream(new FileInputStream(file)); 26 bos = new BufferedOutputStream(response.getOutputStream()); 27 byte[] buff = new byte[1024*10]; 28 int bytesRead; 29 while (-1 != (bytesRead = bis.read(buff, 0, buff.length))) { 30 bos.write(buff, 0, bytesRead); 31 } 32 bis.close(); 33 bos.close(); 34 }
注意当content-length 设置多大,若content-length设置比文件要小,则浏览器就会在下载这么大的时候就断掉认为下载完了,即使后端还没有传输完。
直接访问springmvc 接口没有问题,可以看到响应头中有content-length。
但是经过nginx 转发后,响应头中可能就没有了content-length。
原因可能如下:
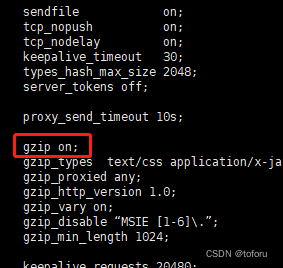
(1)启用了gzip,把其off 或者注释调即可。
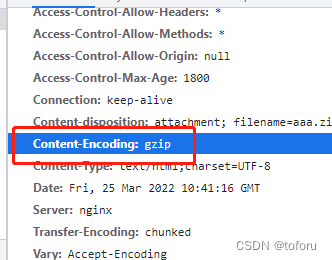
若启用gzip压缩,则响应头中会增加如下header,同时nginx在响应时会去掉content-length头。

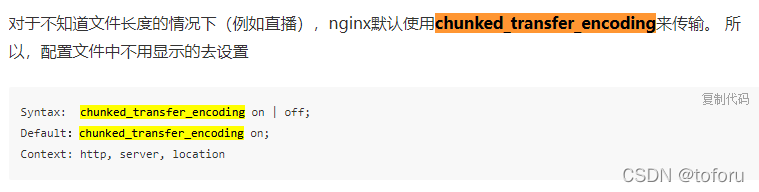
(2)网上有说要通过chunked_transfer_encoding off;关掉chunked传输
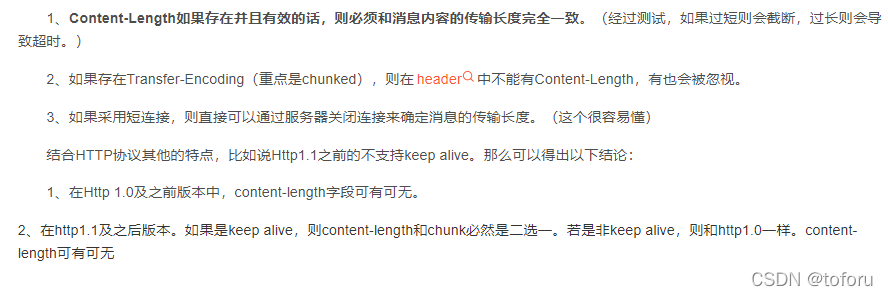
如果存在Transfer-Encoding(重点是chunked),则在header中不能有Content-Length,有也会被忽视。
但经测试开启gzip 即使chunked_transfer_encoding off;,content-length也会去掉。
而关闭gzip ,即使不写chunked_transfer_encoding off; content-length也不会去掉。
网上默认说chunked_transfer_encoding 默认on;但由上面测试得知好像是off,
网上资料


转自:https://blog.csdn.net/u013378306/article/details/123742708





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)